发表于: 2018-06-04 21:46:06
1 599
今天完成的事情:
1、增加完成汉堡导航栏,改完杀人游戏的三个页面,用sass拆出组件模块进行编译。
明天的计划:
1、开始任务14,拆组件,拆模块,重命名,重新分类。
遇到的问题:
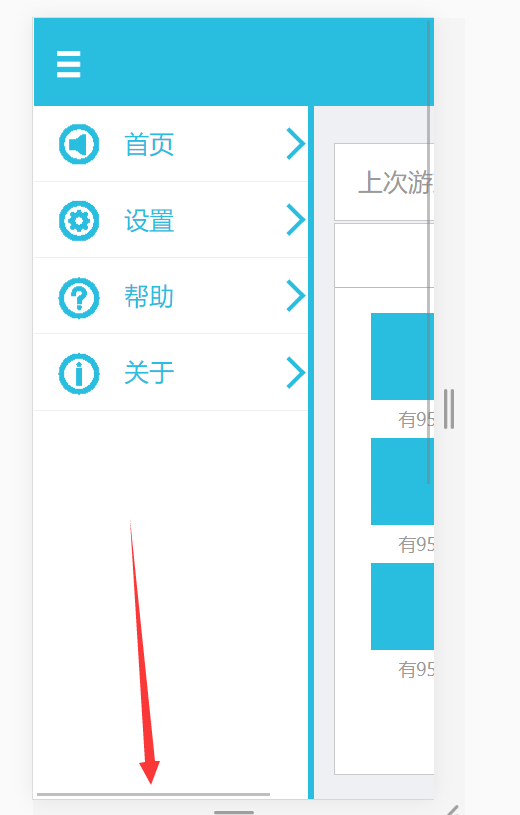
1、汉堡导航栏耽误了一上午时间,侧面导航可以顺利滑进滑出后确出现一个无法解决的滚动条,宽度重设,换别的定位,重新更改父元素的位置又无法解决冒出来的滚动条。后来问师兄 ,overflow-x: hidden; 就搞定了······ 能说啥呢········ 这问题不问随便还能再折腾两三个小时,思路错了后面的路便全是错的,百度也没用。有问题及时沟通~~

收获:
1、说说做任务13大致的思路吧。
①class重新取名字,之前的名字大都用box1、box2、box3这类名字,没有语义化,重新命名大致原则分为头身脚三个部分。如果头部有多个内容便在后面加左中右或者上中下,如果中部还有3个部分,便再在中后面加上编号,如1、2、3、4。这样看起来一目了然,但看sass文件也能看明白页面的大致组成。
②将多余的css样式去除,父级元素有的样式子元素还有便可以去除。
③将三个页面分别先按html、body、header、main、footer五个大部分的通用部分分离开,放置一边,如果某个页面在main或者header中设置了单独样式比如颜色,那么将单独样式放置在他们的子元素中。html、body、header、main、footer这五个部分样式尽可能统一。三个页面的这五个大样式便可以合为一致了。
④按header、main、footer这三个大部分将三个页面的单独组件放在一起。
⑤单独模块分开,如页面一的汉堡导航栏。
⑥将三个页面的所有图片放在一起合成一个模块。
⑦提炼sass语言特性,精简代码。
进度:task13
任务开始时间:2018.6.2
预计结束时间:2018.5.4
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-717.html





评论