发表于: 2018-06-02 23:11:56
1 583
今天完成的内容
a.任务3的代码调整;完成上传审核;
b.任务4的资源下载;步骤3-8的编写(input代码编写未完成)

c.《input——创造最新式表单》;《绝对——relative, absolute, fixed 的区别是什么》的学习
明天的计划
a.任务4的最后完善
b.input的深入学习
c.任务4深度思考与任务3的总结复习
遇到的问题
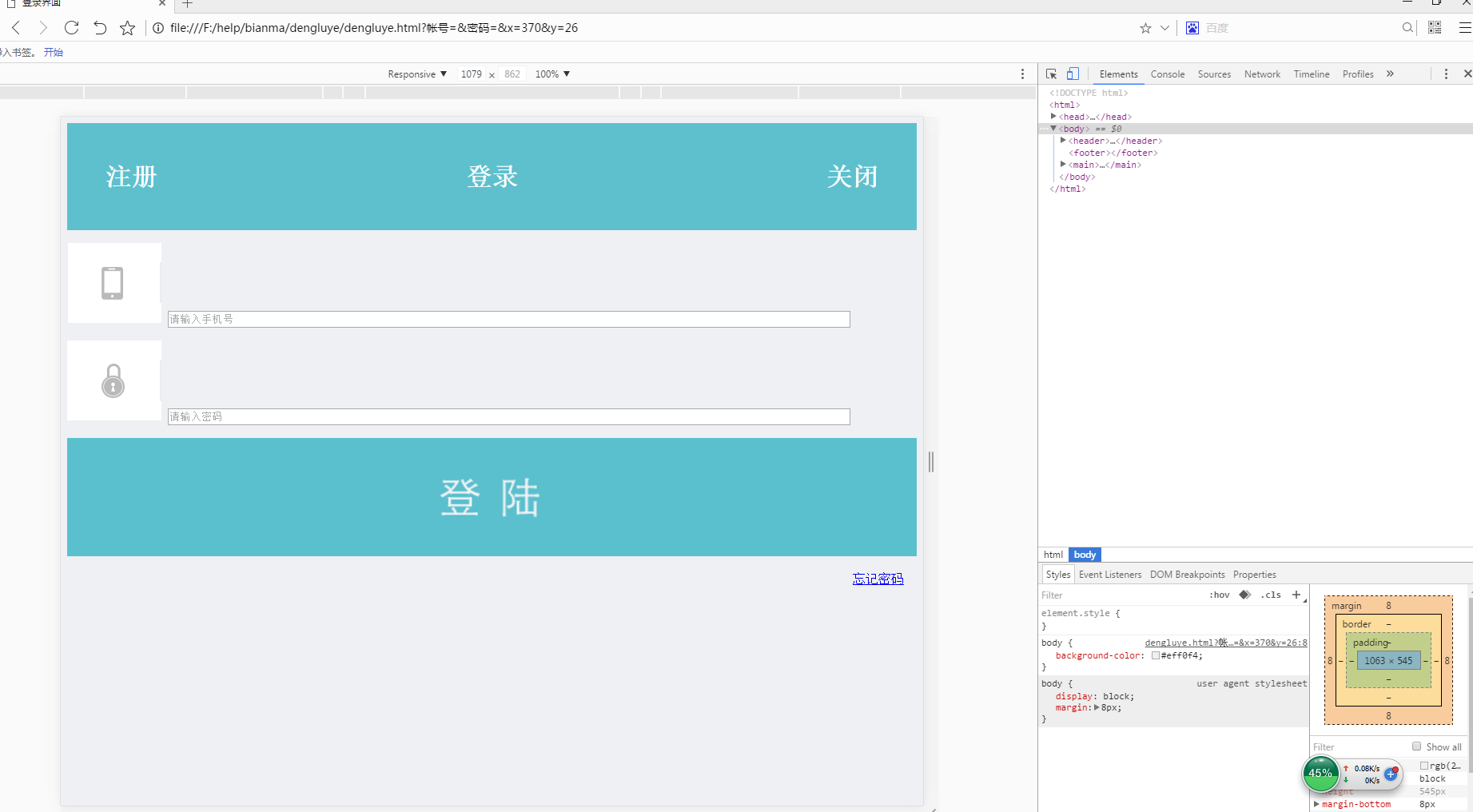
a.开始header里的dvi没在预期位置以及float造成的高度塌陷,通过对float的深入学习和代码调节,最终解决
b.疑问:文本框input的大小调节和自适应的处理。
c.疑问:在<head>里编写的<style>是不是属于内联方式。 运用外联link的方法写入如<header class=“”>无法显示(达到理想效果)该从那个方向来思考进行完善。
运用外联link的方法写入如<header class=“”>无法显示(达到理想效果)该从那个方向来思考进行完善。
d.编写<form>代码时运用<div>恰不恰当.
收获
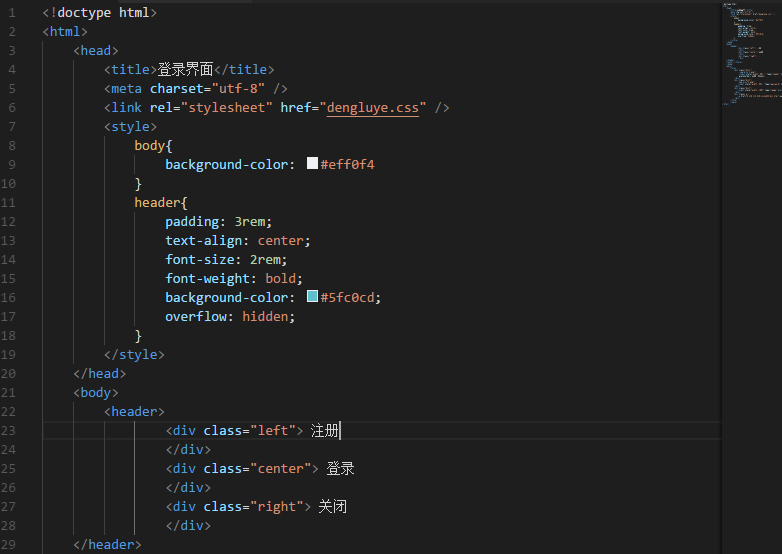
a.rel=stylesheet的理解:
Link标签有两个作用:1.定义文档与外部资源的关系;2. 是链接样式表。
link标签是用于当前文档引用外部文档的,其次,这个标签的rel属性用于设置对象和链接目的间的关系,说白了就是指明你链进来的对象是个什么东西的
rel各个属性学习:
Alternate -- 定义交替出现的链接
Stylesheet -- 定义一个外部加载的样式表
Start -- 通知搜索引擎,文档的开始
Next -- 记录文档的下一页.(浏览器可以提前加载此页)
Prev -- 记录文档的上一页.(定义浏览器的后退键)
Contents--文档的目录
Index -- 当前文档的索引
Glossary -- 词汇
Copyright -- 当前文档的版权
Chapter -- 当前文档的章节
Section -- 作为文档的一部分
Subsection -- 作为文档的一小部分
Appendix -- 定义文档的附加信息
Help -- 链接帮助信息
input的学习
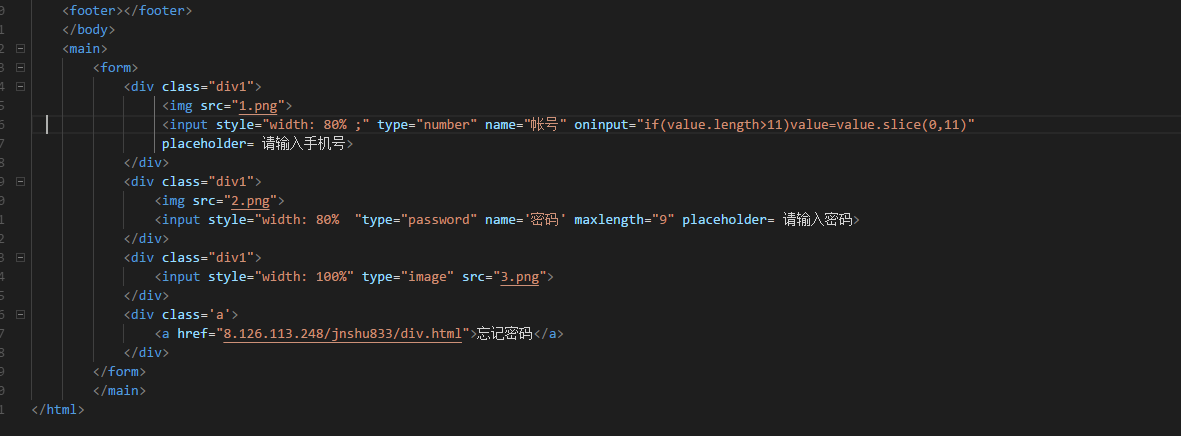
type
type属性用来规定input元素的类型.
input type="number"(定义数字字段,只允许使用数字)
input type="password"(定义密码字段,该字段中的字符被掩码)
input type="text" (定义单行的输入字段,用户可在其中输入文本。)
input type="image" (定义图像形式的提交按钮。)
input width/height=" "(高宽的定义)
name
name属性用于规定input元素的名称,用于对提交到服务器后的表单数据进行标识(只有设置了name属性的表单元素才能在提交表单时传递它们的值)
<input type="number" oninput="if(value.length>6)value=value.slice(0,6)" /> 标签的学习:输入框只能输入6个字节,超过6个字节则自动截掉.
HTML的布局的加深(可以在脑海里有一个大概的布局构思然后进行编码实行)
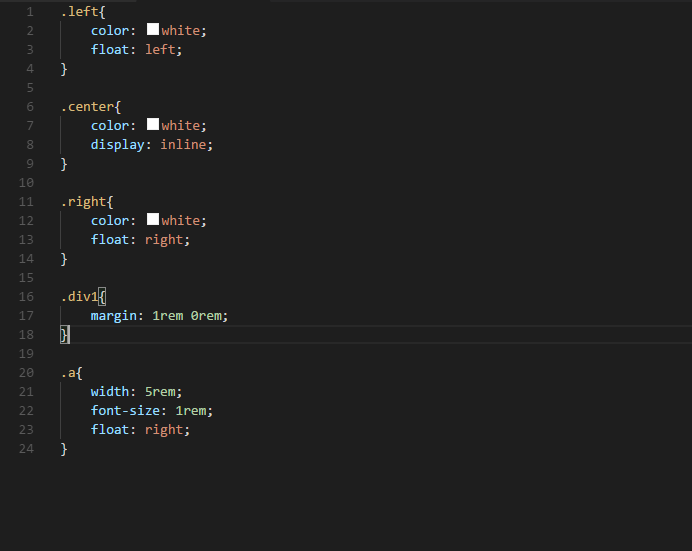
总结:代码还是不够熟练,在<header>布置3个词语的时候在分布位置上被卡了1个多小时,虽然解决了,但还是感觉有更好的办法;任务4过程中突然有个很大的疑惑:在<head>里进行的<style>编写在我的理解中是属于内联,任务1开始一直强调运用外联.但是我运用外联的CSS导入到<header class="">却没有效果和显示,是我编写的方法有问题,明天针对性进行查找资料学习解决它;input type还是半懂,做出了示范图效果但是总觉得很多地方有不对劲,而且那个input typ="number/password"这个文本框,在调节高宽的时候使用input width/height 效果不大,而且对位置定位也摸不着头绪,明天重点学习! 附上我的代码,希望师兄能帮忙看一下,给点建议,万分感谢。







评论