发表于: 2018-06-06 11:51:06
1 667
任务名称:css1-css3任务总结
任务耗时:css1:2018.5.28~5.31
css2:2018.5.31~6.1
css3:2018.6.1~2018.6.4
css1
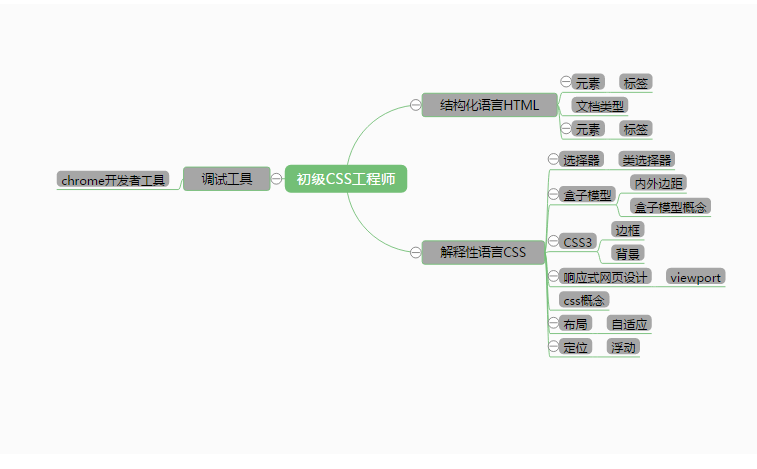
官网脑图:

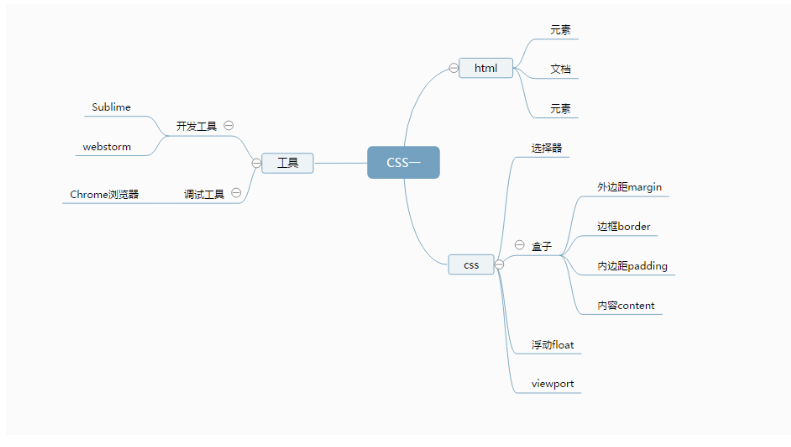
自己脑图:

任务总结:
零基础学习,什么都不懂,在线上学习了一周多,线下又学习了四天,才勉强了解了一点点的基础,四天的时间才把任务一提交,基础知识还不是很熟练。
因为零基础学习在期间遇到的问题也很多,比如:
html是什么?css是什么?自适应是什么?如何实现自适应等等
经过不断的查看各种资料,不断的看资料,勉强知道html是超文本标记语言 (Hyper Text Markup Language),css是层叠样式表 (Cascading Style Sheets),自适应是在不同的显示条件下可以根据不同的显示屏的大小自动调节显示的大小,可以通过使用宽度的百分比和padding和margin的百分比实现自适应。
css2
官网脑图:

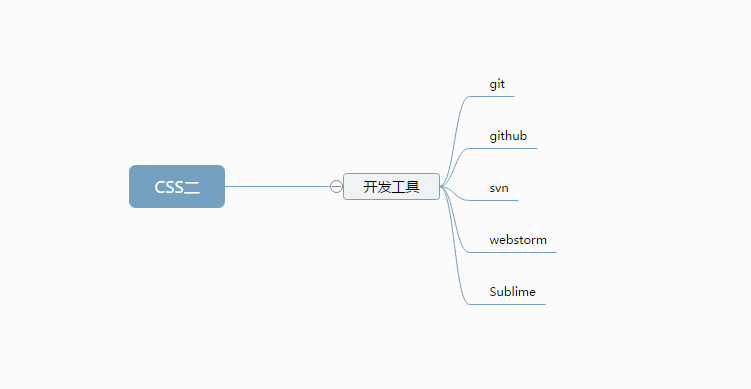
自己脑图:

任务总结:
感觉比任务一简单,还是花了两天的时间才提交了任务二
知道了如何创建一个本地仓库和远程仓库,怎么把这两者绑定。
学会了使用git的简单的指令 add commit push 来上传。
css3
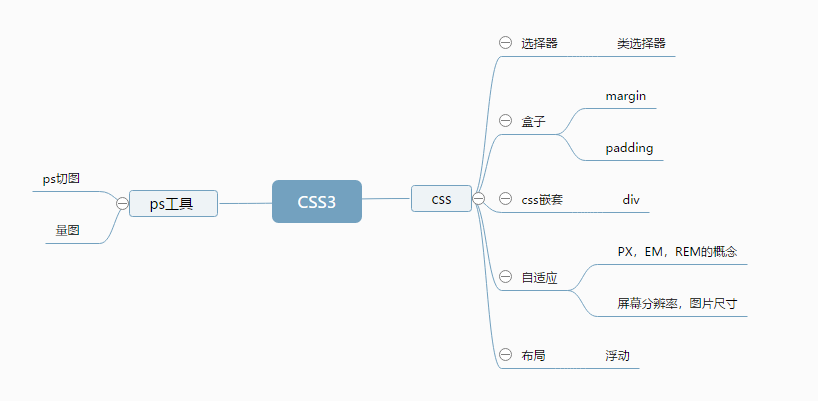
官网脑图:

自己脑图:

任务总结:
关于高清图像 2x 3x图的css写法
利用rem
rem就是根元素(即:html)的字体大小,html中的所有标签样式凡是涉及到尺寸的height,width,padding,margin,font-size,left,top都可以用rem作单位。
如果把html的font-size设为20px,那么1rem = 20px。如果把html的font-size设为100px,那么1rem = 100px。
对于手机来说,手机屏幕640px的宽度是一个安全的最大宽度,iPhone5使用的是Retina视网膜屏幕,使用2px*2px的的像素代表1px*1px的css的像素,如果手机设备像素数为640*1136px,那么CSS像素数320*568px,要缩小一倍来编写,如果一张图片的分辨率为800*800,父元素的font-size:312.5%,那么css就要编写为0.8rem。运用rem来实现手机上自适应。
今天完成的事情
查看资料浏览器额兼容性
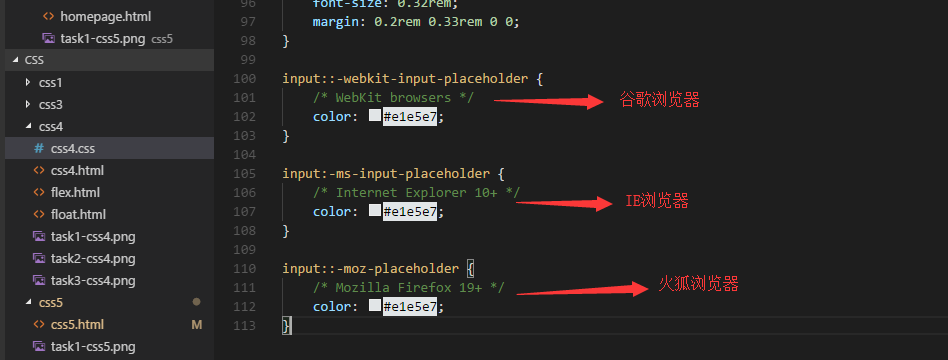
placeholder颜色的兼容设置方法
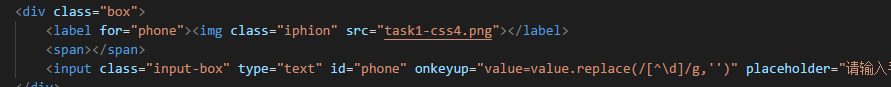
查看label标签
修改任务四代码提交任务四
https://zn724761135.github.io/css/css4/css4
明天的计划
任务五
遇到的问题
收获
兼容性
-moz- 火狐等使用Mozilla引擎的浏览器
-webkit- Safari, 谷歌浏览器等使用Webkit引擎的浏览器
-o- Opera浏览器
-ms- ie浏览器
placeholder颜色兼容的设置
谷歌 ::-webkit-input-placeholder
火狐 ::-moz-placeholder
IE :-ms-input-placeholder
单冒号 : 用于css3的伪类 ,双冒号 :: 用于css3伪元素

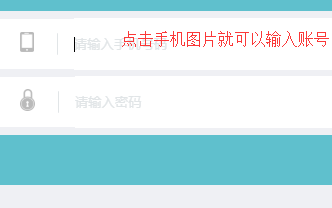
label标签为 input 元素定义标注
label 元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在 label 元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。







评论