发表于: 2018-06-04 23:01:16
1 665
今天完成的事情
任务三提交 修改 提交 修改 提交....然后就没有然后了。。。
查看css命名规范和书写规范介绍
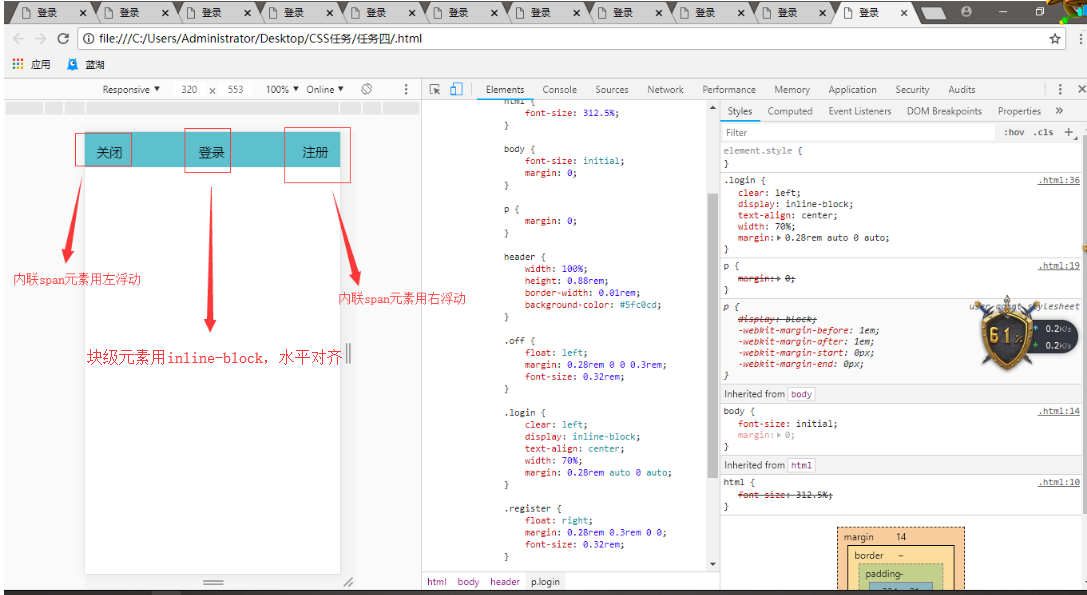
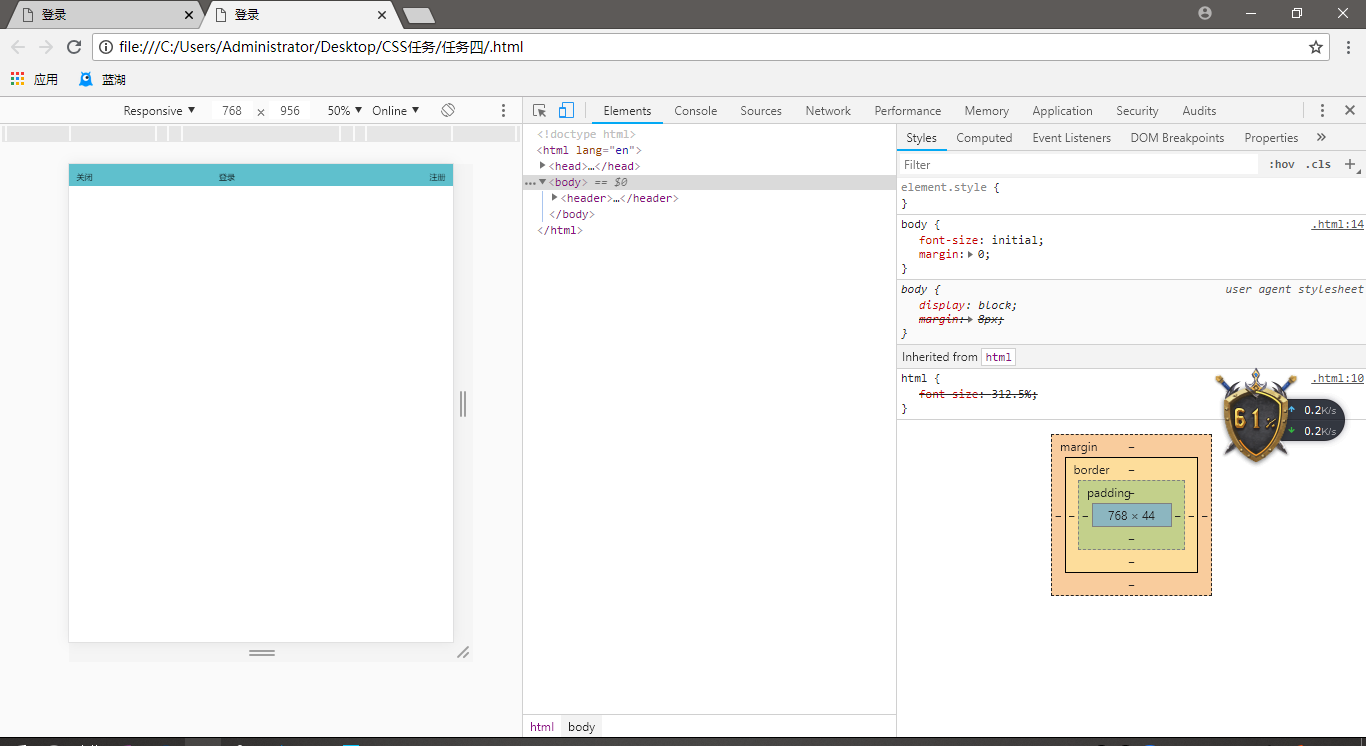
任务四的header内部布局
使用浮动和和inline-block做了一个布局,师兄建议可以使用flex来布局,明天看一下flex布局。


明天的计划
任务四
查看资料bfc
遇到的问题
收获
常用的css样式命名
页面结构
容器: container
页头:header
内容:content/container
页面主体:main
页尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
导航
导航:nav
主导航:mainbav
子导航:subnav
顶导航:topnav
边导航:sidebar
左导航:leftsidebar
右导航:rightsidebar
菜单:menu
子菜单:submenu
标题: title
摘要: summary
功能
标志:logo
广告:banner
登陆:login
登录条:loginbar
注册:regsiter
搜索:search
功能区:shop
标题:title
加入:joinus
状态:status
按钮:btn
滚动:scroll
标签页:tab
文章列表:list
提示信息:msg
当前的: current
小技巧:tips
图标: icon
注释:note
指南:guild
服务:service
热点:hot
新闻:news
下载:download
投票:vote
合作伙伴:partner
友情链接:link
版权:copyright
CSS样式命名
主要的 master.css
布局,版面 layout.css
专栏 columns.css
文字 font.css
打印样式 print.css
主题 themes.css
如果遇到不常用的可以借助翻译工具进行翻译取其英文命名





评论