发表于: 2018-06-04 23:20:41
1 660
#今天完成的事
学习bootstrap栅格布局
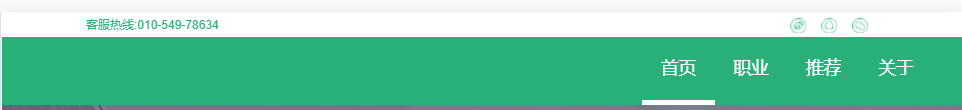
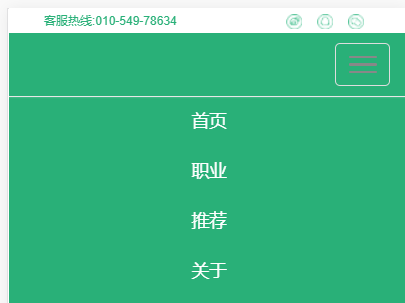
运用bootstrap导航组件和下拉按钮组件完成了导航部分
学习bootstrap轮播图的实现
#明天计划的事
页面基本的布局已经完成,明天争取完成任务8-1和8-2代码
#遇到的问题
刚开始导航部分的按钮下拉框不知道如何实现
解决方法:套用了bootstrap导航和按钮下拉狂组件,通过自己尝试着修改样式基本达到了想要的效果


在修改样式的过程中遇到了层叠样式表优先级的问题
 给导航设置了class:top
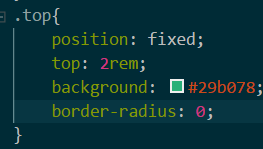
给导航设置了class:top 此时给top加上属性background和border-radius但是都无效
此时给top加上属性background和border-radius但是都无效

只有在记上了!important才有效果

字体颜色也出现了优先级的问题,后看了群里师兄对层叠样式表的解释,好像明白了一点优先级的问题,自己又去尝试了一下。
最开始我取的class是.top,必须要加上!important才有效果。后来改成了 一层层的写下去,就发现不用谢!important也达到了效果,不知道这是不是层叠的作用
一层层的写下去,就发现不用谢!important也达到了效果,不知道这是不是层叠的作用
#收获
bootstrap栅格布局的基本使用方法
bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。
它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。
Bootstrap栅格系统的工作原理:
网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。Bootstrap框架中的网格系统就是将容器平分成12份
row必须包含在container里,row中可以添加列column
bootstrap组件的使用,如导航,按钮下拉框,轮播图等






评论