发表于: 2018-06-07 19:51:39
1 592
今天完成的事情:
1.修缮了任务八3个网页的文字的颜色修改。添加了导航栏链接。
2.整理任务六、任务七总结。
明天计划的事情:
任务八完成
遇到的问题:
1.hover的使用方法不妥当 在同级元素上使用hover时,和造成悬浮时闪屏现象,因为我设置的是同级的z-index显示层不同的元素,一旦脱离某元素,悬停状态就会改变。因此,在师兄建议之下,为两个同级元素设置了父级元素,这样的话鼠标只要不脱离父级元素,悬停状态就会持续。
2.友情链接 等分十列时出现问题
已经解决,因为设置布局时布局复杂了,导致row和col不是父子级的设置,后来检查后修改没有问题。
3.元素的background-color不显示,原因是子元素和父元素高度设置成了自动,在这种情况下,背景色不会显示的。
收获:
1.自适应布局和响应式布局
自适应是为了解决如何才能在不同大小的设备上呈现同样的网页
手机的屏幕比较小,宽度通常在600像素以下;PC的屏幕宽度,一般都在1000像素以上(目前主流宽度是1366×768),有的还达到了2000像素。同样的内容,要在大小迥异的屏幕上,都呈现出满意的效果,并不是一件容易的事。
很多网站的解决方法,是为不同的设备提供不同的网页,比如专门提供一个mobile版本,或者iPhone / iPad版本。这样做固然保证了效果,但是比较麻烦,同时要维护好几个版本,而且如果一个网站有多个portal(入口),会大大增加架构设计的复杂度。
响应式:
1.允许网页宽度自动调整
2.尽量少使用绝对宽度 由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
3.相对大小的字体 字体也不能使用绝对大小(px),而只能使用相对大小(em)或者高清方案(rem),rem不局 限于字体大小,前面的宽度width也可以使用,代替百分比。
4、流动布局(fluid grid)
"流动布局"的含义是,各个区块的位置都是浮动的,不是固定不变的。float的好处是,如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),避免了水平滚动条的出现。
5、选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的Media Query模块。
6、CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
7、图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的自动缩放。
这只要一行CSS代码:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。有很多方法可以做到这一条,服务器端和客户端都可以实现。
它 的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
借鉴于 https://juejin.im/post/5a22d0086fb9a0451a7631ee
2.总结了任务六任务七出现的重点和难点。
任务六总结:
成果链接:https://wawz.github.io/TASK/csstask6/test.html
任务耗时:4天
任务总结:
之前自学的时候接触过bootstrap,只是用它来做一些按钮的效果。任务六其实主要应用了bootstrap的栅格系统和下拉框,再加上需要在很多元素上实现垂直居中以及水平垂直居中的效果。但是一开始做的时候,不知道从何入手,而且对栅格系统不够理解,胡乱应用导致页面呈现出现问题。
任务做完回头总结,内容上主要还是固定的导航栏、内容部分(包含三个下拉框)、左中右分布的固定的底部。
其中固定导航栏、固定下拉框、固定底部基本是刚需,每个页面都会用到。
垂直居中、水平垂直居中也经常用到。
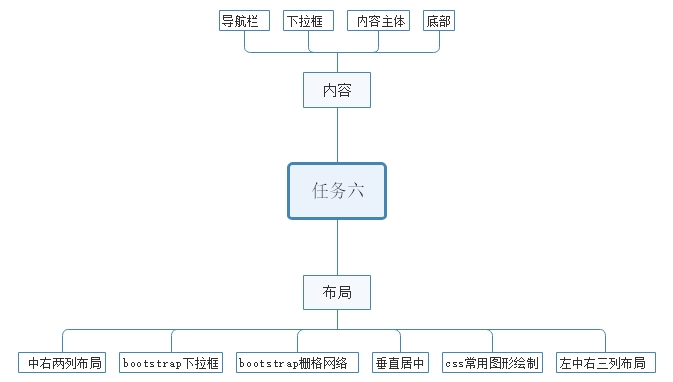
脑图:

一.左中右三列布局
1. 浮动法
左栏左浮动,右栏右浮动,主栏内容放在最后,用margin 值为左右的宽度来实现自适应。不浮动的元素要放在浮动元素后面。不要忘记清除浮动。
2.绝对定位法此方法
左右两栏采用绝对定位,分别固定于页面的左右两侧,中间的主题栏采用左右的margin值来撑开距离
3.margin负值
中间的主体使用双层标签,外层内容div宽度100%显示,并且浮动,内层div为真正的主体内容,左栏与右栏采用margin负值定位,左栏左浮动,margin-left值为-100%,右栏也为左浮动,其margin-left值为本身宽度值。
二.两列布局
1.任务六两列导航栏实现可以借鉴左中右三列实现方法。右侧可以设置浮动或者绝对定位实现。
三.Css常用图形绘制
1.圆形
.circle {
width: 120px; //宽高相同
height: 120px; //宽高相同
background: #00C3FF;
border-radius: 100%;
}
2.圆环
.ring {
width: 100px;
height: 100px;
border: 10px solid #00C3FF; //border代表的是圆环部分
border-radius: 100%;
}
或者:绘制两个大小不一,颜色不用的圆,然后利用定位属性将这两个圆叠加在一起,营造出圆环的效果。但第一种方法,方便简单。
3.大于号、小于号
大于号
<span style="font-size:24px;" class=”gl”></span>
.gl{
width: 12px;
height: 12px;
position: absolute;
border-left: 1px solid #999;
border-bottom: 1px solid #999;
-webkit-transform: translate(0,-50%) rotate(-135deg); //将直角旋转135度 得到大于号,//-45度得到小于号
transform: translate(0,-50%) rotate(-135deg);
}
4.三角形
#triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid red;
}
这是朝上底边在下面的的三角形 同理可以画出其他三个方向的三角形
四.垂直居中
借鉴于https://segmentfault.com/a/1190000006108996?utm_source=tuicool&utm_medium=referral
https://segmentfault.com/a/1190000006108996?utm_source=tuicool&utm_medium=referral
1.margin:auto
利用css定位规则,设置左右、上下方向定位为0,margin为auto,让css根据定位计算margin值,用hack的方式实现居中。
2.绝对定位+margin反向偏移
由于top、left偏移了父对象的50%高度宽度,所以需要利用margin反向偏移居中块的50%宽高。而margin中不能使用百分比,因为百分比是针对父对象的,所以需要手动计算定值指定margin值。这个方案需要固定尺寸值,以此来计算margin反向偏向值.
3.绝对定位+transform反向偏移
3与2原理一样!transform的计算基准是元素本身,所以可以用50%来做反向偏移。这个方案也需要固定尺寸值.
4.display:tabel
5.display:flex
6.display:inline-box
五.bootstrap栅格网络
借鉴于博主simon_woo https://segmentfault.com/a/1190000005771076
Bootstrap是一个用于快速开发Web应用程序和网站的前端框架,它包括HTML,CSS,JS等。它是由Twitter开发,现在成为Github上最为流行的前端开发框架。它提供了一套响应式,移动设备优先的流式栅格系统,随着屏幕或视窗尺寸增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。Bootstrap栅格系统的工作原理如下:
行(row)必须包含在.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(alignment)和内补(padding)。
通过行(row)在水平方向创建一组列(column)。
你的内容应当放置于列(column)内,并且,只有列(column)可以作为行(row)的直接子元素。
类似.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。
通过为列(column)设置padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin 从而抵消掉为.container元素设置的padding,也就间接为行(row)所包含的列(column)抵消掉了padding。
栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个.col-xs-4来创建。
如果一行(row)中包含了的列(column)大于12,多余的列(column)所在的元素将被作为一个整体另起一行排列。
栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕设备覆盖栅格类。因此,在元素上应用任何 .col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕设备覆盖栅格类。因此,在元素上应用任何.col-lg-*不存在,也影响大屏幕设备。
可以自定义媒体查询,等分5列,10列等。
五.Bootstrap下拉框
http://www.runoob.com/bootstrap/bootstrap-tutorial.html
Bootstrap有很多布局组件可以拿来用,用法参考菜鸟教程,很基础,很好理解。下拉框、导航栏等很多组件会用在布局上。根据实际的需求去修改样式。
任务七总结
成果链接:https://wawz.github.io/TASK/csstask7/csstask7.html
任务耗时:2天
任务总结:
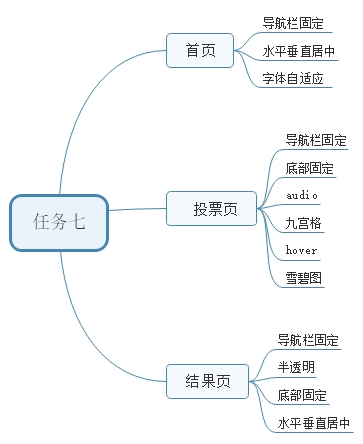
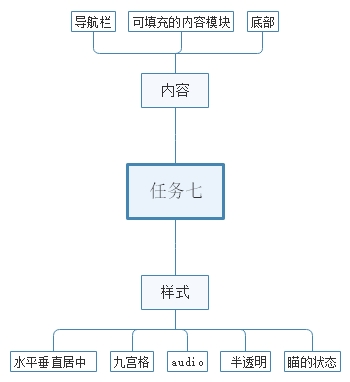
个人感觉任务七是在任务一至六基础上的总结拔高任务。需要做自适应导航栏,九宫格内容,header和footer固定在页面头部底部,各种元素的水平垂直居中设置。除此之外,任务七还增加了学习audio hover 透明度设置等新知识点,想比较之前的任务,综合程度比较高。
任务七知识点总结


一.九宫格制作方法:
常用水平垂直居中方法:
1.使用table布局 三行三列
2.使用flex布局 三行三列
3.使用div+css布局。
使用9个div,将div标签inline-block化,使div能够水平排列。然后对div标签设置背景色,使用padding内边距来
4.使用ul,li布局。
ul,li布局和div布局很像,同样使用9个li,将li标签inline-block化。然后对li标签设置背景色,使用padding内边距来撑开li标签宽高,控制好外边距,使得li标签之间的间距相等。
二.什么是浮动?如何清除浮动?
当容器的高度为auto,且容器的内容中有浮动(float为left或right)的元素,在这种情况下,容器的高度不能自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现,就需要清楚浮动。
常用清除浮动的方法:
1:定义父级div的高度。
2:添加一个空div,利用css提供的clear:both清除浮动,让父级div能自动获取到高度
3.父级div定义overflow:hidden
三.常用水平垂直居中方法
之前的日报总结过
http://www.jnshu.com/daily/65296?dailyType=others&total=14&page=1&uid=24831&sort=0&orderBy=3
四.display和visiblity有什么区别?
display可以设置为none、inline、block
visibility可以设置为hidden、visible
display为none,visibility为hidden时,元素都会不见。位置不再被占据。
visibility则是占据原来的位置。
五.Css伪类
伪类hover的延伸
最常用的是4种a(锚)元素的伪类,它表示动态链接在4种不同的状态:link、visited、active、hover(未访问的链接、已访问的链接、激活链接和鼠标停留在链接上)。不同的效果:
a:link {color:#FF0000;} /* 未访问的链接 */
a:visited {color:#00FF00;} /* 已访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标划过链接 */
a:active {color:#0000FF;} /* 已选中的链接 */
注意: 在CSS定义中,a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
注意: 在 CSS 定义中,a:active 必须被置于 a:hover 之后,才是有效的。
注意:伪类的名称不区分大小写。
伪类和CSS类
伪类可以与 CSS 类配合使用:
a.red:visited {color:#FF0000;}
<a class="red" href="css-syntax.html">CSS 语法</a>
根据叠层顺序,我们在定义这些链接样式时,一定要按照a:link, a:visited, a:hover, a:actived的顺序书写。





评论