发表于: 2018-06-08 21:07:15
1 526
今天完成的事情
完成了任务10的编写,后来在修改bug的过程中,发现之前写的LESS代码实在太乱,所以决定重构一次代码,目前主体代码已经完成,还需要对响应式的部分做出调整。 写任务9的任务总结,并完善wiki相应内容。
明天计划的事情
重构完成任务10,写本周的周报和做任务8和任务9的深度思考。
遇到的问题
写less代码显得太混乱。 目前从实践中看来最快的写法是: 先写好一个版本,有几个媒体查询就复制几个副本出来,直接在副本上修改对应的部分 然后在HTML文件中直接引用对应的CSS
<link rel="stylesheet" type="text/css" media="screen and (max-width:768px)" href=" ">收获
任务9 任务总结:
官方脑图:
个人脑图:

任务耗时:完成任务8 & 任务9 共计6天
是否延期:否
成果链接:
http://39.108.71.175/Task8_PCWeb/task8-1-new.html
http://39.108.71.175/Task8_PCWeb/task8-2.html
http://39.108.71.175/Task8_PCWeb/task8-3.html
任务总结:
学习制作轮播图:
采用bootstrap框架,对框架中的内容进行更换就可以了。
注意:
bootstrap中的轮播图是带有id的,在一个页面中id是唯一的,如果要用两个轮播图,那么要修改第二个轮播图的id,以及其中子元素跟其相关的id。
响应式导航栏:
同样采用bootstrap框架,但是在任务8中还是遇到一些问题,比如导航栏与轮播图之间存在白线,hover效果。
白线:对导航栏的border属性进行重写。
hover效果:给导航栏的标签先加上透明的border,然后用hover效果的时候导航栏的宽度就不会发生变化了。
hover效果闪烁:
在写任务8第三个页面的时候,用hover效果要求盒子上方显示另一个半透明的盒子,但是第一次写的时候存在闪烁效果。
原因: 是因为触发hover效果的一瞬间,指针指到了因为hover显示出来的盒子,此时hover效果消失,但是又在消失的瞬间,hover效果又被触发了,如此周而复始就形成了闪烁的bug.
解决:给显示出来的盒子加上同样的hover效果即可解决这个问题。
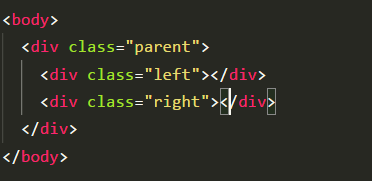
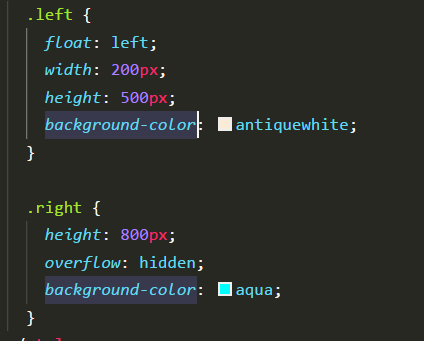
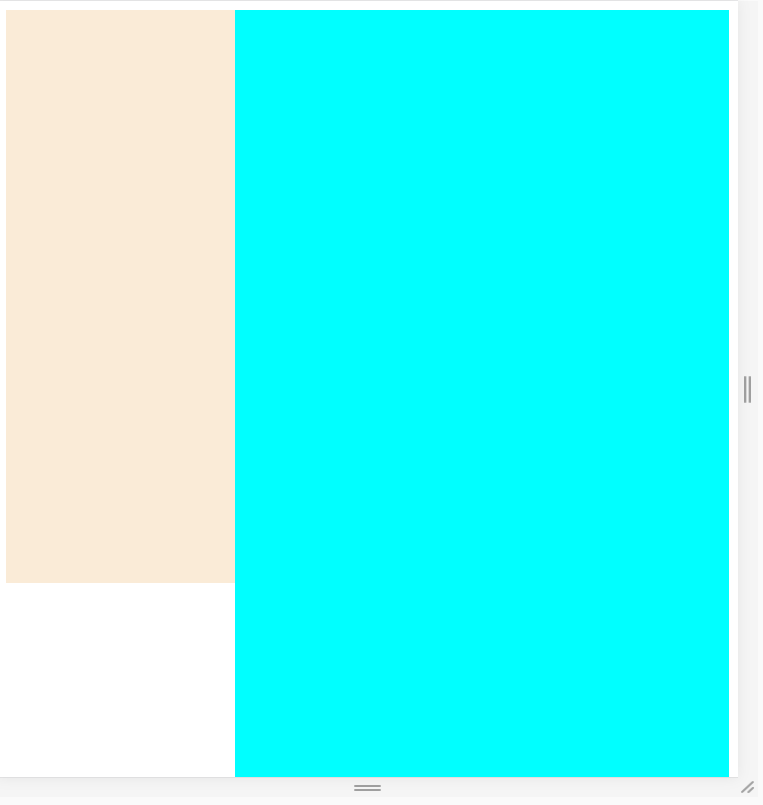
左边定宽,右边自适应:
例:
CSS代码如下:
解释: 在右侧的盒子使用overflow:hidden,使右侧盒子进入BFC模式,可以清除浮动。
学习了媒体查询的使用方法:
- 可以直接在CSS文件中直接引入媒体查询:
例:
@media screen and (max-width:786px){
/*CSS样式*/
}
2.或者是在HTML文件的header中针对某个媒体查询引入CSS文件
例:
<link rel="stylesheet" type="text/css" media="screen and (max-width:768px)" href="路径">








评论