发表于: 2018-06-08 23:12:02
1 566
今天完成的事情
查看资料雪碧图
任务六的布局
明天的计划
查看flex布局
写完任务六的剩下部分
遇到的问题
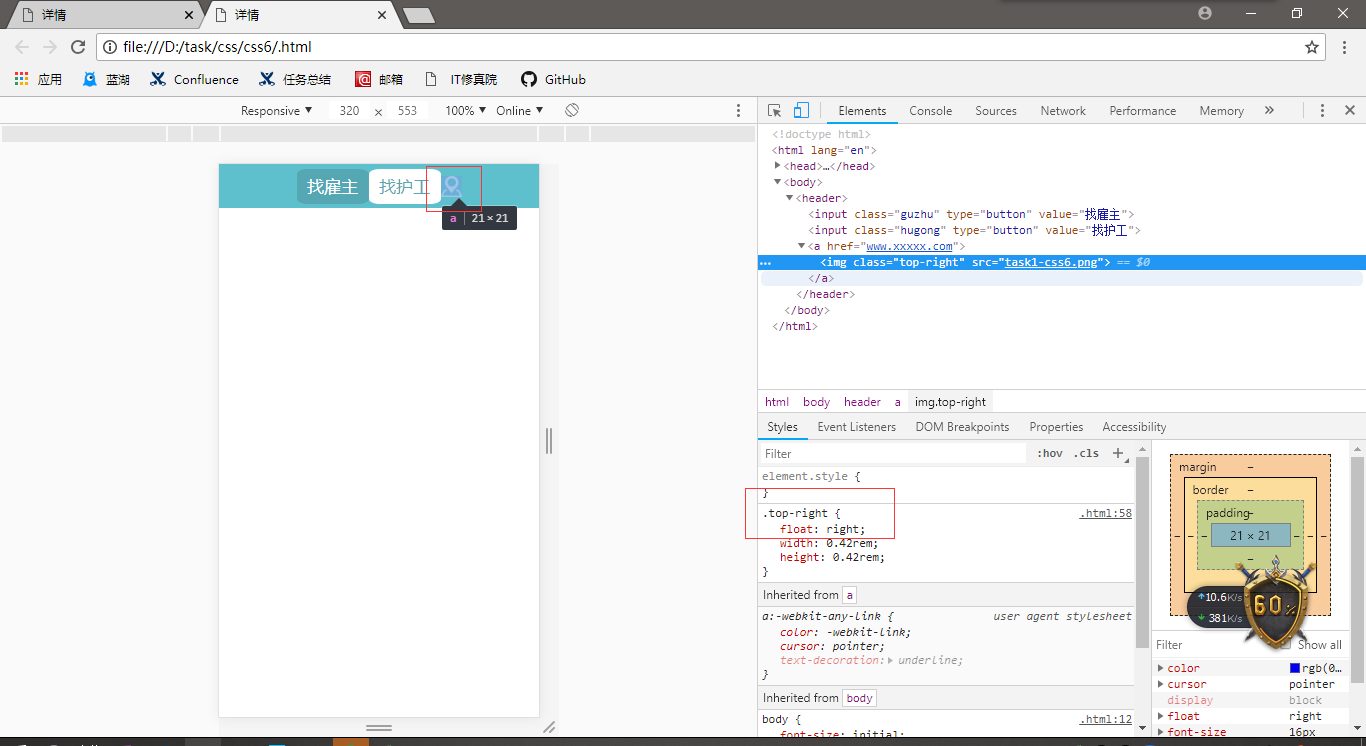
定位的小图标使用浮动到右边,没有用,一直紧贴在input元素后面,一问师兄才知道原来父元素设置了flex布局浮动就没有用了。。。。。

收获
background-position属性使用频率非常高,大量的网站为了减少http请求数,会将大量的图片图片合成一张雪碧图(Sprite)来使用。雪碧图的使用就是通过控制background-position属性值来确定图片呈现的位置,不得不说它的作用非常重要,当然除了在使用雪碧图的场景外,别的某些场景也常常会使用到这个属性
background-position的定义
background-position 属性设置背景图像的起始位置。这个属性设置背景原图像(由 background-image 定义)的位置,背景图像如果要重复,将从这一点开始。
background-position属性设置背景原图像(由 background-image 定义)的位置,意味着使用这个属性的前提是必须设置背景原图像background-image。
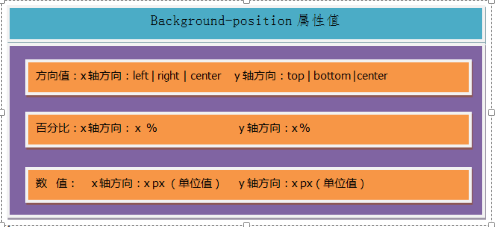
background-position属性值
background-position属性值有三种情况

background-position两个属性值可以混用,例如:方向值和数值、数值和百分比,并非x轴和y轴需要设置为同一类型的属性值,这点也正是说明了background-position属性可以衍生单独设置background-position-x 或 background-position-y。
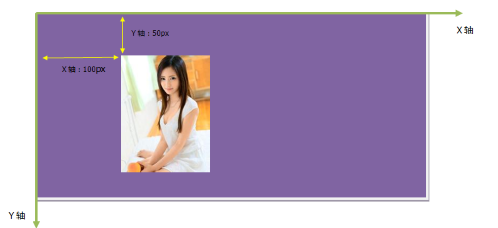
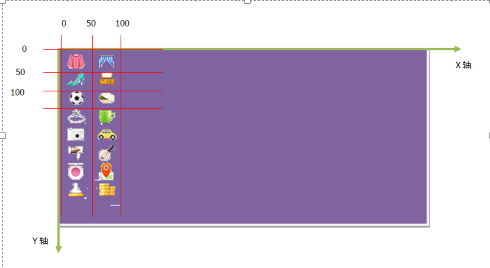
background-position 属性的作用:设置背景图像的起始位置。这里的起始位置是相对于自身容器而言,如果属性值为数值
例如:background-position:100px 50px 这个属性值意味着图片在距离自身容器x轴为100px、y轴为50px的位置作为图片显示的起点位置。

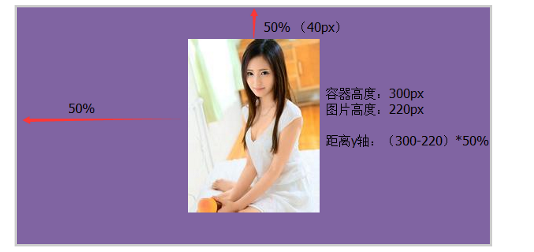
使用百分比来设置属性值,是以自身容器的长宽 减去 图片的长宽 乘以 百分比 所得的数值来确定图片的起始位置。
(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比
例如:background-position:50% 50%

background-position属性值如果是数值,那么指相对于容器自身数值的距离作为起始位置;如果是百分比或者是方向,那么指的是相对于容器自身(容器自身的宽度/高度 - 图片自身的宽度/高度) x 百分比 所得的数值作为起始位置。
如果不设置background-position属性值,那么默认起始位置为background-position:0% 0%。
方向值和百分比的计算方式是一样的,它们可以相互转换,left:0%,right:100%,center:50%。
如果background-position属性值只设置一个,那么另一个默认为center。
雪碧图
CSS雪碧图即CSS Sprites,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用CSS的背景定位来显示需要显示的图片部分。

上面这张图片是由多个小图片合成的,前端成它为CSS雪碧图。
background-position属性在雪碧图中的用法

雪碧图中各个小图标(icon)在整张雪碧图的起始位置,例如第一个图标(裙子)在雪碧图的起始位置为 x:0,y:0,第二个图标(鞋子)在雪碧图的起始位置为 x:0,y:50px,第三个图标(足球)在雪碧图的起始位置为x:0,y:100px,依次类推可以得出各个图片相对于雪碧图的起始位置。





评论