发表于: 2018-06-05 23:23:45
1 684
今天完成的事情
查看资料BFC的概念
查看line-height
任务四的大概布局

明天的计划
修改任务四的瑕疵
遇到的问题
收获
1 BFC的概念
BFC是Formatting context(块级格式化上下文) 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用,它属于定位方案的普通流。
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且 BFC 具有普通容器所没有的一些特性。
可以把 BFC 理解为一个封闭的大箱子,箱子内部的元素无论如何布局,都不会影响到外部。
2 BFC的触发
body 根元素
浮动元素float除none以外的值
绝对定位元素position
display为inline-block、table-cells、flex
overflow除了visible以外的值hidden、auto、scroll
3 BFC的特性
同一个 BFC 下外边距会发生折叠
BFC 可以包含浮动的元素
BFC 可以阻止元素被浮动元素覆盖
line-height定义
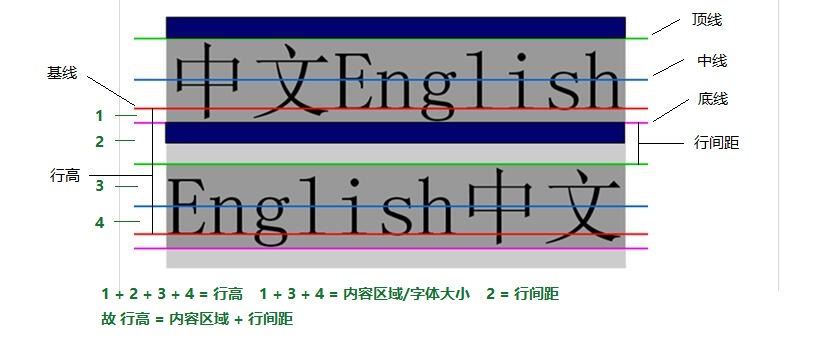
1 line-height表示行高,即两行文字基线间的距离。

行高是2条红线之间的距离,即:1+2+3+4,在实际测量中,基线不好找,可测量顶线到顶线的距离来代替行高。
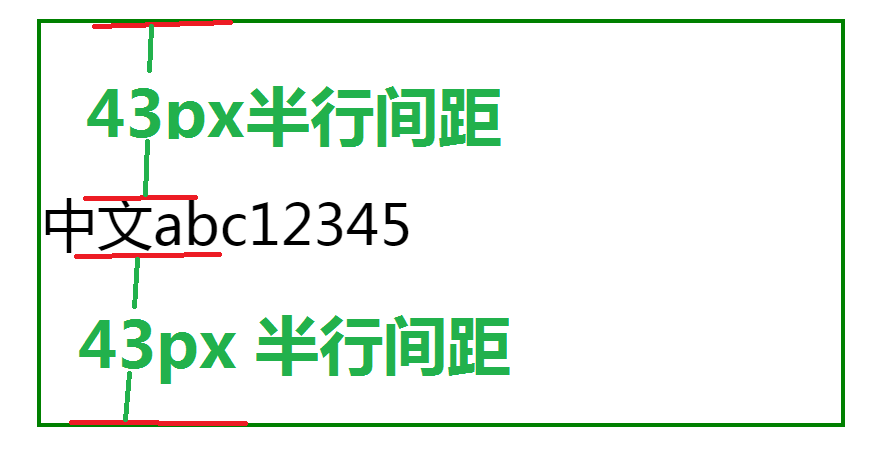
2 行间距
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。

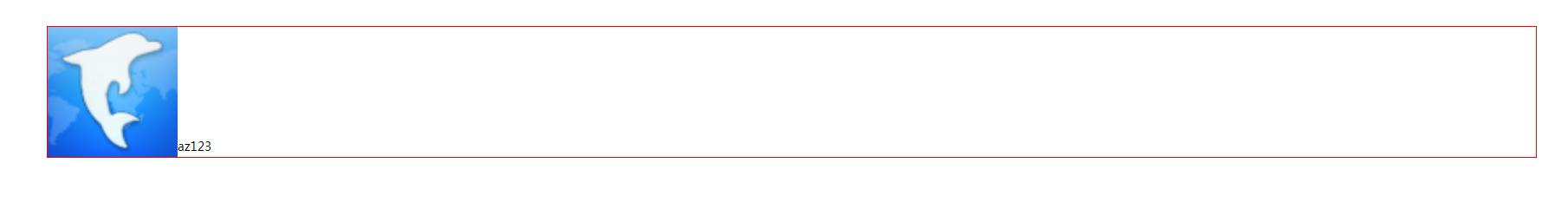
3 图片不受line-height影响

4 line-height的取值
百分比 (%)方式设置
长度(px)方式设置
normal值
纯数字





评论