官方脑图:
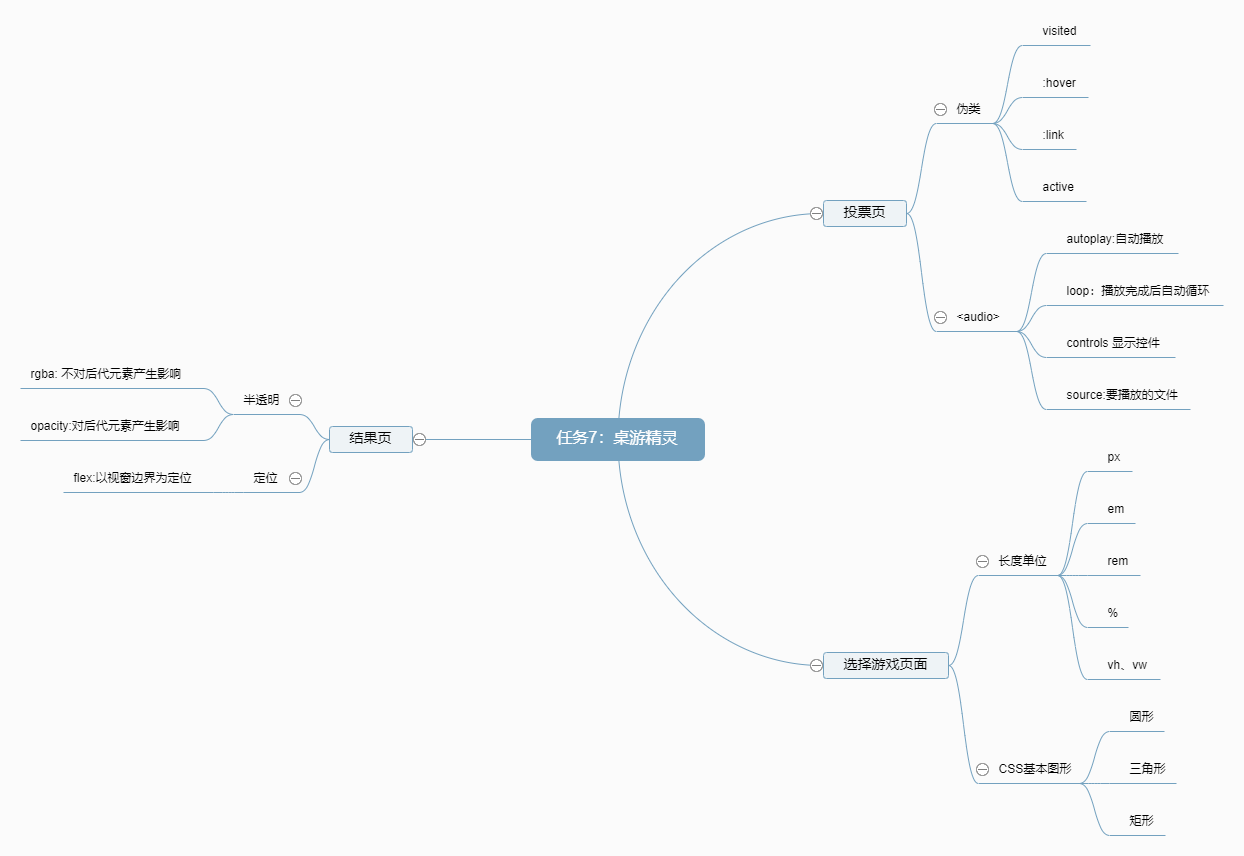
个人脑图:
任务耗时:2天
是否延期: 否
任务链接:https://swpuhu.github.io/Start-a-project/Task7_GameSprite/task7-3.html
任务总结:
学习了CSS中常用的单位以及适用场景,学习绘画记本的CSS图形(圆形、三角形、矩形),还可以利用伪元素来画比较组合图形,比如六角星等。
例
.circle{
width:50px;
height:50px;
border-radius:50%;
background-color:blue;
}
.triangle{
width:0;
height:0;
border-top: 17px;
border-right: 10px;
border-left: 10px;
background-color: red;
}
注意,三角形div的宽高都是为0,用边框来显示三角形的轮廓。
,学习了伪类(类似于鼠标键盘事件),
比如<a>标签中
未访问的链接:a:link
已访问的链接:a:visited,
鼠标移动到链接上:a:hover
鼠标点击链接:a:active
学习了新的HTML5标签<audio>,
以及半透明效果的两种写法以及他们的区别,
- 采用rgba值设定不透明度,rgba一共4个参数,最后一个参数alpha表示不透明的程度,取值0~1,只对当前元素生效,对子元素都不生效。
- 采用opacity属性来设定,取值0~1,但是opacity属性会影响该元素及它的子元素
实现了三个页面之间的互相跳转。
采用a标签中的href属性来设定要跳转的地址。
明天计划的事情
继续调试任务10,根据不同的屏幕大小编写不同的样式 写任务8的任务总结。
遇到的问题
修改input元素中单选按钮的样式
收获
如何修改input单选按钮radio的样式?
原理:
利用label标签与对应的input关联(使用label标签中的for属性,要与input中的id一一对应!)
,- 使input标签display属性为none;
- 此时点击label时会选择到对应的input,利用label::before伪元素加上美化的按钮,再使用:checked伪类来改变选中的label::before伪元素。
首先通过给label添加伪元素画出美化按钮,并且给radio按钮display:none;
再给radio:checked伪类触发时,label::before样式发生改变。









评论