发表于: 2018-06-07 15:19:20
1 678
今天完成的事情
查看white-space 属性
查看伪元素
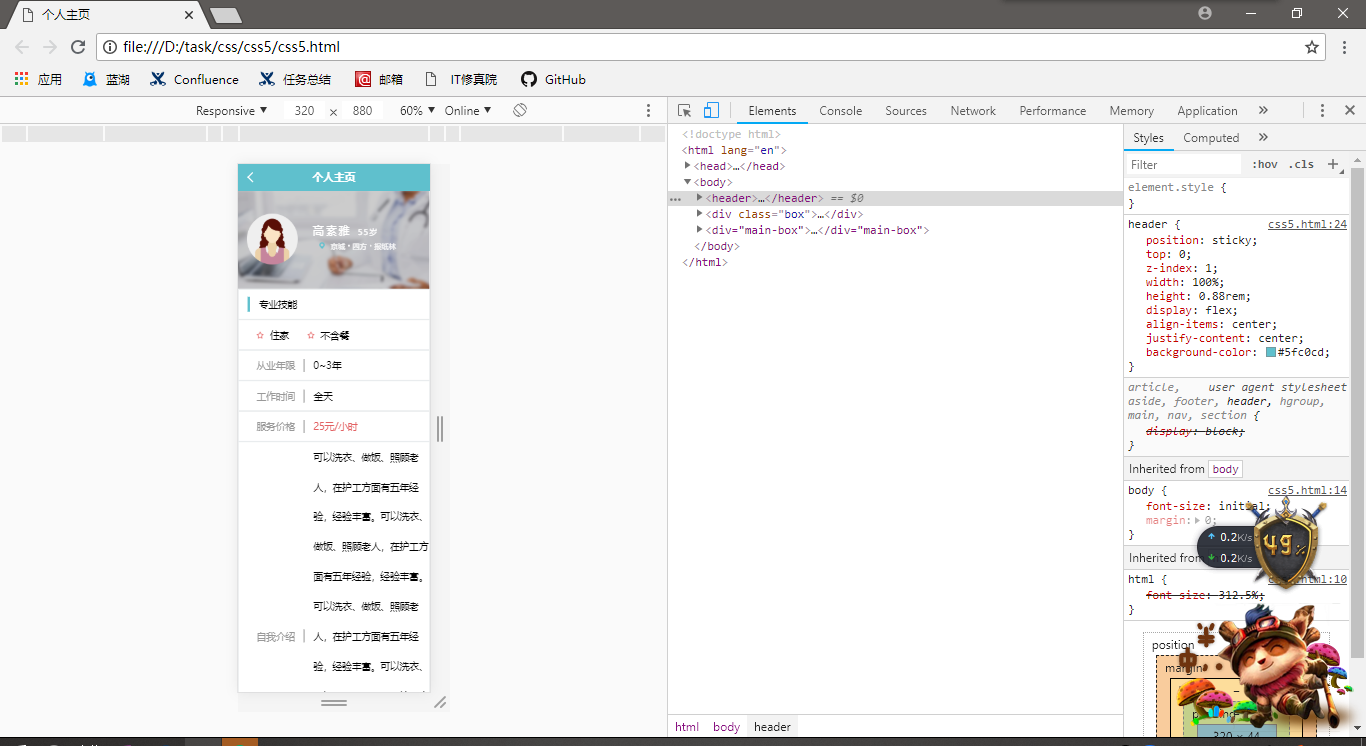
任务五布局

明天的计划
任务五的修改提交
遇到的问题
收获
white-space 属性设置如何处理元素内的空白
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
CSS 伪元素用于向某些选择器设置特殊效果。
"first-line" 伪元素用于向文本的首行设置特殊样式。
"first-letter" 伪元素用于向文本的首字母设置特殊样式:
":before" 伪元素可以在元素的内容前面插入新内容。
":after" 伪元素可以在元素的内容之后插入新内容。
任务名称 :css-task-04
成果链接:https://zn724761135.github.io/css/css4/css4
任务耗时:2018.6.4-2018.6.6(3天)
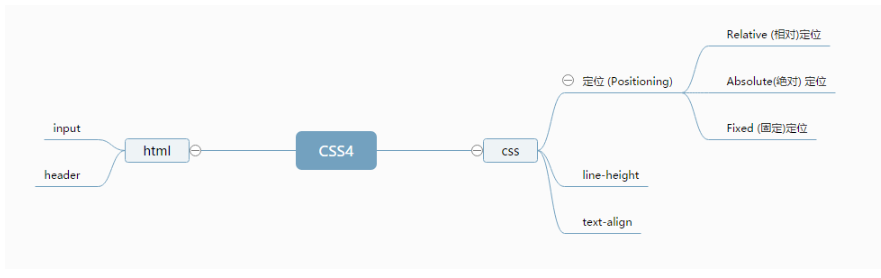
技能脑图:
官网脑图:

自己脑图:

任务总结:
兼容性
-moz- 火狐等使用Mozilla引擎的浏览器
-webkit- Safari, 谷歌浏览器等使用Webkit引擎的浏览器
-o- Opera浏览器
-ms- ie浏览器
placeholder颜色兼容的设置
谷歌 ::-webkit-input-placeholder
火狐 ::-moz-placeholder
IE :-ms-input-placeholder
单冒号 : 用于css3的伪类 ,双冒号 :: 用于css3伪元素
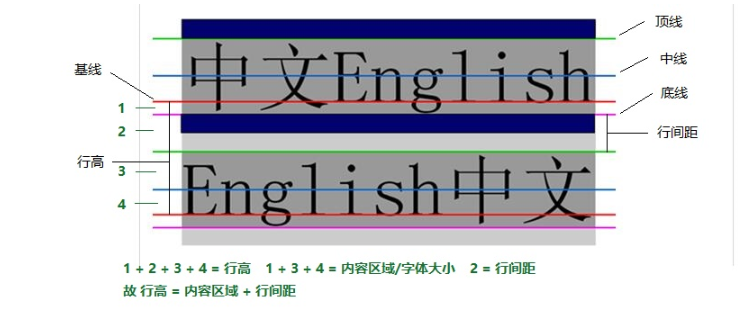
line-height定义
line-height表示行高,即两行文字基线间的距离。

行高是2条红线之间的距离,即:1+2+3+4,在实际测量中,基线不好找,可测量顶线到顶线的距离来代替行高。
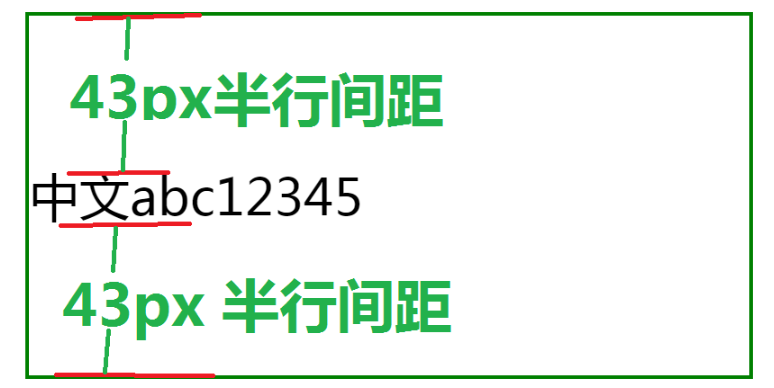
行间距
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。

line-height的取值
百分比 (%)方式设置
长度(px)方式设置
normal值
纯数字
line-height:1.5 150% 1.5em的区别:
1.5是根据当前元素的font-size来计算的
150%/1.5em是当前元素的font-size进行计算继承给子级





评论