发表于: 2018-06-05 22:36:36
1 657
今天完成的事情:
弄小课堂的后事。
写完任务11。
明天计划的事情:
之前对SASS还不够了解,重新用sass对任务11进行布局。
完成任务11。
遇到的问题:
发现SASS与LESS在用法上是差不多的
收获:
less和sass有什么区别?
相同点:
1.混入(Mixins)-class中的class;
2.参数混入-可以传递参数的class,就像函数一样;
3.嵌套规则-class中嵌套class,从而减少重复的代码;
4.运算-CSS中用上数学
5.颜色功能-可以编辑颜色;
6.名字空间(namespace)-分组样式,从而可以被调用;
7.作用于-局部修改样式;
8.JavaScript 赋值-在CSS中使用JavaScript表达赋值。
不同点:
主要不同的在于他们的实现方式。
Less是基于JavaScript,所以,是在客户端处理的。javascript引擎需要额外的时间来处理代码然后输出修改过的CSS到浏览器。
Sass是基于Ruby的,是在服务器端处理的。
如何使用sass?

Sass 继承
继承。就是class,和.class没什么区别,唯一区别,就是我们在SASS里面要调用它的时候,需要用@exdent+class(name)来调用。
Sass 占位符
Sass 中的占位符 ,%placeholder 是一个很强大, 很实用的一个功能,这也是我个人非常喜欢的功能。 他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。
Sass 混合宏
(1)不传参数(就是带变量)
(2)传参数(不带变量的)
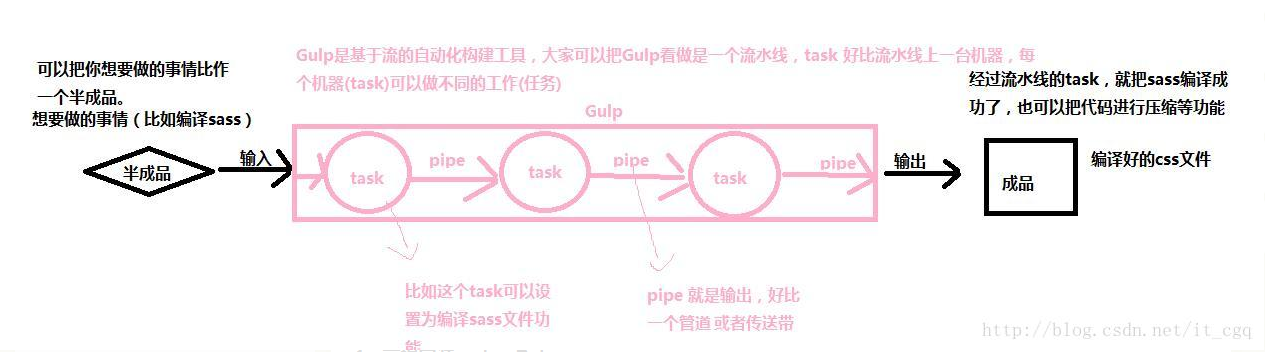
如何使用gulp编辑less?
gulp:

进度:task11
任务开始时间:2018.6.3
预计结束时间:2018.6.6
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论