发表于: 2018-06-04 22:22:14
1 603
今天完成的内容:
a.任务4的设计完善与修改(未达到完美)
b.position的相关知识学习。
c.以往知识点的回顾
明天计划:
a.任务4的设计图完善
b.深入理解盒模型
c.深入理解CSS中的margin负值
d.input的继续学习
遇到的问题:
看似一个简单的页面,越想做到完美遇到的问题就越多:
第一个问题就碰到的头3个文字的居中定义问题。达不到随意去掉1,2个其他还在原来位置,通过学习绝对定位absolute完成任务要求;
随后发现制作3个<div>然后贴图这个有点粗糙,于是话时候分别把:注册-关闭 改成<a>的网址链接;然后
把:登陆;还是做成文字<div>感觉比原来做的效果要强太多;
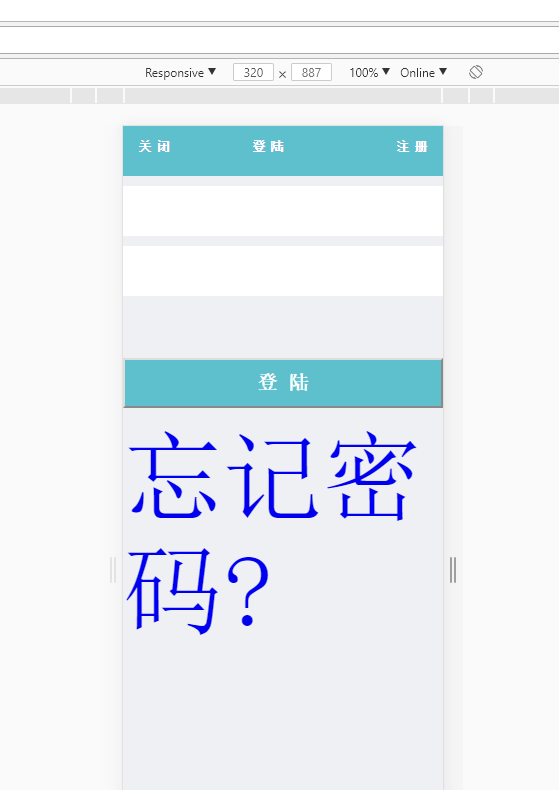
最后遇到一个大问题就是:我通过:font-size: 625% 之后,把CSS里面的数值全部重新换算(前面是换算成默认的16px=1rem的值来写的)之后发现布局乱了:
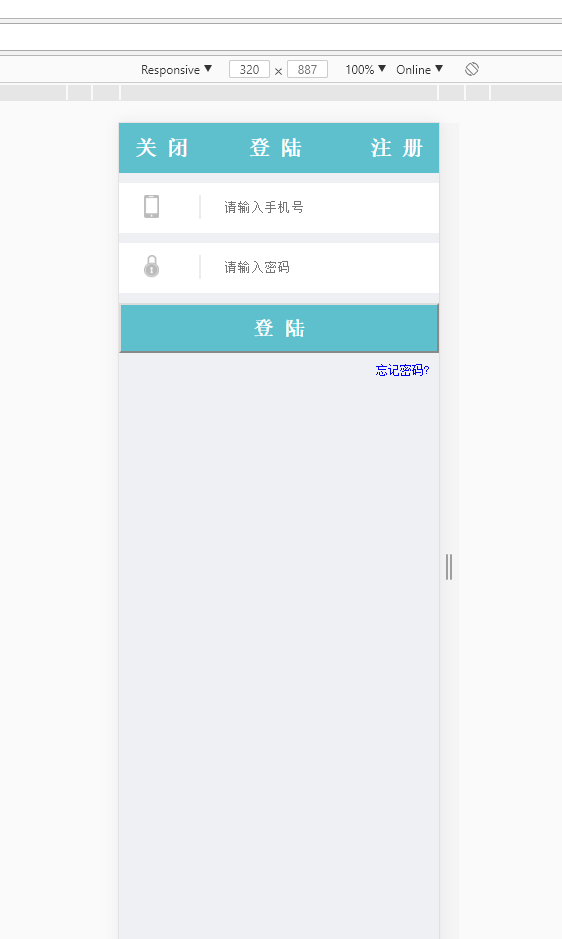
这是换算前的:

感觉还是跟absolute(绝对定位)有关系,因为时间问题,明天自己寻找解决方法。
收获:
a.任务4的设计一步步的修改,每次重新修改完然后检查后会发现可以寻找更好的设计办法,就这样慢慢的打磨,从中学到了不少相关知识
还有以前知识点的稳固,最重要的是脑海里对盒子模型的理解和运用越来越清晰了
b.其他知识点:
translate(-50%, -50%) 实现块元素百分比下垂直水平居中
absolute(绝对定位)
a.脱离标准流,在页面中不占位置(浮起来)
b.如果没有父元素,则相对于body定位;如果有父元素,但父元素没有定位,那么还是相对于body定位;如果父元素有定位,那么相对于父元素来定位
c.块状元素在position(relative/static)的情况下width为100%,但是设置了position: absolute之后,会将width变成auto(会受到父元素的宽度影响)
relative(相对定位)
a.不脱离标准流,在页面中占位置
b.相对于自己原来的位置来进行定位
fixed(固定定位)
a.脱离标准流,在页面中不占位置
b.不管页面有多大,永远相对于浏览器的边框来定位
3.任务四种主要是要了定位,input,button这些知识
(虽然知道了文字意思,但是怎么实践还是没有理解透彻,还是得加入实践测试,通过实际操作了解)
浏览器最小字体超过10PX:font-size: 62.5%没有效果的应对方法
a.-webkit-transform-origin-x
b.-webkit-transform: scale(0.84)
c.进行网页设置,调整最小字体定为10px
d.设置成font-size=625% 然后按100PX=1rem来换算
使用rem为元素设定字体大小时,仍然是相对大小,但相对的只是HTML根元素。
top: 0;
right: 0;
bottom: 0;
left: 0;
position: absolute;(top等数值不写则高宽和设置数值一样,写了数值0则继承父元素html的高宽)
总结:温故而知新,这次任务途中,我重新写了2次代码,每次都会发现很多问题,然后学到新知识并对发现的问题进行解决,使自己的代码越来越完善,计划明天搞定任务4,然后回头温习任务3并重新写一遍代码。师兄如果有实践,能帮我看下我的代码咩,看看格式规范和有没有我没注意到的一些错误。





评论