发表于: 2018-06-03 21:45:36
1 602
今天完成的事情
- # 调整任务12有关的细节/添加边框渐变效果/给图标添加超链接;
- # 阅读样式表组织规范,拆分样式表;
明天计划的事情
- # 不使用bootstrap的网格系统,学习使用css3网格布局完成页面布局;
- # 将样式表分离为:基础重置部分、基础样式部分、布局(模块的容器)、模块(可重用的部分)、第三方样式;
遇到的问题
- # 关于如何给边框添加渐变效果

- ##1/收集资料:百度关键词"边框"+"渐变"
- 得知关键技能点:border-images ,linear-gradient ;
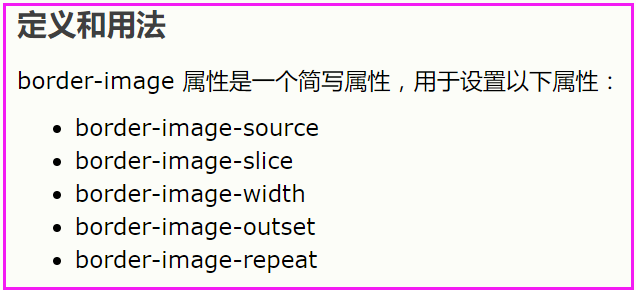
- ##2/查阅文档:
- border-images:定义边框使用的图片;


- 思考:本页面border边框是直线,怎么和图片联系在了一起呢?我的理解是图片和直线都是由单独的像素点组成的,把图片边框的宽度设置为1px,那就等效于直线了.
- linear-gradient() 函数用于创建一个线性渐变的 "图像";
- 语法:border-images: linear-gradient(direction, color-stop1, color-stop2, ...);
- 思考:第一次在css中接触到函数的概念,第一感觉就是:卧槽!css这么强大的么,搜索了css相关的函数,好吧,其实也没几个,只能说了解下.
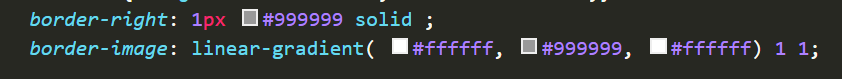
- ##3/编码实战:效果图上边框是中间颜色深,两端颜色浅,故需要设置三个颜色点,即从白>灰>白;代码如下

收获
# css自带的网格系统:
##display:grid :Grid(网格) 模块为 display 属性提供了一个新的值: grid 。当你将任何元素的 display 属性设置为 grid 时,那么这个元素就是一个 网格容器(grid container),它的所有直接子元素就成了 网格项(grid items)。
##grid-template-rows/grid-template-columns:指定网格中的行数及行的高度/列高及列宽;可以指定任何单位的尺寸大小,包括像素,百分比和其他单位 fr;
## "fr" :定义空间等分;注意是剩余空间的空间等分,
## grid-gap :定义间隔宽度;
## repeat() 函数 :就像任何一个循环重复多少次输出某个给定值。它有两个参数。第一个是迭代次数,第二个是要重复的值。





评论