发表于: 2018-06-06 23:49:20
1 643
今天完成的事情
# 完成公共部分模块的制作;
# 确定了本任务的整体架构;
明天计划的事情
- # 进行单个页面特殊模块的制作;
- # 分离并整理出单个页面模块的组件;
遇到的问题
- # 什么是组件?这和之前任务所说的模块是一个东西吗,他们之间有什么差异?
组件(Component)和模块(Module)是一对容易混淆的名词,也常常被用来相互替换。两者是否有差异往往取决专业背景、所在领域、以及视角。从设计上来看,组件强调复用,模块强调职责(内聚、分离),或者说组件是达到可复用要求的模块。
组件:最初的目的是代码重用,功能相对单一或者独立。在整个系统的代码层次上位于最底层,被其他代码所依赖,所以说组件化是纵向分层。
模块:最初的目的是将同一类型的代码整合在一起,所以模块的功能相对复杂,但都同属于一个业务。不同模块之间也会存在依赖关系,但大部分都是业务性的互相跳转,从地位上来说它们都是平级的。
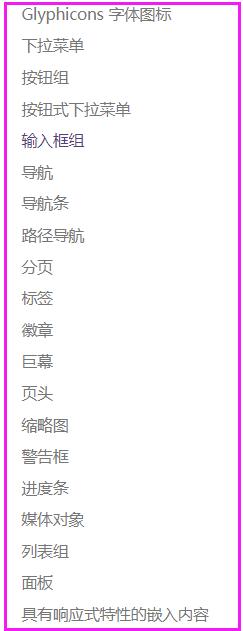
- ## 不妨看看我们的老朋友bootstrap中有哪些组件;

- 这些组件代表着一个网站所需的常见的元素,这些元素是通用性质的,不同网站可能风格迥异,但任何一个网站都可以由这些基本组件组成,并在此基础上深化.
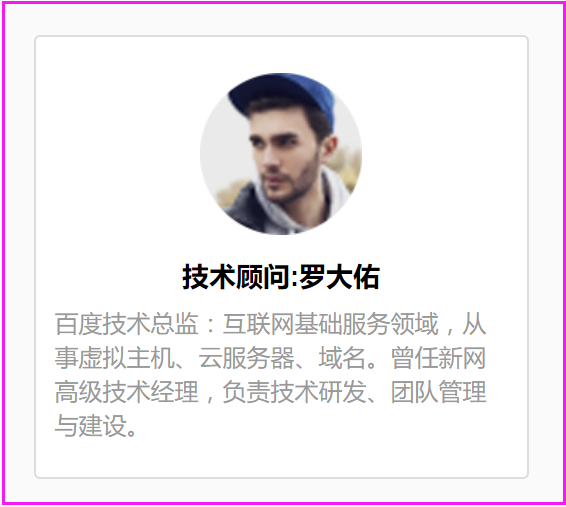
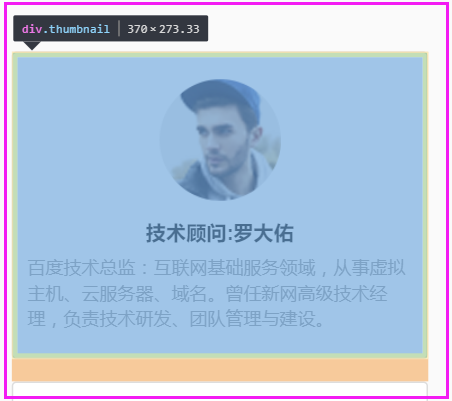
## 个人理解:如图,这是一个优秀学员展示模块,其中使用了bootstrap中的缩略图组件,该组件本质上是在一个box中定义了内边距/边框/外边距的具体样式并加上其他样式,然后集中了这些样式划归到类名为"thumbnail"中,方便统一调用;
添加一点点额外的标签,就可以把任何类型的 HTML 内容,例如标题、段落或按钮,加入缩略图组件内。
由此可见:模块=组件+自定义内容;可以十分明显地知道这个模块的功能是展示优秀学员信息,强调的是功能性;而其中的缩略图组件可以灵活地运用到不同模块当中去,强调的是复用性;


# 本任务有哪些组件?又该怎么分离?分离后如何调用?
## 在明白组件与模块的区别之后,再进行组件分离思路就十分清晰了;找到不同模块之间相同的地方,这就是需要分离的组件;
## 如图学习引导模块中,其实不难发现,左侧圆形图标就可以分离出成为一个组件,运用到其他地方只需灵活地添加修改数字即可;左侧圆形图标+中间部分文字+右侧图标也可以分离出一个组件,同样的复用性极强;

# 整体架构思路:
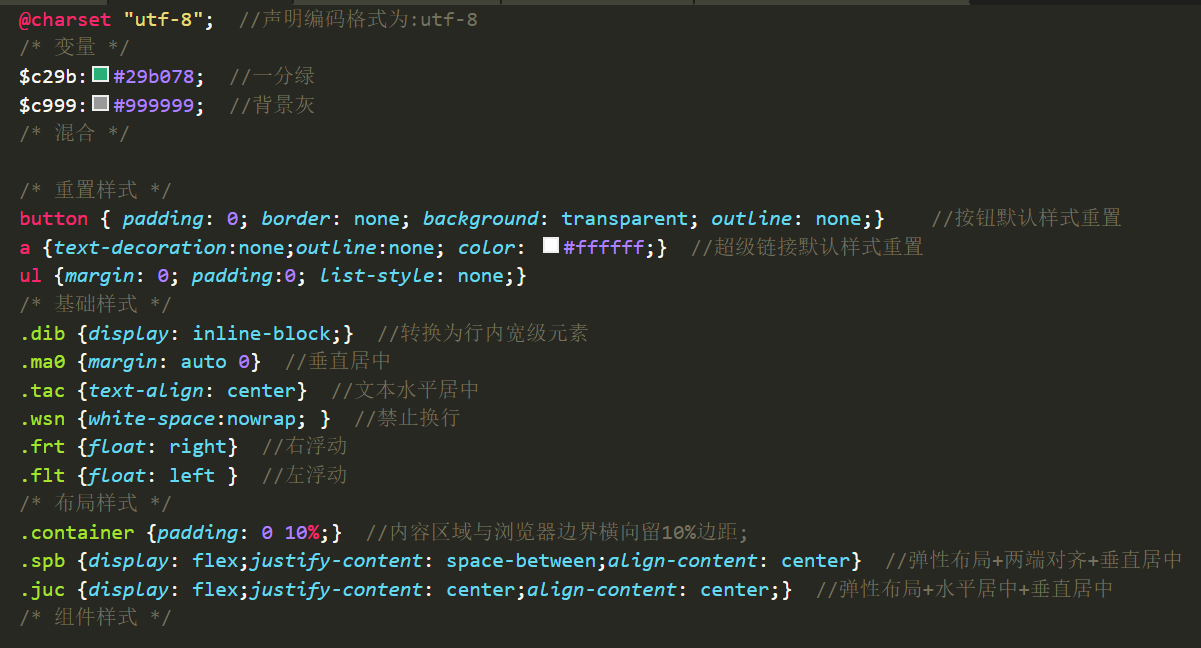
参考了张鑫旭有关文章:样式分离之再分离/样式合并与模块化/CSS架构的基本知识并结合官网的其他资料做了简单而大胆的尝试实践(张鑫旭的文章实在是讲的太好了,值得反复阅读);

设计图分析:三个页面的公共部分完全一致,颜色,布局等基本元素十分统一,具体内容又都是以模块化的形式组成的,可谓是麻雀虽小五脏俱全,是一个不可多得的面向工程师的设计图;缺点是页面显得有点单调,个性化元素缺乏,当然这属于UI考虑的范畴;
架构方式: 在本任务三个页面中计划共同采用一个css样式文件,以减少http请求次数和整体CSS文件大小,并划分为了以下六个部分

原则:凡是相同样式重复书写了三次及以上的,那就有必要想点办法了.可以考虑对其通过再分离/sass混合及继承/组件化模块化等方式进行进一步的组合,以提高复用性,减少文件大小,提高性能,
收获
# 更加深刻地理解了bootstrap框架,给我们起到了很好的参考示范作用(弃之不用的时候才发现它的方便)
# 学习了关于组件化的相关知识,以上;
# css综合:功能,复用,性能,架构原则相关;





评论