发表于: 2018-06-04 22:08:25
1 645
今天完成的事情:
1.来到深圳线下学习,完成了一些报到工作;
2.按师兄要求下载安装了webstorm,并学习了一些webstorm的用法;
3.基本做出了任务8中的轮播图。
明天计划的事情:
1.继续做任务8后面部分;
遇到的问题:
1.之前一直是用sublime现在突然改用webstorm有点不适应;
2.引用bootstrap框架做轮播图时, 变成了
变成了 ,不知道怎么解决。
,不知道怎么解决。
收获:
1.汉化webstorm:
先下载一个同版本的汉化包,将解压出来的jar文件复制到webstorm安装目录下的lib文件夹里,重启webstorm就可以。
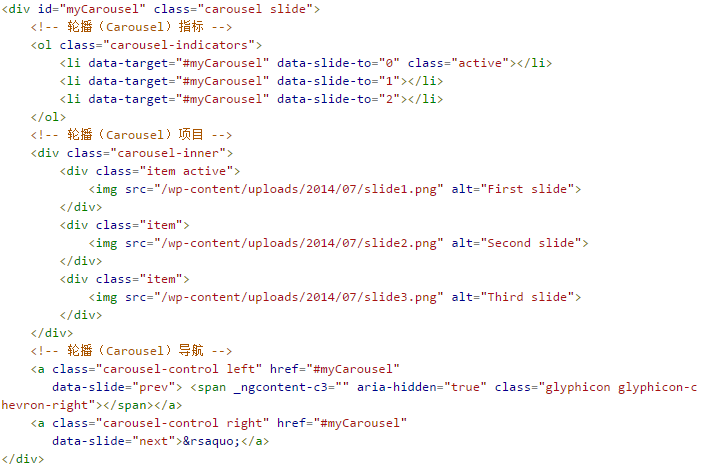
2.Bootstrap 轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他想要放置的任何类型的内容。引用bootstrap框架做轮播图时的大致为:

修改轮播项目中的img可以自定义轮播项目,可以通过 .item 内的 .carousel-caption 元素向幻灯片添加标题,只需要在该处放置任何可选的 HTML 即可,它会自动对齐并格式化。
使用 data 属性可以很容易控制轮播(Carousel)的位置。
属性 data-slide 接受关键字 prev 或 next,用来改变幻灯片相对于当前位置的位置。
使用 data-slide-to 来向轮播传递一个原始滑动索引,data-slide-to="2" 将把滑块移动到一个特定的索引,索引从 0 开始计数。
data-ride="carousel" 属性用于标记轮播在页面加载时就开始动画播放。
进度:css任务8
任务开始时间:2018.6.4
预计demo时间:2018.6.8
是否有延期风险:无
禅道:http://task.ptteng.com/zentao/project-task-719.html





评论