发表于: 2018-06-03 23:21:02
1 609
今天完成的内容
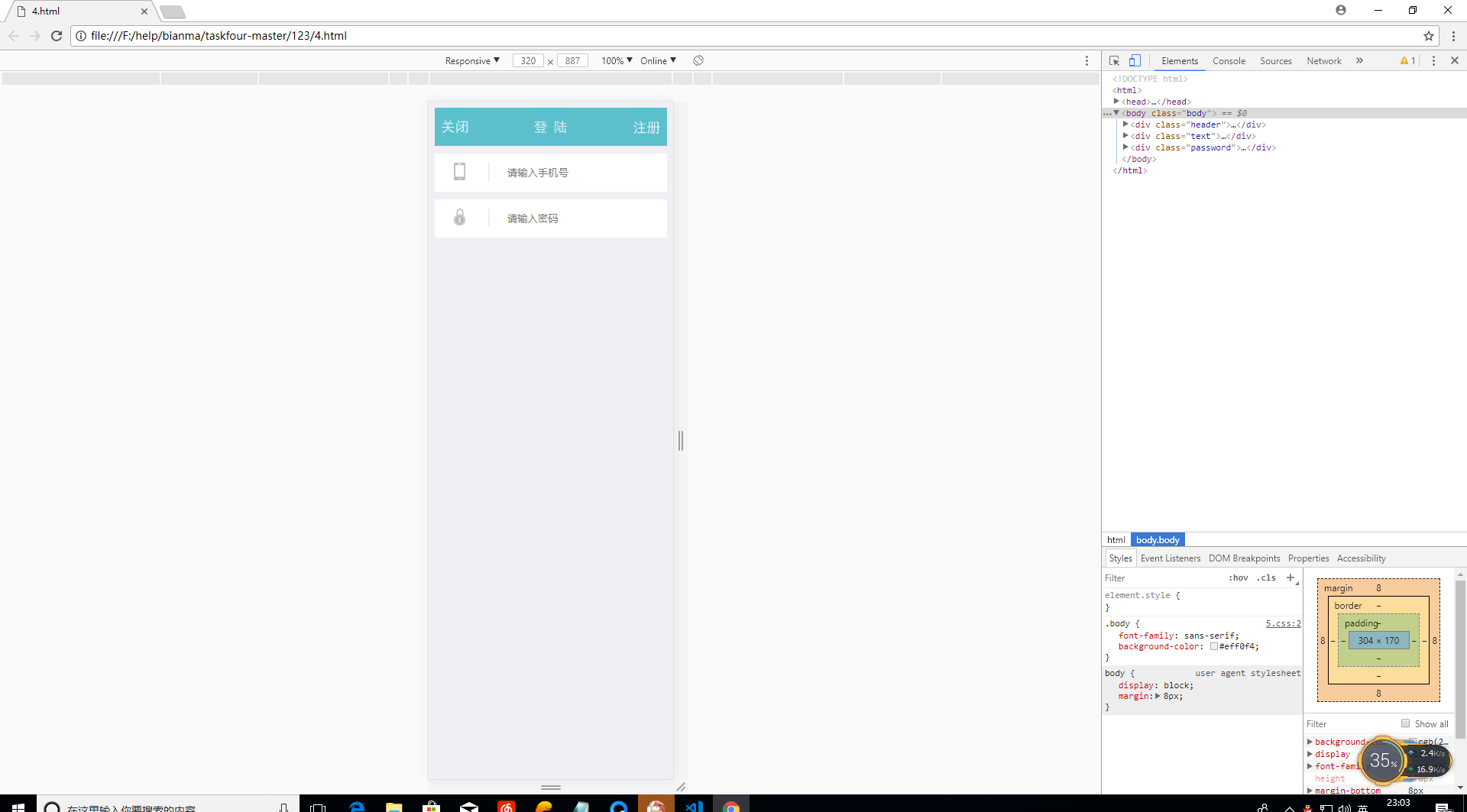
设计图的还原.
标签:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=devic-width, initial-scale=1.0">
的学习。
input属性的学习.
*{margin: 0; padding: 0}的作用
margin:0 auto的含义
内联,内嵌,外链的区别.
基础的重新学习.
明天的计划
继续加强input的学习.
这次任务让我深深体会到基础的重要性,完成任务4后把任务1-4重新温习,务必把没学到的知识点全都拿下.
遇到的问题
1.开始因为input学的不牢固,一直卡在input文本框的高度设置上,后来才发现input:height只能用于<img>上的设置,囧!
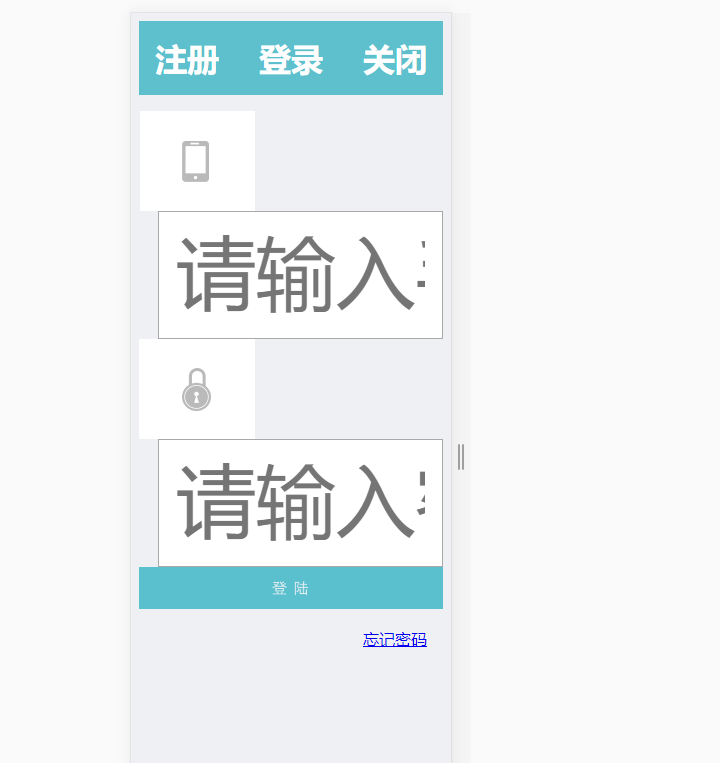
2.千辛万苦把设计图做了出来后,发现自适应没有完成,元素宽度过大,页面缩小就会把局部打乱:
进行反复检查发现基本每2行都有一个错误,并且最重要的的是!有些东西要设置固定值!!!没办法,只要重新编写,加工到现在有了一个半成品,发现了许多前面没注意的问题和一些以前忽视没学习的标签重要性。
收获
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />表情属性含义:
http-equiv 属性为名称/值对提供了名称。并指示服务器在发送实际的文档之前先在要传送给浏览器的 MIME 文档头部包含名称/值对。
当服务器向浏览器发送文档时,会先发送许多名称/值对。虽然有些服务器会发送许多这种名称/值对,但是所有服务器都至少要发送一个:content-type:text/html。这将告诉浏览器准备接受一个 HTML 文档。使用带有 http-equiv 属性的 <meta> 标签时,服务器将把名称/值对添加到发送给浏览器的内容头部。
content 属性
content 属性提供了名称/值对中的值。该值可以是任何有效的字符串。
content 属性始终要和 name 属性或 http-equiv 属性一起使用。
(以前一直用的 meta charset="utf-8" 现在才知道还有其他属性)
@charset "utf-8"(声明该css文件使用utf-8编码。当文件保存为utf-8编码时,其中的注释文字将正常显示。否则注释乱码。)用途:一般可以不用写,如果CSS文件除注释外有中文,则需要写上。
*{margin: 0; padding: 0}的作用
*{margin: 0; padding: 0}作用是Reset(重置)浏览器默认样式,对于各浏览器样式统一的话有着简单粗暴的效果。
*这东西叫“通配符”用来匹配页面上所有元素。
*{margin:0; padding:0;}代表了网页中所有元素,包括body ,ul, li列表标签 ,p,H标题标签,dd,dt 等……都有默认的margin 或padding值的,加上这句就可以删除浏览器这些默认值,方面后面的设置。
*{margin: 0; padding: 0}的利处
使用*{margin: 0; padding: 0}可以简单方便的一次性重置所有HTML网页元素的浏览器样式,代码少,控制量大。
margin:0 auto
1,margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right 因为0 auto
2.auto 你可以理解为一种 自动/自适应 的概念 比如 现在项目需要一个宽度为960px的整体布局居中 ,根据用户浏览器大小不同你将需要使用margin:0 auto;来实现, 无论用户浏览器宽度为多少。960px的定位宽度永远居中
3,margin设置对象外边距,如果我们给DIV设置一条边框线(border)样式后,在DW软件里即可看出margin设置值其实是在边框外距离,此样式设置对象(DIV)之间间距的样式
line-height:设置以百分比计的行高:
text-align是设置内部元素(firefox除外)或文本对齐方式; 而float是设置所加属性的标签本身漂浮位置,常用于外部div等布局定位,简单点说发就是text-align是个控制文本显示的东西,flaot是控制某个容器的东西。(因为太长了,这些都是我看完之后复制到日报里的,也方便以后我查阅温习)
总结:基础!基础!基础!重要的事情说三遍。前2天还在沾沾自喜自己学的速度还挺快。今天恍然惊醒,果然不能骄傲。通过今天学习遇到的挫折,我决定花3-4天时间把前面的任务1-4全部巩固一边,并找自己在做任务1-4遗漏忽视的只是点。加油!





评论