发表于: 2018-06-04 23:45:06
2 720
今天完成的事情
- # 任务13取消bootstrap框架,布局及样式手动编辑;
- # 对三个页面的css样式文件进行拆分与重构;
明天计划的事情
- # 任务13 页面一侧边菜单的制作;
- # 任务14 组件化的概念与实践;
遇到的问题
- # css样式分离;
- ## 样式分离是什么?
- CSS样式分离,一般指的是“以单独的CSS文件将CSS样式分离出来”,此处的重用多针对不同页面的重用,就是说,一个样式文件,可以多个页面使用;
- ## 为什么要进行样式分离?
- 主要作用之一就是精简与重用。精简意味着代码量小,代码性能高,开发效率高;重用意味着后期维护方便,有利于代码的复用与扩展;
- ## 样式分离有哪些实现方式,该如何取舍?
- 1/一个CSS文件全部搞定:正如张鑫旭诸多的关于css样式和架构的文章所言,通过单个css文件控制网站,同时又可以有效控制css文件的大小,这样的方式追求的是极致的精简和性能.但张鑫旭也坦言,这种方式的适用性不会很强,至少对于我来说,目前还没到火候去理解和驾驭这个方法;想了想便再此任务中放弃了这种方式.
- 2/nec规范有提到的css分离方法:按照性能和用途,将css文件分为公共型样式和特殊型样式,并以此顺序引用;
- 公共型样式:包括了以下几个部分:“标签的重置和设置默认值”、“统一调用背景图和清除浮动或其他需统一处理的长样式”、“网站通用布局”、“通用模块和其扩展”、“元件和其扩展”、“功能类样式”、“皮肤类样式”
- 特殊型样式:当某个栏目或页面的样式与网站整体差异较大或者维护率较高时,可以独立引用一个样式:“特殊的布局、模块和元件及扩展”、“特殊的功能、颜色和背景”,也可以是某个大型控件或模块的独立样式。
- ##综上所述:我采取的分离方式接近第二种:

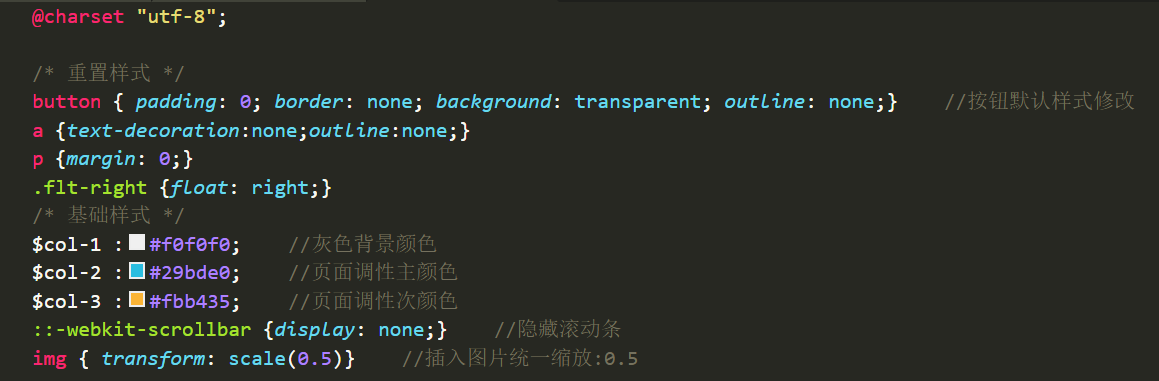
- 即:将本任务三个页面中CSS代码重复性较高的部分分离出来,集中放置在一个_global文件中;集中设置重置和基础样式/全局的依赖样式,如变量、颜色、度量;代码如下:

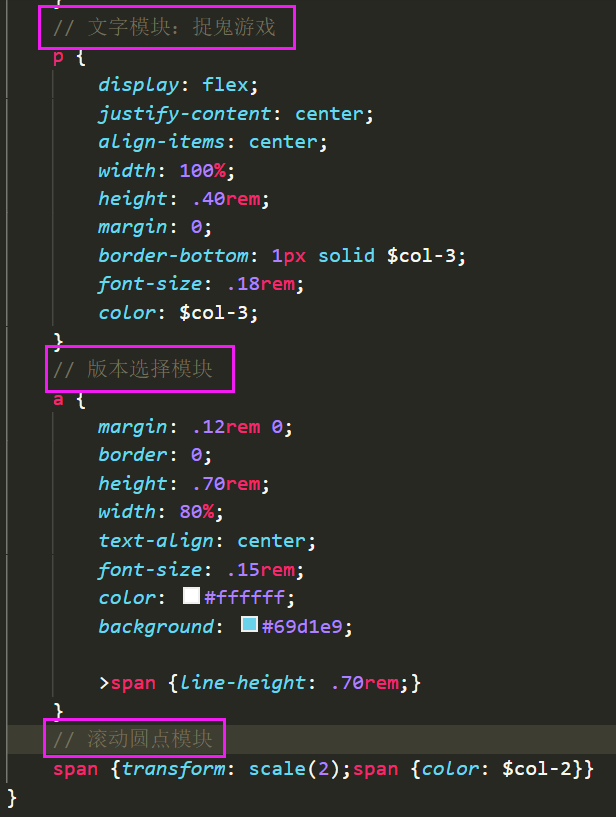
- 由于这三个页面公共型样式或组件很少,所以有必要单独给每个页面设置单独的css文件,其中单个模块的样式在每个页面的css文件中进行了分离,代码如下:

- ##_global.scss文件如何引入?这里有两种导入方式:
- 方法一:通过<link>标签在HTML文档head部分引入

- 方法二:通过sass中的@import规则引入

- 对比分析:
- 方法一的做法分离精简了代码,但单个页面增加了一次请求次数,降低了性能;
- 方法二中,
sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。另外,所有在被导入文件中定义的变量和混合器均可在导入文件中使用。但是在三个页面的scss文件中都需要导入一遍,意味着在编译之后的css文件中,_global文件重复了三次,增加了单个css文件的大小; - 由于本任务的公共样式很少,故_global文件很小,所以采用的是方法二
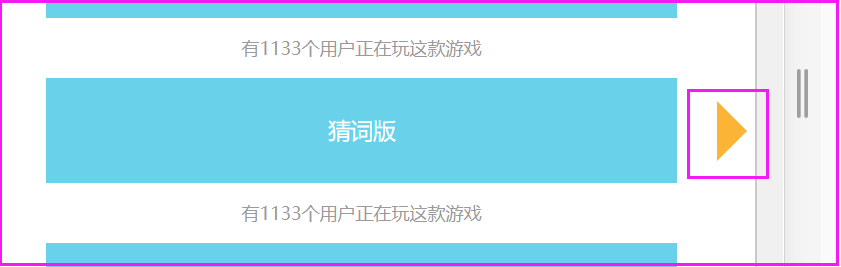
- # 利用div容器画出三角形;

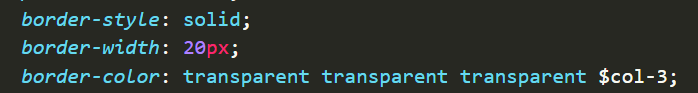
- 原理:图上所看到的三角形图案,其实是由"border"属性来定义的;这里主要涉及到了border的三个属性值(查了文档,border可能的值就这三个,全用上了)

- 分别是:定义边框的样式为:实体;宽度为20px;颜色(左边框)为变量$col-3;
收获
# 对sass的变量,混合,嵌套理解进了一步,操作起来不会想之前那样摸不着头脑了;
# 在使用sass后,css文档有了结构性,比之前分散,无序的原生css样式表更加容易识别和修改,解决了 我的一大痛点
# css样式表的规范已经有了一些基本概念,熟悉了class的命名规范和语义化;





评论