发表于: 2018-06-06 22:20:55
1 545
今天完成的事情:
1、讲小课堂,以及更新csdn。
2、完成轮播图。
明天的计划:
页面一的重构。
遇到的问题:
1、用css写轮播图。
看了前面师兄讲的任务9深度思考的小课堂:如何制作轮播图。
里面阐述了如何用css制作轮播图
跟着师兄的dom做了一遍,通过dom了解的比较详细。
收获:
1、轮播图
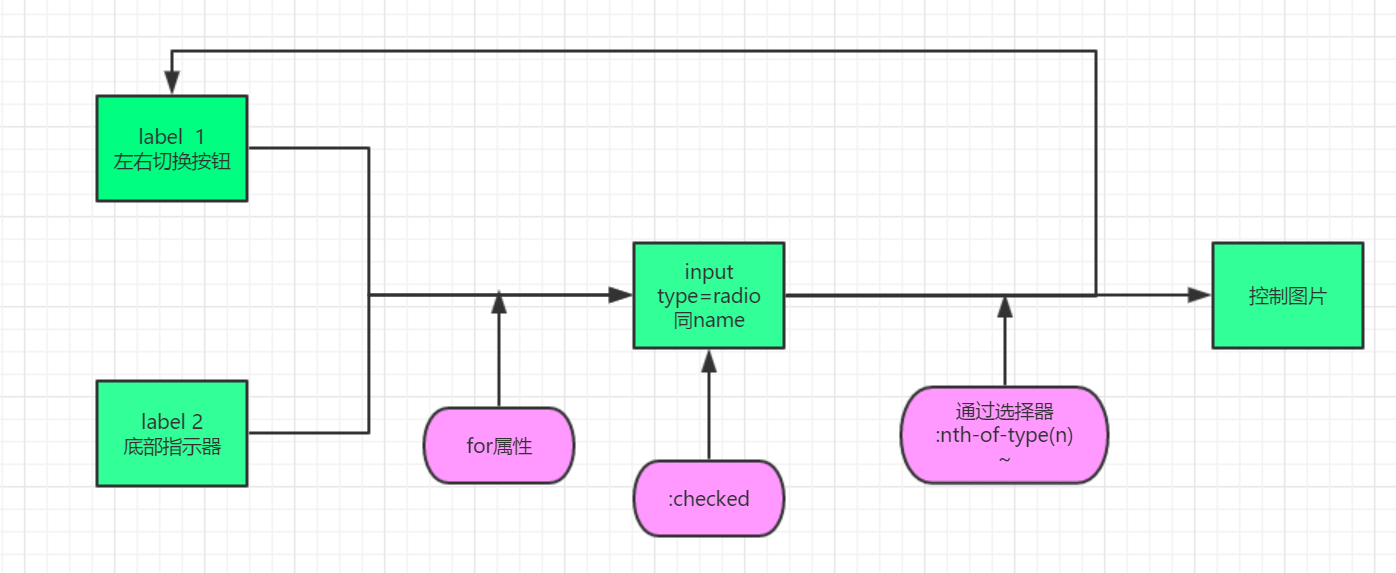
轮播图一般用logo,底部指示器和左右切换按键组成。
①把input[type="radio"]的一组按钮用设置相同name属性的方向进行关联,使得这组input可以切换。
②用label标签可单向绑定input,点击label即可使相应的input被:checked。
③多个label标签可绑定同一个input,分别为左右切换按钮和底部指示器设置一组label。
④当input被:checked后,通过选择器可控制图片或label标签的样式。
⑤input:nth-of-type(n)是选择input的父元素的第n个子元素。
⑥input ~选择input之后的兄弟元素。

2、为什么要做组件库?
CSS的模块化基本上是将实现某一模块Dom样式的CSS放在不同的文件中, 显然随着WEB应用的发展,开发者已经很不满足于这种简单的模块化了。 其实关于CSS的组件化,业界也早就已经有了很多探索,比如less,sass等。 那么为什么CSS也要组件化呢?
从开发者角度来看:
在CSS上,保证代码上的模块化,具有独立作用域; 内部的布局,字体的变化(不包括颜色这类是不可控的)只由其最外层容器影响。 概括的说就是,组件内部的布局只受容器变化影响。 在容器不受外部影响变化的前提下,内部容器的样式不被外部所影响
从整个公司的发展来看:
业务划分更佳清晰,新人接手更佳容易,可以按组件分配开发任务。
项目可维护性更强,提高开发效率。
更好排查问题,某个组件出现问题,直接对组件进行处理。
开发测试过程中,可以只编译自己那部分代码,不需要编译整个项目代码。
CSS是一种扁平的结构,一个Dom可能对应着一个CSS样式,而这些CSS样式很有可能出现公共的部分, 那么提取这些公共的部分也就实现了CSS的组件化,在诸如less和sass出现之前, 开发者都是把公共的CSS样式写成一个个公共class,但是这样之后CSS文件的阅读性就变得困难了, 当然也不容易修改。而less和sass出现之后,使得CSS的编程可以定义变量, 可以实现继承,CSS内容的结构也变得更加清晰,提高了CSS文件的阅读性,更容易让人理解,修改起来也变得简单。
进度:task14,15
任务开始时间:2018.6.5
预计结束时间:2018.6.8
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-717.html





评论