发表于: 2018-06-09 23:07:48
1 601
2018.6.9
今天完成的事情:
1.复习了以前的知识,html部分
2.盒子模型部分
明天计划的事情:
1.盒子模型的深度思考
2.css的基本语法包括注释和css的常见属性
遇到的问题:
无
收获:
1.重新回顾html的知识,还是能有收获
web标准和浏览器
不同的浏览器采用不同的内核,「浏览器内核」也就是浏览器所采用的「渲染引擎」,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。渲染引擎是兼容性问题出现的根本原因。
html的介绍:html概述,html历史,网络术语,IDE,计算机编码,html颜色。
html全称为HyperText Mackeup Language,译为超文本标记语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。HTML页面直接由浏览器解析执行。
html结构详解:声明,head标签,body标签
编写html的规范,head中的标签,body中常用标签
2.盒子模型
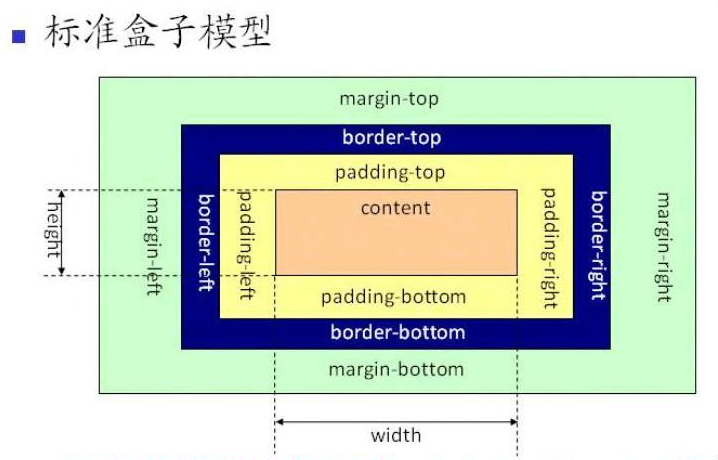
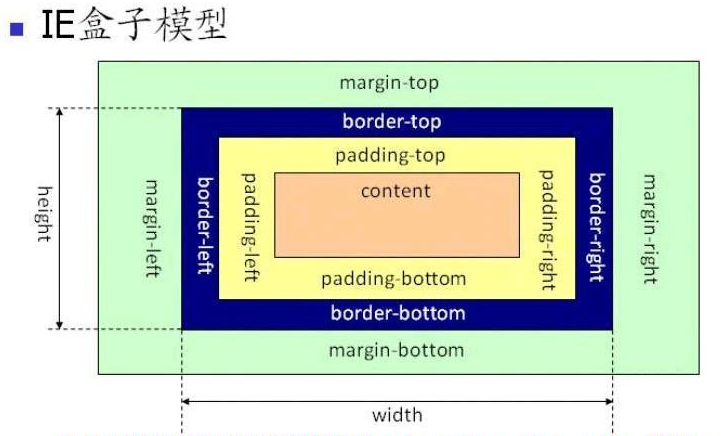
标准盒子模型和IE盒子模型

width和height:内容的宽度、高度(不是盒子的宽度、高度)。
padding:内边距。
border:边框。
margin:外边距。

标准盒子模型和IE盒子模型的区别在于前者的width和height是内容的宽度和高度,而后者的width和height的则是包括border,padding加上内容的宽度和高度
css如何设置这两者模型
a.box-sizing:content-box(标准盒子模型)
这个是box-sizing的默认属性,这个时候的width是content的width,height是content的height
b.box-sizing:border-box(IE盒子模型)
设定该属性后,这样会更加直观的体现盒子的大小,这个时候的width是box的width,height是box的height
*盒子默认为标准盒模型
box width=content width+2*padding width+2*border width
box height=content height+2*padding height+2*border height
margin塌陷/margin重叠
margin塌陷/重叠
标准文档流中,竖直方向的margin不叠加,以较大的为准(水平方向的margin是可以叠加的,即水平方向没有塌陷现象)。
ps:如果不在标准流,比如盒子都浮动了,那么两个盒子之间是没有塌陷现象的。
以下举几个例子
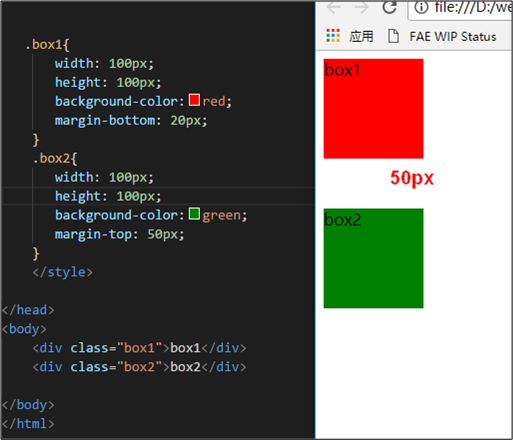
例子1.兄弟元素之间:box1的margin-bottom是20px和box2的margin-top是50px,但是实际网页显示中却没有叠加

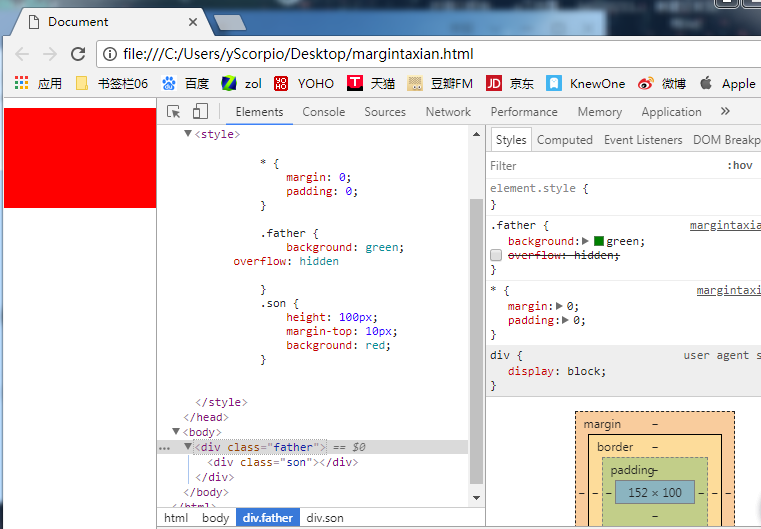
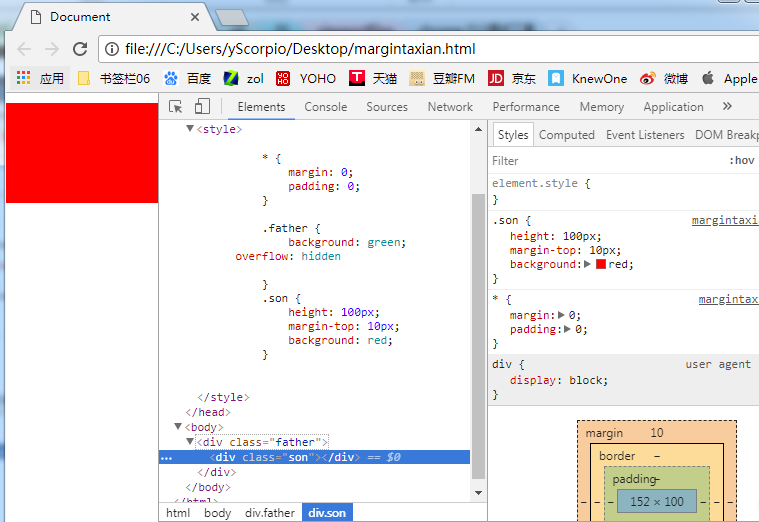
例子2:子元素和父元素之间


由上面两张图可以看到,father和son的高度都是100,father是没有margin的,而son的margin是10
因为父亲没有border,那么儿子的margin实际上踹的是“流”,踹的是这“行”。所以,父亲整体也掉下来了。
margin这个属性,本质上描述的是兄弟和兄弟之间的距离; 最好不要用这个marign表达父子之间的距离。
所以,如果要表达父子之间的距离,我们一定要善于使用父亲的padding,而不是儿子的margin。





评论