发表于: 2018-06-09 22:42:03
1 517
一、今天完成的事情:
1.学习制作轮播图
2.学习使用媒体查询,制作响应式页面
3.使用栅格布局,制作响应式页面
4.利用HTML和CSS实现常见的布局
二、明天计划的事情:
1.继续做任务8
2.熟悉使用媒体查询,制作响应式页面
三、遇到的问题:
使用媒体查询,制作响应式页面的时候,我分成了两种分辨率制作,一种是320px-768px,一种是768px以上。以768px为原型制作,然后在制作768px以下页面的时候,当缩放到320px的时候布局跟768px的时候不同,然后轮播图里面的文本位置偏离有些大。这种情况,是否需要再在320px-768px之间再细分两种分辨率去制作响应式页面呢?
四、收获:
1.学习制作轮播图
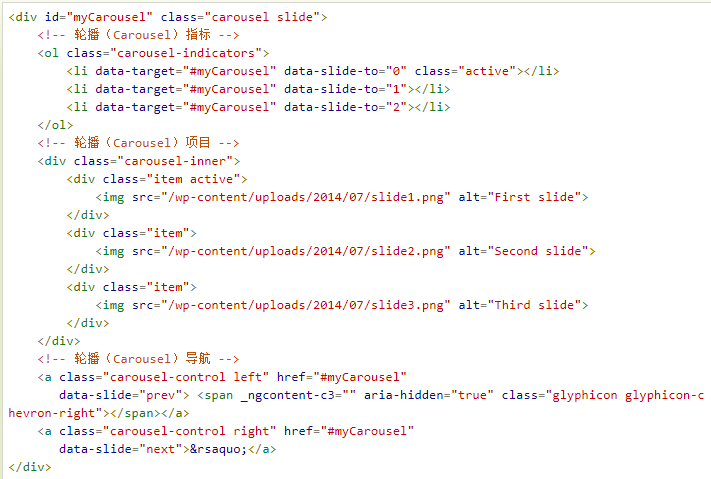
制作轮播图有很多中方法,我采用的是使用bootstrap框架自带的轮播图样式来制作的


上上图是教程上的代码示例,因为任务暂无对轮播图要求进行理解,就直接拿来用了,暂不理解其中原理。
上图是我写的轮播页面,左右按钮可触发上下页,底下白点按钮可直接选择图片
不过看其结构,主要分为三部分,
第一部分是轮播指标,应该是建立轮播标签分为1/2/3,为轮播图与轮播内容相连,并给导航按标记导航,应该是地下三个白点。
第二部分是轮播项目,即需要轮播的内容,内容里可包含图片文字。
第三部分是轮播导航,即为左右的两个上下页按钮。
2.学习使用媒体查询,制作响应式页面
@media screen and (min-width: 320px) and (max-width: 768px) {
.header .nav .home,.job,.recommend,.about {
padding: 0;
}
#myCarousel .cap-1 {
right:-4%;
}
#myCarousel .cap-2 {
right:-11%;
}
}
(min-width: 320px) and (max-width: 768px) 解析:当屏幕大小宽为320px-768px时,使用如下样式
之前只知道有媒体查询这个东西,但是一直没有具体使用过。今天尝试使用,来制作响应式页面。使用媒体查询就是让网页识别屏幕,当我设定min-width:320px and max-width:768px 的时候,意思为屏幕在此宽度之间使用什么样的样式,使之适应小屏幕的需求。在768px之上,则使用不同的样式,使之适应大屏幕的阅览。不过这样就需要根据不同的宽度,制作不同的样式,感觉有些许麻烦。而且有时候屏幕一小,布局就会跟大屏幕的有挺大的差别,这些就需要去进行细致的调整。不知道有没有什么好的方法去进行更便捷一些的更改。
3.使用栅格布局,制作响应式页面
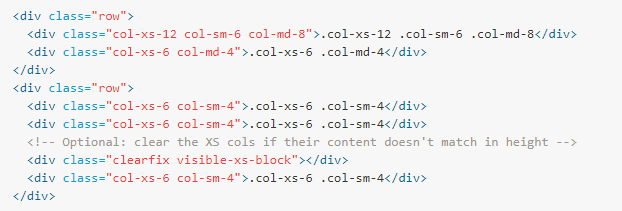
通过上几个任务的学习,了解到可以通过col-xs-*来通过列的方式布局页面,并且可通过col-xs-offset-*来调整页面的位置。使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
如果要不同的设备显示相同的布局内容的话,不能单单使用一种设备宽度来布局,使用col-xs的同时,也可以同时使用col-sm/md/lg,各对应768px/992px/1200px来布局网页,使得网页布局根据不同的设备显示合适的内容,便于浏览。
4.利用HTML和CSS实现常见的布局
这些知识主要从学院的学习资料中获取的,主要选取些我使用过的方法
4.1 水平布局
4.1.1 使用inline-block 和 text-align实现
.parent{text-align: center;}.child{display: inline-block;}优点:兼容性好;
不足:需要同时设置子元素和父元素
4.1.2 使用margin:0 auto来实现
.child{width: 200px; margin: 0 auto;}优点:兼容性好
缺点: 需要指定宽度
4.1.3 使用绝对定位实现
.parent{position:relative;}/*或者实用margin-left的负值为盒子宽度的一半也可以实现,不过这样就必须知道盒子的宽度,但兼容性好*/.child{position:absolute; left:50%; transform:translate(-50%);}不足:兼容性差,IE9及以上可用
4.2 垂直布局
4.2.1 vertical-align
/*第一种方法*/.parent{display:table-cell;vertical-align:middle;height:20px;}/*第二种方法*/.parent{display:inline-block;vertical-align:middle;line-height:20px;}4.2.3 绝对定位
.parent{position:relative;}.child{positon:absolute; top:50%; transform:translate(0,-50%);4.3 水平垂直全部居中
4.3.1 利用vertical-align,text-align,inline-block实现
.parent{display:table-cell; vertical-align:middle; text-align:center;}.child{display:inline-block;}4.3.2 利用绝对定位实现
.parent{position:relative;}.child{position:absolute;top:50%;left:50%;transform:translate(-50%,-50%);}进度:任务8
任务开始时间:06.07
预计demo时间:06.09
是否有延期风险:有
禅道:http://task.ptteng.com/zentao/project-task-729.html






评论