发表于: 2018-06-08 23:02:59
1 557
2018.6.8
今天完成的事情:
1.完成任务五的任务总结
2.做了任务六的demo,明天继续修改
明天计划的事情:
1.开始复习之前的知识
遇到的问题:
1.在盒子模型的理解,position的几种属性,display:flex理解不够,需要重新回顾
还有之前的雪碧图的制作,css命名规范将在接下来的时间review一遍,为接下来的任务再打基础
收获:
任务五的总结
任务名称:CSS=TASK5
成果链接:https://helloimyhe.github.io/web/css5/task5.html
任务耗时:2018.6.5-2018.6.8(4)
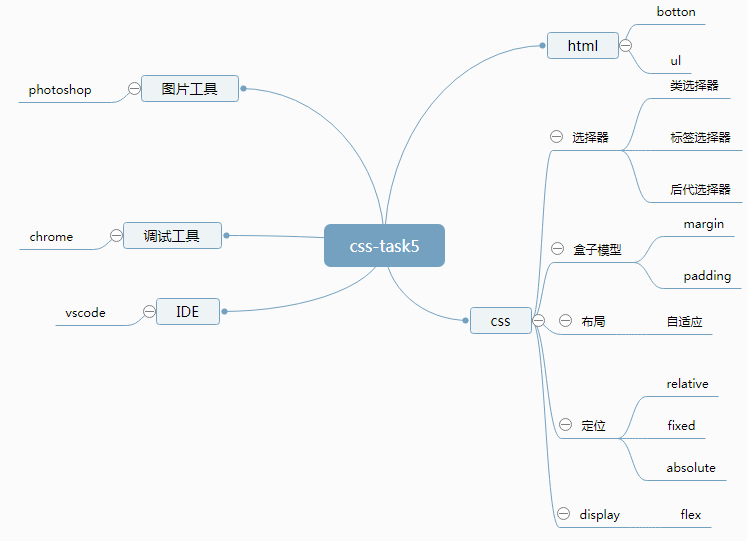
技能脑图:

官网脑图:

任务总结:
1.列表标签ul的使用
2.依然是position:absolute,fixed,relative的灵活使用以及z-index的运用
3.弹性布局display:flex的使用
4.background属性
5.如何使用纯css制作一个back符号
position: absolute;
width: .2rem;
height: .2rem;
border-left: 2px solid white;
border-bottom: 2px solid white;
transform: rotate(45deg);
6.间隔线在上个任务中已经提到过
7.主要还是对盒子模型,margin,padding的理解,定位的几种形式,尤其是弹性布局的理解





评论