发表于: 2018-06-07 18:30:01
1 620
今天完成的事情:
今天刚考完试,没有完成什么特别的事,只是把W3C上关于HTML的课程看了一遍
明天计划的事情:
预习周末要讲的内容
做任务写日报
遇到的问题及收获:
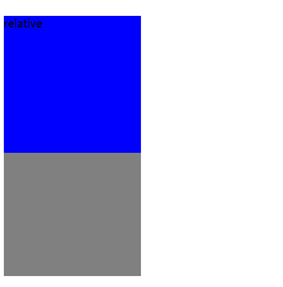
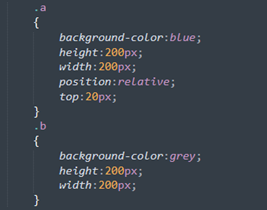
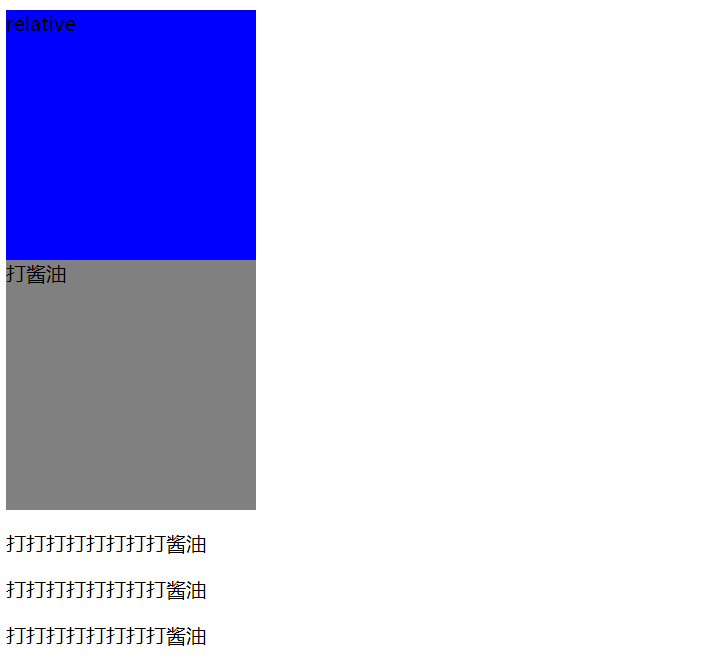
1.position中的relative,相对定位,相对于之前正常的的文档流的位置,发生偏移后可能覆盖其他元素
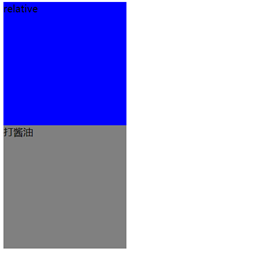
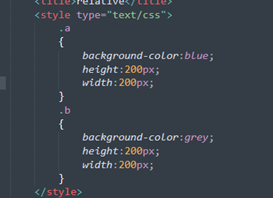
实践:


加入relative进行适当移位,灰色div中的文本被遮挡住了


后面跟随div时会被覆盖一部分,跟随文本时就不会

尝试了灰色盒子部分改为图片,也会发生遮挡
2.position的sticky属性(css3中的一个新属性)
产生的原因:
随着用户的屏幕越来越大,页面太宽会不宜阅读,而绝大部分网站的主体宽度和之前相比没有太大的变化,于是浏览器中就有越来越多的空白区域。很多网站开始在滚动的时候让一部分内容保持可见,比如,侧边栏的部分区域。
表现:
sticky的表现类似于relative和fixed的合体,在目标区域在屏幕中可见时,它的行为就像relative,而当页面滚动超出目标区域时,它的表现就像fixed,它会固定在目标位置。
特点:
(1)该元素并不脱离文档流,仍然保留元素原本在文档流中的位置。
- (2)当元素在容器中被滚动超过指定的偏移值时,元素在容器内固定在指定位置。亦即如果你设置了top: 50px,那么在sticky元素到达距离相对定位的元素顶部50px的位置时固定,不再向上移动。
- (3)元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量
- 生效条件:
- (1)须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。并且
top和bottom同时设置时,top生效的优先级高,left和right同时设置时,left的优先级高。 - (2)设定为
position:sticky元素的任意父节点的 overflow 属性必须是 visible,否则position:sticky不会生效。这里需要解释一下:- 如果
position:sticky元素的任意父节点定位设置为overflow:hidden,则父容器无法进行滚动,所以position:sticky元素也不会有滚动然后固定的情况。如果position:sticky元素的任意父节点定位设置为position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
- 如果
- (3)达到设定的阀值。这个还算好理解,也就是设定了
position:sticky的元素表现为relative还是fixed是根据元素是否达到设定了的阈值决定的。
- (1)须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。并且
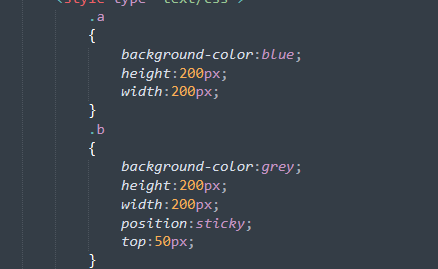
- 实践:
- 将灰色盒子设置为sticky,top为50px,当该盒子与顶部的距离大于50px时的表现如下


- 当灰色盒子与上方的边距小于等于50px时,表现为fixed,滚动条向下滚动,灰色盒子的始终固定在离top50px处

- 兼容性不乐观:

3.BFC
Formatting context 格式化上下文(FC)
Block Formatting context 块级格式化上下文(BFC)
✲具有BFC特性的元素可看做是隔离了的独立容器,容器内元素不会在布局上影响到外面元素
会触发BFC的情况:
(1)根元素
(2)float属性不为none
(3)position为absolute或fixed
(4)display为inline-block, table-cell, table-caption, flex, inline-flex
(5)overflow不为visible
应用:
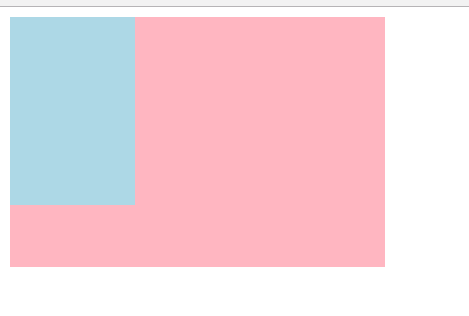
(1)
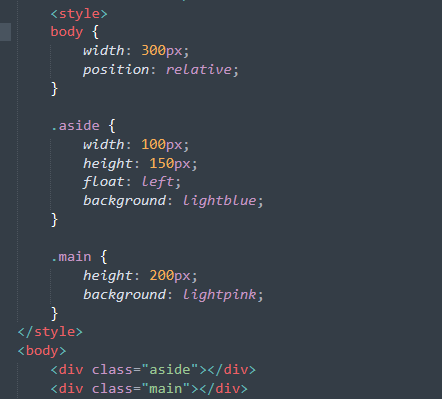
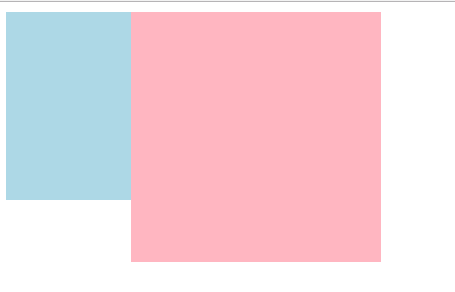
此时,粉色盒子暂未触发BFC


在粉色盒子中加入
overflow: hidden;
overflow: hidden;
因为BFC区域不会与float box 重叠,当触发粉色块生成BFC后,这个新的BFC不会与浮动的蓝色块重叠。因此会根据包含块的宽度,和aside的宽度,自动变窄。
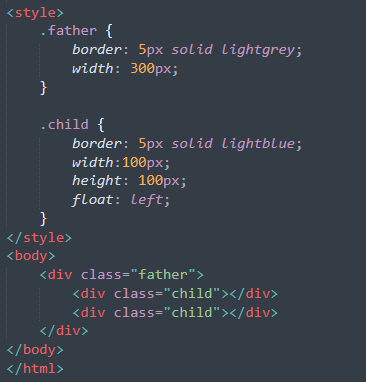
(2)
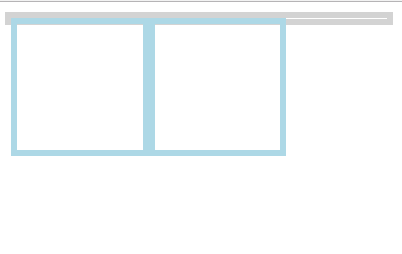
当父级盒未触发BFC时


同样的,在父级盒中加入
overflow: hidden;
overflow: hidden; 这个可以用于清除浮动,将父级盒触发为BFC,在计算高度时,会将子元素也算入其中
这个可以用于清除浮动,将父级盒触发为BFC,在计算高度时,会将子元素也算入其中
(3)防止垂直方向上盒子的外边距折叠
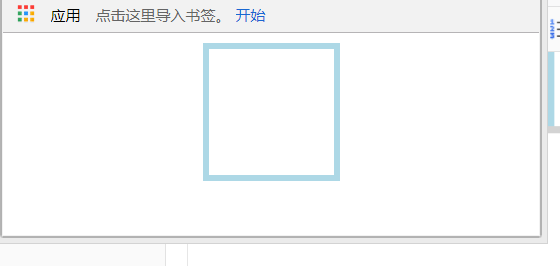
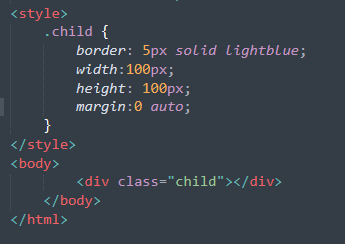
4.实现水平居中
设置块级元素的width可防止左右撑满整个容器,将左右外边距设置为auto,即可实现水平居中







评论