发表于: 2018-06-07 22:44:12
1 555
一、今天完成的事情:
1.完成任务7页面跳转功能
2.解决了任务7投票页面内容项方形自适应的问题
3.解决background-image使用雪碧图时无法自适应的问题
二、明天计划的事情:
1.学习实现CSS3轮播图片效果
2.了解学习不定宽布局
三、遇到的问题:
1.今天开始做任务8,想实现响应式的效果,使得手机端也可以浏览,使用vw和vh作为元素大小单位。psd设计图的尺寸是1920*3018,浏览的时候会出现滚动条,而vh是根据可视域的高来变化的,所以觉得高度的单位不太适合用vh,我选择了使用vw一起来定高度,不知道这样是否可取。
2.当将设计图的px转换成vw的时候,将一个元素高宽都设置成1.2vw,可是出现的却不是正方形,不知到是什么问题。

.header .contact .wechat {
height: 1.2vw;
width: 1.2vw;
background: url("img/icon.png") no-repeat -100px -100px;
}
四、收获:
1.完成任务7页面跳转功能
实现页面跳转,直接在a标签里添加href="*"(*为跳转页面的地址)
<a href="index2.html" class="recent-btn col-xs-1"></a>
点击该元素的时候,就会从所在的index跳转到index2页面
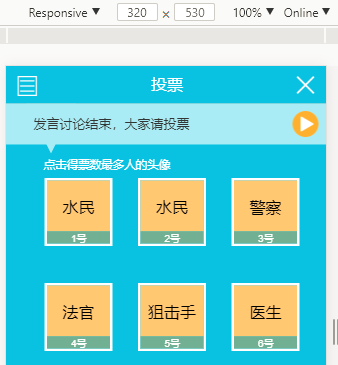
2.解决了任务7投票页面内容项方形自适应的问题
方法为使用vw作为高宽单位,使方形随着窗口的变化而变化
视口单位主要包括以下4个:
- vw : 1vw 等于视口宽度的1%
- vh : 1vh 等于视口高度的1%
- vmin : 选取 vw 和 vh 中最小的那个
- vmax : 选取 vw 和 vh 中最大的那个
视口单位区别于%单位,视口单位是依赖于视口的尺寸,根据视口尺寸的百分比来定义的;而%单位则是依赖于元素的祖先元素。
用视口单位度量,视口宽度为100vw,高度为100vh
vw/vh的换算:vw/vh值 =(元素px/页面px)*100
例:元素wdith:10px,设计图宽640px,则元素vw= (10/640)*100 = 1.5625


3.解决background-size使用雪碧图时无法自适应的问题
首先了解background-size的4个值
| length | 设置背景图像的高度和宽度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。 第一个值设置宽度,第二个值设置高度。 如果只设置一个值,则第二个值会被设置为 "auto"。 |
cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。 背景图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |
添加样式:background-size:10vw 5vw;这样背景图就会随着窗口而放大缩小
还需要注意定位,也是先测量距离,然后换算成vw。 background-position:-5vw -2vw;
进度:任务8
任务开始时间:06.07
预计demo时间:06.09
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-729.html





评论