发表于: 2018-06-02 23:39:30
1 592
今天完成的事情:
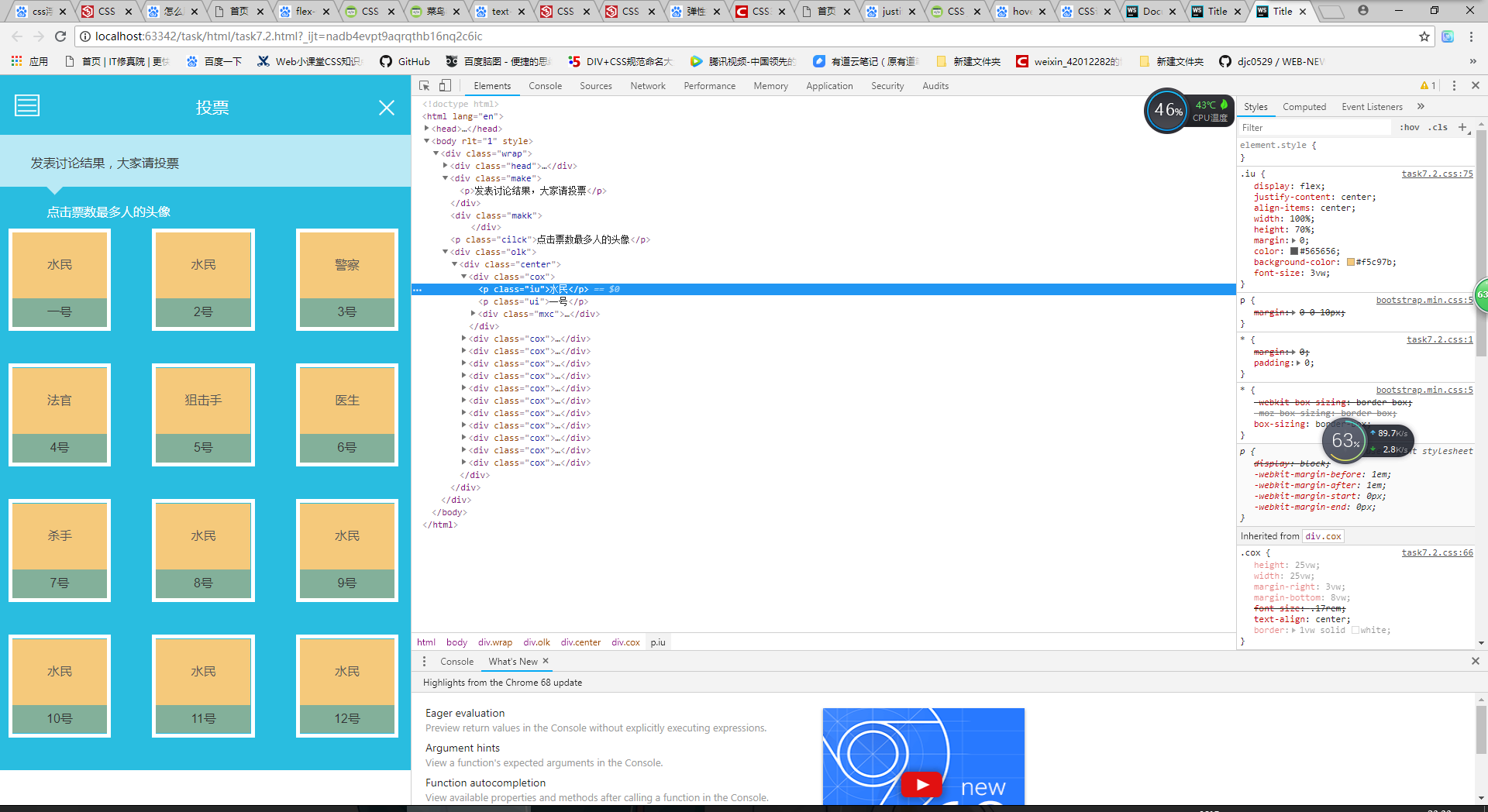
今天写了代码,然后有的没有写好,现在只剩底部的框,还有那个auto还有图片点击效果
明天计划的事情:
星期天
遇到的问题:
就是我的那个图片隐藏之后不能显现
收获:
今天用了,display 属性写了第二个页面,但是后来添加图标的时候遇到隐藏之后就搞不明白了,也用了师兄教我的但是没有行得通,
justify-content: space-between;还有其他的几种display的属性

这个就是我今天写的还没有添加其他的样式,
中间用了很多次display:flex:
代码没有用图片切用了
width: 0;
height: 0;
margin-left: 11.25vw;
border-width: 2vw;
border-style: solid;
border-color: #b9e9f5 transparent transparent transparent;这一行代码实现了三角形,





评论