发表于: 2018-06-07 01:03:35
1 652
今天完成的事情:
了解了类选择器、盒子模型、float浮动和viewport,下载并使用了Nginx,完成了任务一;
一、类选择器:
1.类选择器的构成:由英文句点“.”和类名构成,类名是HTML开始标签的class属性值;
2.class属性值可以有一个或多个,多个值由空格分开;
3.多个类名构成的选择器之间不能有空格,要相连在一起;
4.多个标签元素可以使用同一个类,在开始标签的class属性放置相同的值;
二、盒子模型:
1.盒子模型由content(内容区)、padding(内边距或填充)、border(边框)、margin(外边距)构成;
2.每一个标签元素都是一个盒子模型,padding、border、margin都是可选的,在默认情况下,它们是不可见的,可以通过设置让它们显现出来;浏览器一般都为padding和margin设置了浏览器样式,可以通过为padding和margin设置为零覆盖掉浏览器样式;
3.content是实际的内容,包围内容的是padding,padding的边缘是border,margin在border的外面;
4.padding会将内容区的背景映现出来,而margin则不会;
5.padding、border、margin各有四条边,因此也有四个属性:top(上)、right(右)、bottom(下)、left(左),在设置样式时遵循着上右下左(可以想象成时钟的运动轨迹);
6.border除了top、right、bottom、left四个属性外,还有style、color、width三个属性,分别表示边框线条的样式、颜色和宽度;
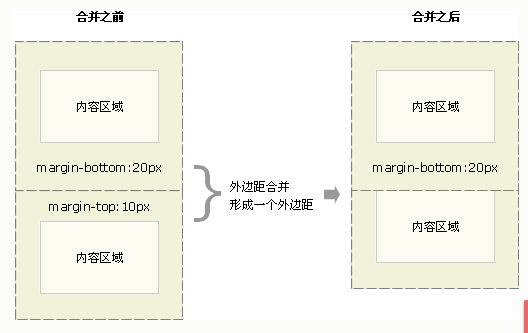
7.margin的上下外边距会重叠,像素大的外边距会覆盖掉像素小的外边距,如图:
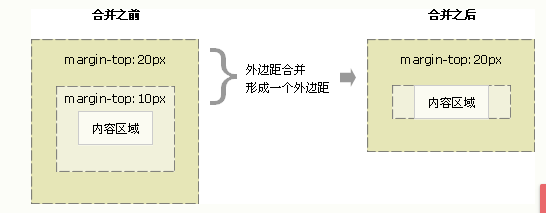
当一个元素包含在另一个元素中时(假如没有内边距和边框将外边距分隔开),它们的上和上外边距、下和下外边距也会发生重叠,如图:
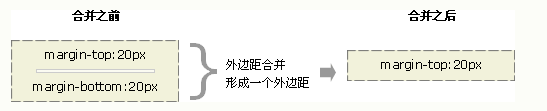
加入一个空元素,它有外边距,但是没有内边距和边框,上下外边距会碰到一起,发生重叠,如图:

这个外边距遇到另一个元素的外边距,会再次重叠,如图:
ps:只有普通文档流中块级框才会发生垂直外边距重叠,行内框、浮动框和绝对定位之间的外边距不会发生重叠;
ps:重叠的只是垂直外边距,水平外边距不会重叠,水平相邻的元素,它们的水平间距是相邻外边距之和;
——————关于垂直外边距来源于W3cSchool:http://www.w3school.com.cn/css/css_margin_collapsing.asp
三、float浮动:
1.被浮动的块级元素会脱离文档流,float浮动只能向左或向右浮动,被浮动的元素会尽力向左上方或右上方靠拢;
2.浮动文本元素时需要为文本元素设置宽度,图片元素则不需要,因为图片元素自身有默认的宽度;
3.未浮动元素是知道浮动元素的位置的,如果浮动元素后面还有元素,则该元素会绕开浮动元素;
4.如果想让元素继续呆在浮动元素后面只需为该元素使用clear属性;
四、关于viewport:
链接:https://www.cnblogs.com/2050/p/3877280.html;
没搞懂,只知道想在手机上将页面完全呈现需要在<head>标签中写一句<meta name="viewport" content="width=device-width,initial-scale=1" />
五、Nginx:
链接:https://www.zhihu.com/question/41430703
跟着师兄所讲的做了一遍,成功的将页面显示了出来,手机连接显示页面也完成了,打开cmd之后,输入ipconfig,回车键,然后会出现ip地址,选择IPv4地址在手机浏览器中输入,再在后面加上自己的页面名称,页面就会显示出来了;
补充:border的radius属性,用于修改边框四个角的半径;
明天计划的事情:
完成深度思考,提交任务一,开始学习任务二;
遇到的问题:
1.将div的高度从px改为百分比时,九宫格消失;解决方法:通过设置padding解决了div消失的问题;
2.viewport只做到了会用但是不理解;
收获:
学习了盒模型,学会了使用Nginx让手机能够浏览电脑上的页面;





评论