发表于: 2018-06-09 20:58:59
2 552
今天完成的事情
- 完成了任务10
- 做完任务8和任务9的深度思考。
- 看了一点JS的基础概念
明天计划的事情
- 开始任务11
- 继续学习JS的部分
遇到的问题
暂时未遇到新的问题
收获
深度思考:
目录
Q1:如何实现轮播图?
A: 使用bootstrap中的Carousel轮播图插件,替换其中需要更换的部分即可。
注意:
如一张页面内又多张轮播图,则需要修改他们的id属性,id属性是唯一的。
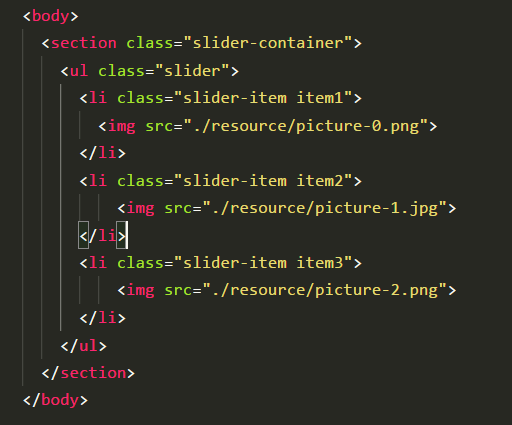
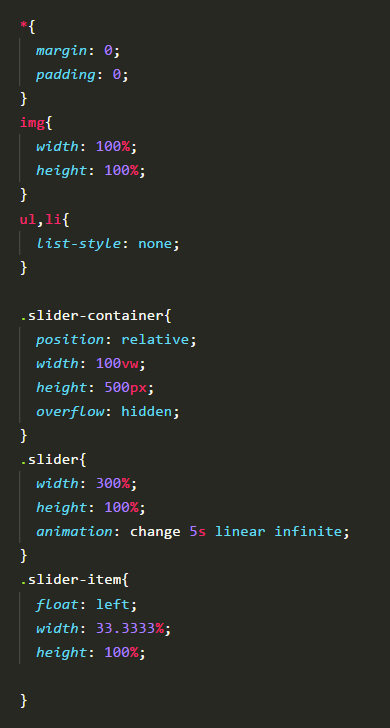
使用CSS3实现简单的轮播效果
原理:
创建一个定宽定高的盒子,在盒子内再嵌套一个盒子,内部的盒子大小为父元素的大小 × 图片数
例如: 父元素的宽度为100vw,宽度为500px,需要轮播的图片为三张,可以直接设定子元素盒子宽度为 300%,高度为100%;
再设置内部的图片宽度为100%,左浮动;
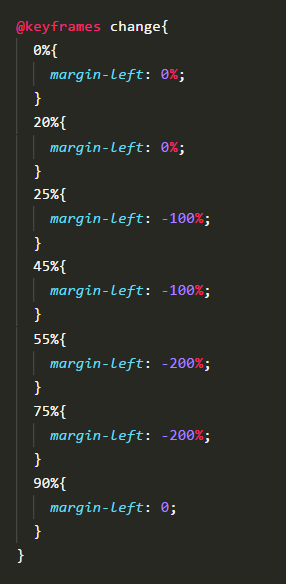
再通过动画效果,在不同的关键帧改变300%宽度盒子的margin-left值,注意,这里是负值。
参考代码:
Q2:主流浏览器内核有哪几种?
| No. | 内核 | 代表浏览器 |
|---|---|---|
| 1 | Trident | IE |
| 2 | Gecko | Firefox |
| 3 | Webkit | Safari、曾经的Chrome |
| 4 | Presto | 曾经的Opera,13年后被Opera弃用 |
| 5 | Blink | 现在的Chrome |
Q3:什么是外边距重叠?重叠的结果是什么??
两个或多个块级盒子的垂直相邻边界会重合。结果的边界宽度是相邻边界宽度中最大的值。如果出现负边界,则在最大的正边界中减去绝对值最大的负边界。如果没有正边界,则从零中减去绝对值最大的负边界。注意:相邻的盒子可能并非是由父子关系或同胞关系的元素生成。 规则如下:
- 水平边距永远不会重合
- 2个或以上的块级盒模型相邻的垂直margin会重叠,最终的margin值计算方法如下:
- 全部为正值,取最大值;
- 不全是正值,则都取绝对值,然后用0减去最大值。
- 相邻的盒模型中,如果其中的一个是浮动的,垂直margin则不会重叠,并且浮动的盒模型盒它的子元素之间也是这样。
- 设置了overflow属性的元素和它的子元素之间的margin不会重叠,除非overflow的值为visible;
- 设置了绝对定位的盒模型,垂直margin不会重叠,并且和他们的子元素之间也是一样。
- 设置了display:inline-block的元素,垂直margin不会重叠。
示例:
外边距重叠:

子元素与父元素之间重叠:

防止外边距重叠的方法:
- 外层元素padding代替
- 外层元素overflow:hidden
- 内层元素透明边框border: 1px solid transparent
- 内层元素绝对定位position: absolute;
- 内层元素加float或display:inline-block;
- 内层元素padding:1px;
Q4:div+css的布局较table布局有什么优点?
div+css布局的好处:
- 符合W3C标准,代码结构清晰明了,结构、样式和行为分离,带来足够好的可维护性;
- 布局精准,网站版面布局修改简单;
- 加快了页面的加载速度(在IE中需要将整个table 加载完了才会显示内容)
- 节约站点所占的空间和站点的流量;
- 用只包含结构化内容的HTML代替嵌套的标签,提高另外搜索引擎对网页的搜索效率
table布局的好处:
- 容易上手
- 可以形成复杂的变化,简单快速
- 表现上更加“严谨”,在不同的浏览器中都可以得到很好的兼容性。
Q5:bootstrap有哪些常用组件?
什么是组件?
一般是指软件系统的一部分,承担了特定的职责,可以独立于整个系统进行开发和测试, 一个良好设计的组件应该可以在不同的软件系统中被使用(可复用)。
目前常用的bootstrap组件:
- 轮播图
- 下拉菜单
- 响应式导航栏
Q6:css有哪些方式可以实现垂直居中?
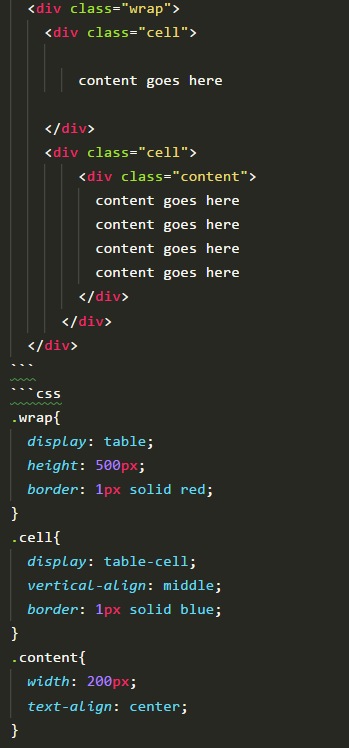
方法一:采用display:table的方法
demo:
效果:
优点:
- content可以动态的改变高度,当wrapper里没有足够的空间时,content不会被截断
方法二:
适用绝对定位的div,把top设置为50%,margin-top设置为负的 高度值的一半。 注意: 因为存在固定高度,所以应该设置overflow属性,防止content内容太多而溢出。
方法三:
这个方法使用了一个 position:absolute,有固定宽度和高度的 div。这个 div 被设置为 top:0; bottom:0;。但是因为它有固定高度,其实并不能和上下都间距为 0,因此 margin:auto; 会使它居中。使用 margin:auto;使块级元素垂直居中是很简单的。
优点:
简单
缺点:
IE(IE8 beta)中无效 无足够空间时,content 被截断,但是不会有滚动条出现
方法四:
设置line-height与height为相同的值,该方法适用于将行元素垂直居中。
优点:
- 适用于所有浏览器;
- 无足够空间时不会被截断;
缺点:
- 只对行元素有效,对块级元素无效
- 多行时,断词比较糟糕
方法五:
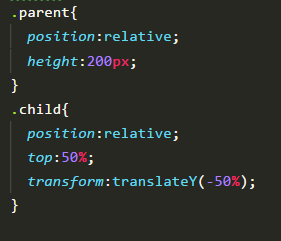
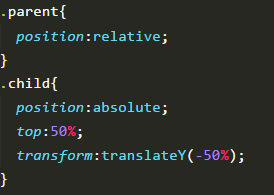
对于父元素有固定高度:
对于父元素没有固定高度:
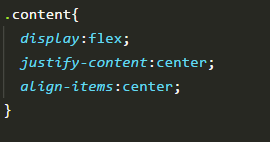
方法六:flex弹性盒布局
JavaScript部分:
JavaScript的数据类型:
| No | 类型 | 说明 |
|---|---|---|
| 1 | Undefined | 只有一个值undefined |
| 2 | Null | 只有一个值null,从逻辑角度讲,null表示一个空对象的指针 |
| 3 | Boolean | true/false,但是true不一定等于1,false不一定等于0 |
| 4 | Number | 八进制第一位必须是0,但是在严格模式下无效,十六进制前两位是0x |
| 5 | String |
JavaScript的数据类型是松散类型的
typeof操作符可以检测变量的数据类型
注意:typeof并不是一个函数,而是一个操作符。
例:
var message = "some string";typeof message;typeof(message);这里的括号并不是必须的。
数值转换
有3个函数可以把非数值转换为数值
Number():可以用于任何数据类型
parseInt():把字符串转换为数值
parseFloat():把字符串转换为数值
Number()函数转换规则:
boolean: true--1, false--0; null: return 0; undefined: return NaN;
转换为字符串:
toString()方法
Object类型:
通过执行new操作符来创建对象
var o = new Object();语法与Java类似,但如果不给构造函数传递参数的话,则可以省略后面的圆括号。(不推荐)
Object的每个实例都具有以下的属性和方法
| 方法 | 说明 |
|---|---|
| constructor | 保存着用于创建当前对象的函数 |
| hasOwnProperty(propertyName) | 用于检查给定的属性在当前对象实例中是否存在,perpertyName必须以字符串形式指定 |
| propertyIsEnumber(PropertyName) | 用于检查给定的属性是否能够适用for-in语句来枚举 |
| isPrototypeOf(Object) | 用于检查传入的对象是否是传入对象的原型 |
| toLocalString() | 返回对象的字符串表示,与执行环境的地区对应 |
| toString | 返回对象的字符串表示 |
| valueOf() | 返回对象的字符串、数值或者布尔值表示,通常与toString()方法的返回值相同 |












评论