发表于: 2018-06-09 22:59:59
1 528
#今天完成的事
完成了任务8的BUG修改
任务10小部分代码
#明天计划的事
把没修改好的地方修改好
写任务10
#遇到的问题
1.英文换行问题,由于英文和中文的差异性,英文换行需要添加样式
word-wrap:break-word
2.对hover的理解有误,以为hover可以作用在所有元素上,而不仅仅是链接,实际上看了相关资料,hover是只能作用在子元素或者兄弟元素上的,如果需要用到hover,尽量让hover关联的两个事件紧密联系,最好是处于同一元素或者相邻元素下
今天主要以修改为主,修复BUG没有特别难的问题,主要还是要注意细节方面的一些问题。 PSD图上也有不合理的地方,如果自己主观上都觉得不合理了,则需要做出一些自己的处理。
#收获
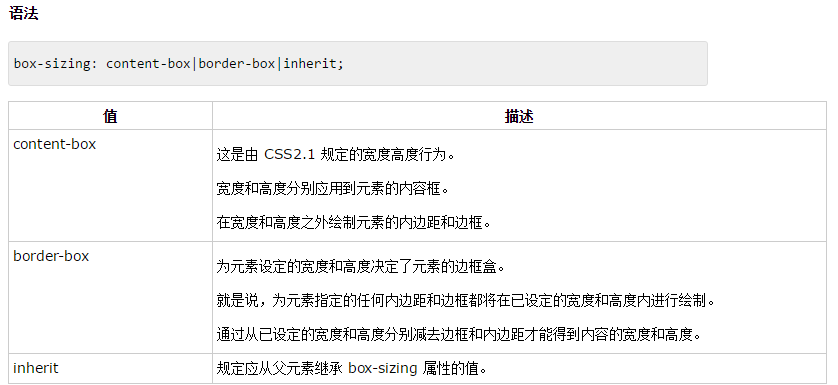
学习了一些自己之前不知道的属性,如前几天出现问题师兄建议用的box-szing,处理换行的一些属性如word-wrap:break-word等等
box-sizing 属性允许您以特定的方式定义匹配某个区域的特定元素。
例如,假如您需要并排放置两个带边框的框,可通过将 box-sizing 设置为 "border-box"。这可令浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。
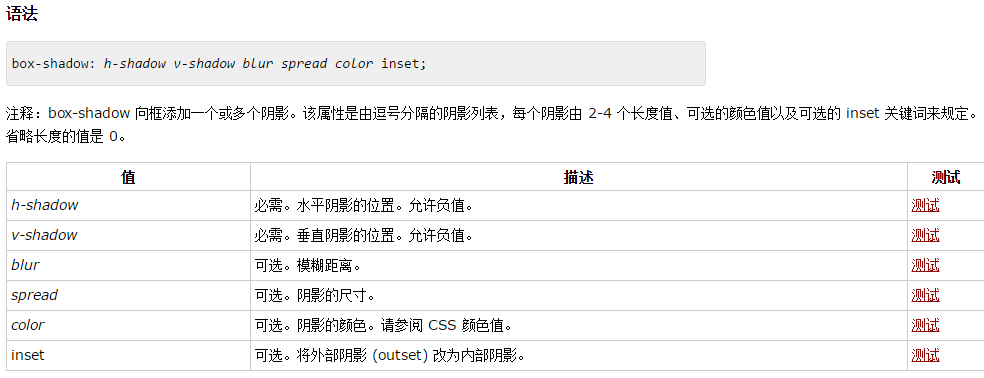
 box-shadow 属性向框添加一个或多个阴影。
box-shadow 属性向框添加一个或多个阴影。






评论