发表于: 2018-06-03 10:38:55
2 557
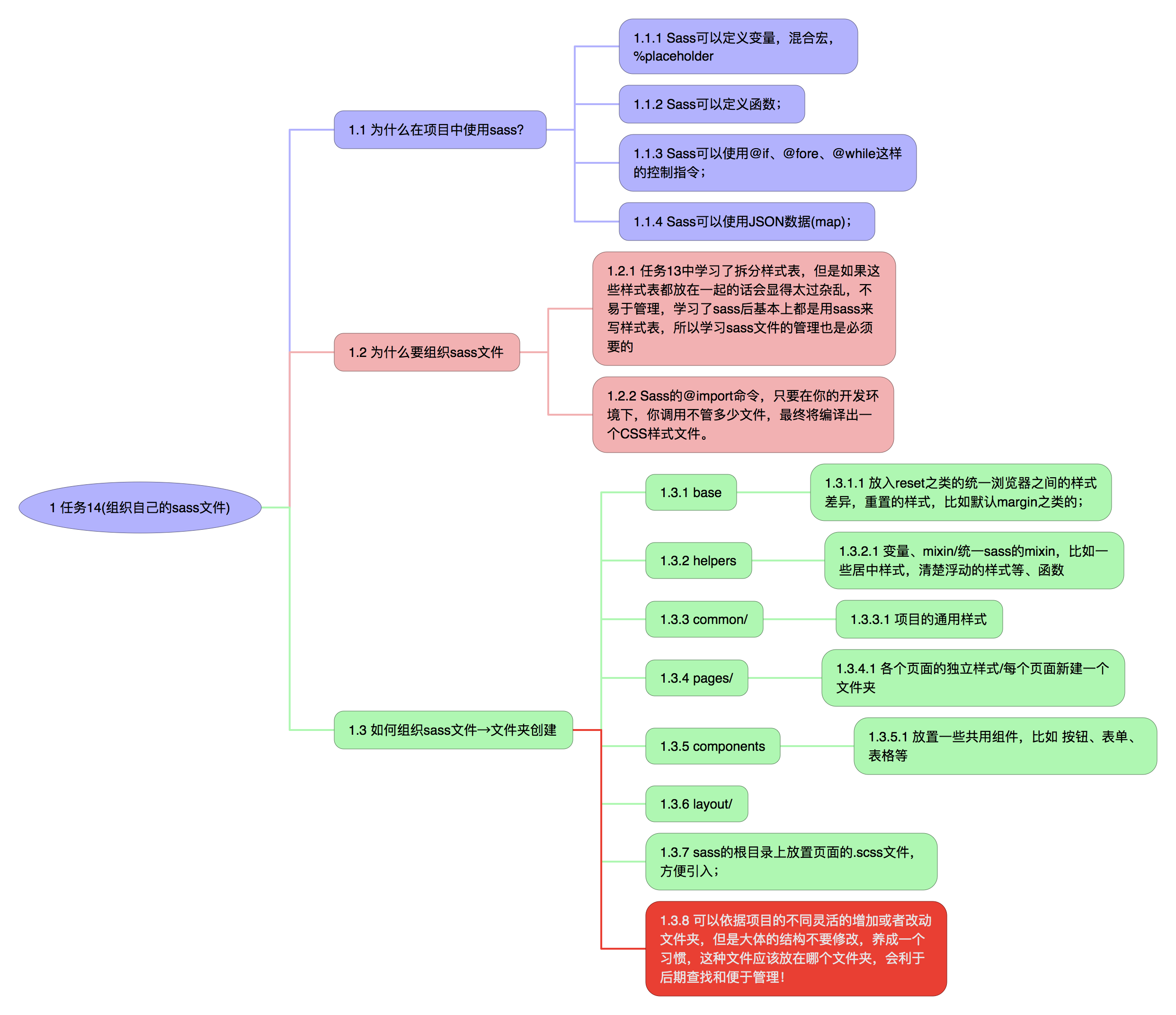
今天完成的事情:任务十四、十五总结;
明天的计划:学习js;
今天的收获:

什么是组件化开发?
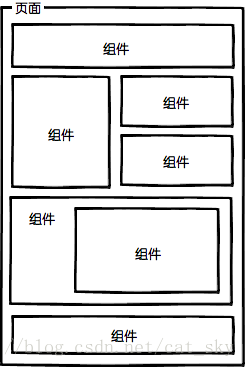
1、页面上的每个 独立的 可视/可交互区域视为一个组件;像例子中,把header,main,footer独立出来就是把他们当成一个个的组件;
组件化开发有什么优势?
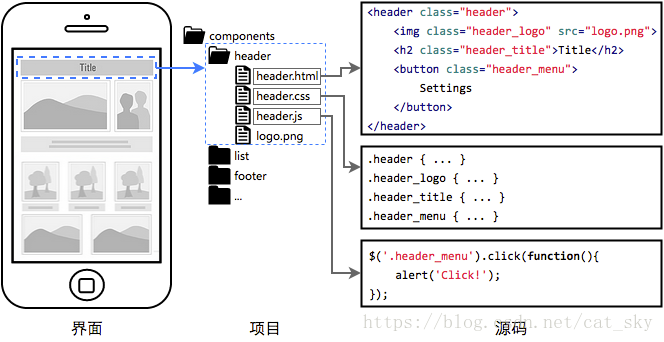
1、每个组件对应一个工程目录,组件所需的各种资源都在这个目录下就近维护;(重点)
组件化的开发的最有价值的地方就是就近维护原则,每个开发者都将清楚的知道,自己所开发的维护的功能单元,其代码必然存在于对应的组件目录里,在那个目录下能找到有关这个功能单元的所有内部逻辑,什么样css样式,js啦,HTML页面结构啦,都在这个文件里,当需要修改的时候,直接去所对应的文件夹中找就好了!
2、由于组件具有独立性,因此组件与组件之间可以 自由组合;
3、页面只不过是组件的容器,负责组合组件形成功能完整的界面;
4、当不需要某个组件,或者想要替换组件时,可以整个目录删除/替换。
5、系统功能都被分支到独立的模块和组件中,开发者之间不会产生开发时序的依赖,大幅提升并行的开发效率,并且允许随时加入新成员认领组件开发或者维护工作;
图片来源:https://github.com/fouber/blog/issues/10
为什么要使用组件化开发?他有什么优势?
1、每个组件对应一个工程目录,组件所需的各种资源都在这个目录下就近维护;(重点) 组件化的开发的最有价值的地方就是就近维护原则,每个开发者都将清楚的知道,自己所开发的维护的功能单元,其代码必然存在于对应的组件目录里,在那个目录下能找到有关这个功能单元的所有内部逻辑,什么样css样式,js啦,HTML页面结构啦,都在这个文件里,当需要修改的时候,直接去所对应的文件夹中找就好了!
2、由于组件具有独立性,因此组件与组件之间可以 自由组合;
3、页面只不过是组件的容器,负责组合组件形成功能完整的界面;
4、当不需要某个组件,或者想要替换组件时,可以整个目录删除/替换。
5、系统功能都被分支到独立的模块和组件中,开发者之间不会产生开发时序的依赖,大幅提升并行的开发效率,并且允许随时加入新成员认领组件开发或者维护工作;







评论