发表于: 2018-06-07 23:32:28
1 527
今天完成的事情
# 完成本任务首页页面的组件,轮播图除外,打算把轮播图放到最后做;
明天计划的事情
- # 将剩下页面的组件做完;
- # 深入理解css网格布局;
- # 还有很多细节有待完善;
遇到的问题
- # 问题一:如何保证文字在同一条水平线上:

- ## 问题描述:由于最上方的图片高度不一致,导致下方文字有高有低,影响美观;
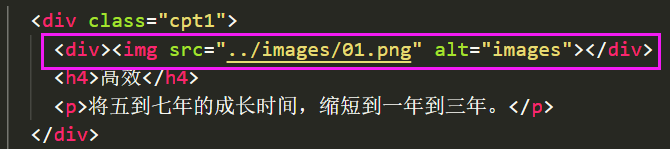
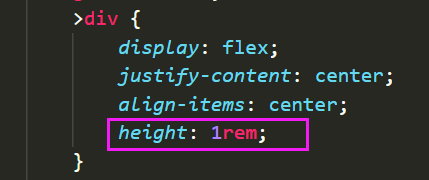
- ## 解决方法:给图标嵌套一层div容器;并指定统一的容器高度;设置弹性布局+垂直居中+水平居中;



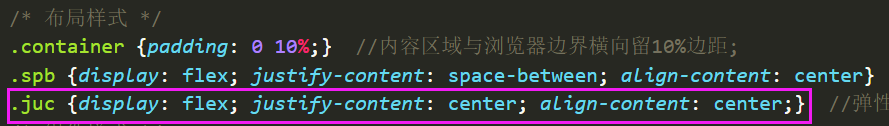
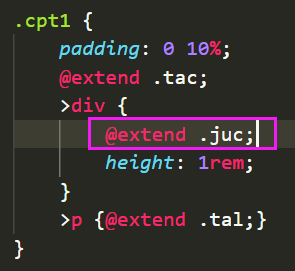
- ## 新问题: 当我把"display:flex; justify-content: center; align-items: center"分离出来成为布局样式再通过继承的方式引入到组件的规则集中时,情况发生了变化:


- 图片高度拉伸至容器高度:

- 问题二:
收获
# 通过不断的重复练习,已经能很熟练地完成下拉菜单的制作,对hover选择器的印象更加深刻了;
# 在不依赖bootstrap的情形下,暴露了自己很多基础性的不足,尤其在自制栅格布局时,总感觉差点什么,或者丢失一些细节;之前找的资料学的是网格布局快速入门,并没有全面的了解;
#





评论