发表于: 2018-06-03 23:37:30
1 642
今天完成的事情
任务四的切图
查看资料position
查看header标签
明天的计划
任务四
遇到的问题
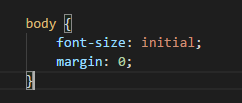
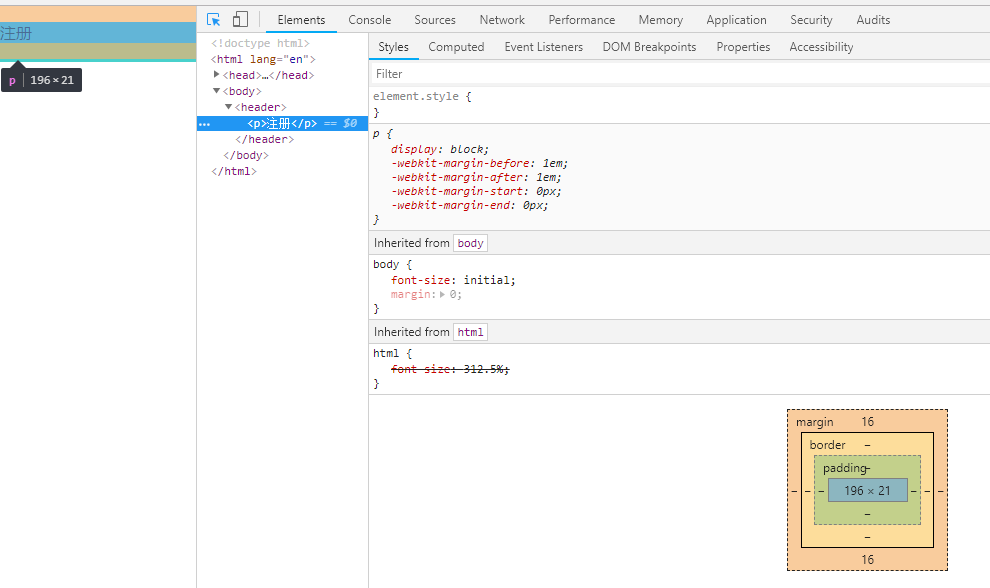
在父元素body里面设置了margin:0; 清除了margin,在p元素的字体里面还是自带了16的margin,
清除了margin,在p元素的字体里面还是自带了16的margin,

询问师兄才知道,父元素设置了margin,并不是继承所有的子元素,比如p元素的margin就不会被继承,还要单独对p元素设置margin:0,一直以为只要父元素设置了就会继承所有的子元素,现在才明白。
收获
position属性的值有五个,static(默认),relative(相对定位),absolute(绝对定位),fixed(固定定位),sticky (粘性定位)。
static(默认):即没有定位,元素出现在正常的流中。
relative(相对定位):相对于正常位置,被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置,元素相互重叠时,他原本所占的空间不会改变,可以通过left、right、top、button属性进行规定。
absolute(绝对定位):元素定位与文本流无关,脱离文本流,因此不占据空间。会和其他元素重叠。
fixed(固定定位):相对于浏览器的固定位置,即使窗口是滚动的它也不会移动,与文本流无关,不占据空间。会和其他元素重叠。
sticky (粘性定位):是CSS3属性,是相对定位(position:relative)和固定定位(position:fixed)的混合,在目标区域可见时,它就像相对定位; 而当页面滚动超出目标区域时,它就像固定定位,会固定在目标位置。
header标签定义文档的页眉





评论