发表于: 2018-06-06 21:24:29
2 491
今天完成的事情:
1.完成了task8首页的编写
明天计划的事情:
1.继续task8,完成后面两个页面
遇到的问题:
1.在做task8下面这个模块时

由于bootstrap的栅格布局默认只能等分为12约数,所以无法将一行5等分,最后我定义了一个col-md-20属性的样式将width设定为20%就实现了5等分。
收获:
1.box-shadow属性的使用
box-shadow 是一个 CSS3 属性,向框添加一个或多个阴影,它让我们几乎能在任意元素上添加阴影效果,就像我们在设计软件中的可添加的下拉阴影(drop shadow)一样。这种阴影效果让我们能在原本是平面的 2 维页面上创造出立体感。语法为:
box-shadow: h-shadow v-shadow blur spread color inset;
其中各个参数代表的意思为:
(1)h-shadow 必需。水平阴影的位置。允许负值。指明了阴影水平方向的偏移,即阴影在 x 轴的位置。值为正数时,阴影在元素的右侧;值为负数时,阴影在元素的左侧。
比如:
.left { box-shadow: 20px 0px 10px 0px rgba(0,0,0,0.5) }
.right { box-shadow: -20px 0px 10px 0px rgba(0,0,0,0.5) }


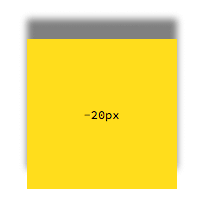
(2)v-shadow 必需。垂直阴影的位置。允许负值。指明了阴影竖直方向的偏移,即阴影在 y 轴的位置。值为正数时,阴影在元素的下方;值为负数时,阴影在元素的上方。
比如:
.left { box-shadow: 0px 20px 10px 0px rgba(0,0,0,0.5) }
.right { box-shadow: 0px -20px 10px 0px rgba(0,0,0,0.5) }


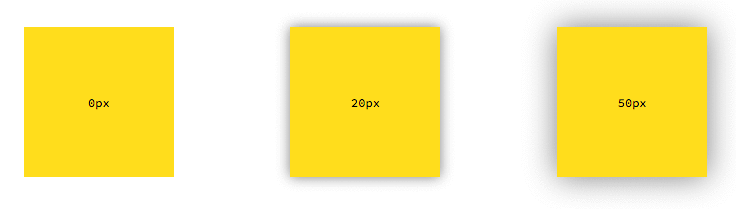
(3)blur 可选。模糊距离。代表了阴影的模糊半径,举例来说,就是在设计软件中使用高斯模糊滤波器带来的效果。值为 0 意味着该阴影是固态而锋利的,完全没有模糊效果。blur 值越大,阴影则更不锋利而更朦胧 / 模糊。负值是不合法的,会被修正成 0。
比如:
.left { box-shadow: 0px 0px 0px 0px rgba(0,0,0,0.5) }
.center { box-shadow: 0px 0px 20px 0px rgba(0,0,0,0.5) }
.right { box-shadow: 0px 0px 50px 0px rgba(0,0,0,0.5) }

(4)spread 可选。阴影的尺寸。
(5)color 可选。阴影的颜色。请参阅 CSS 颜色值。
(6)inset 可选。将外部阴影 (outset) 改为内部阴影。
2.Bootstrap 面包屑导航的使用
面包屑导航(Breadcrumbs)是一种基于网站层次信息的显示方式。面包屑导航可以显示发布日期、类别或标签等。它们表示当前页面在导航层次结构内的位置。
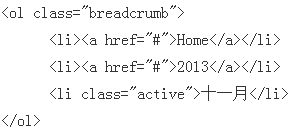
贴一个面包屑导航的应用实例:

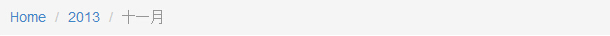
效果为:

其中的分隔符“/”是通过 CSS(bootstrap.min.css)中下面所示的 class 自动被添加:
.breadcrumb > li + li:before {
color: #CCCCCC;
content: "/ ";
padding: 0 5px;
}
实际应用中可以对这个属性进行修改从而得到自己想要的样式。
进度:css任务8
任务开始时间:2018.6.4
预计demo时间:2018.6.8
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-719.html





评论