发表于: 2018-06-03 23:01:33
1 557
一、今天完成的事情:
1.更细致地学习使用Bootstrap栅格布局
2.修改任务6代码,使用Bootstrap栅格布局页面
二、明天计划的事情:
2.学习使用新标签html audio插入音频
3.学习使用html web 存储
4.学习css鼠标事件
5.学习制作半透明效果
三、遇到的问题:
使用Bootstrap栅格布局有时候无法给元素精准的定位,往往还需要自定义样式改变padding和margin等值,但是这样的话就会使得栅格布局部分元素的自适应效果没什么作用了,不知道有什么好的方法可以解决这个问题
四、收获:
1. class .container/.row/.col的关系
.container可以理解为容器,.row为行,.col为列
行 .row 必须放置在 .container class 内,以便获得适当的对齐(alignment)和内边距(padding)。
使用行 .row 来创建列 .col 的水平组。
内容应该放置在列 .col 内,且唯有列 .col 可以是行 .row 的直接子元素。
预定义的网格类,比如 .row 和 .col-xs-4,可用于快速创建网格布局。
列通过内边距(padding)来创建列 .col 内容之间的间隙。该内边距是通过 .rows 上的外边距(margin)取负,表示第一列和最后一列的行偏移。
网格系统是通过指定您想要横跨的十二个可用的列 .col 来创建的。例如,要创建三个相等的列,则使用三个 .col-xs-4。
2. class .col-**-** 不同设备的设置
.col-xs-** 超小设备手机(<768px)
.col-sm-** 小型设备平板电脑(≥768px)
.col-md-** 中型设备台式电脑(≥992px)
.col-lg-** 大型设备台式电脑(≥1200px)
3. 响应式的列重置
添加 class="clearfix visible-xs" ( clearfix清除浮动,visible-xs为响应式使用工具)

4.偏移列
.col-xs-* 类不支持偏移,但是它们可以简单地通过使用一个空的单元格来实现该效果。
.col-md-offset-* 类。这些类会把一个列的左外边距(margin)增加 * 列,其中 * 范围是从 1 到 11。
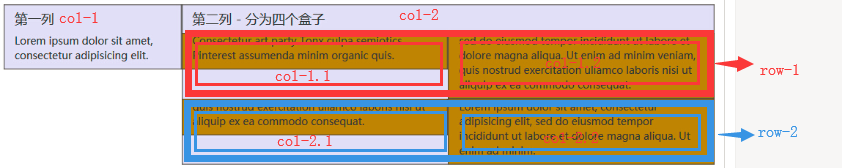
5.嵌套列
简单来说就是可以在列.col里再嵌套行.row,行.row可再嵌套进列.col

6.列排序
.col-md-push-* 和 .col-md-pull-* 类的内置网格列的顺序,其中 * 范围是从 1 到 11。
push可以理解为推,即推进,顺序前进
pull可以理解为拉,即拉回,顺序退回





评论