发表于: 2018-06-02 23:00:55
1 604
今天完成的事情
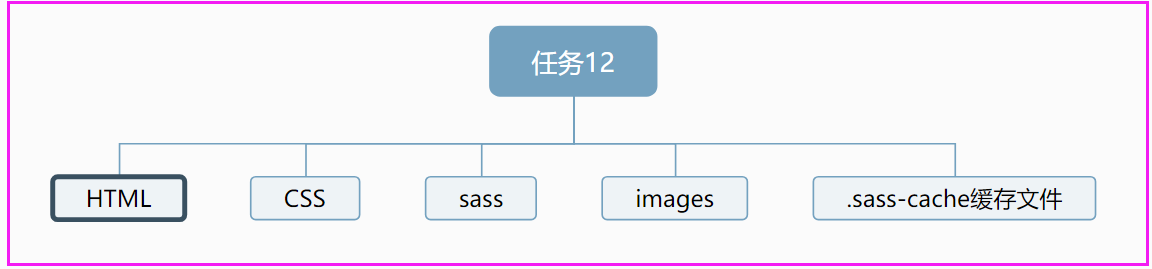
- # 完成任务12,对任务12涉及到的文件进行归纳整理;

- # 阅读官网的关于CSS架构的文章,知道了CSS架构的有关概念
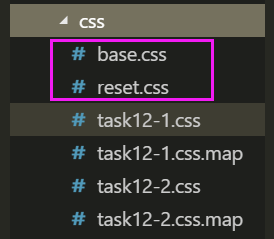
- # 开始着手整理自己的默认样式表和重置样式表;

明天计划的事情
- # 领取任务13
- # 深入了解并实践选择器的空间命名法;
- # 学习有关样式分离的概念及方法;
遇到的问题
- # 从使用<select>制作多选菜单到使用"ul>li"制作下拉菜单,这两种方案的抉择:

- ##思考分析:
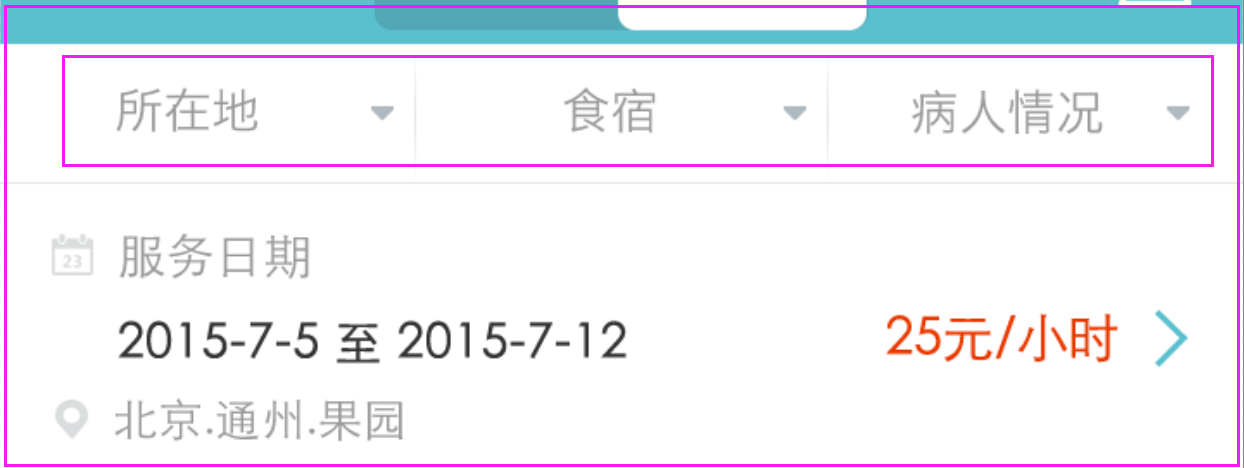
- 如图:这三个下拉菜单在之前做任务6的时候,采用的是列表的方法制作的,现在分析这三组列表, 功能绝不是仅仅是展示这么简单,而是属于表单元素的范畴,目的在于收集信息,给予用户更准确的信息反馈
- ##使用select>option制作下拉列表:

- 使用select>option制作下拉列表遇到的主要问题是默认样式难以修改,在百度上查阅了很多方法,都不是令人满意的,
- 比如:fover背景颜色/option的文字居中/给下拉框添加倒角和阴影/;
- 然后你会发现,select超爱自己的,有些样式你根本无法变动;
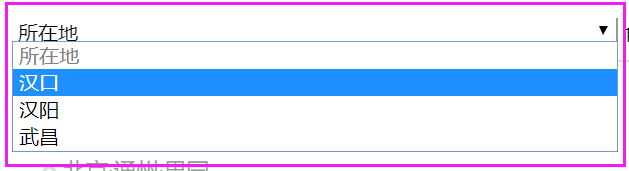
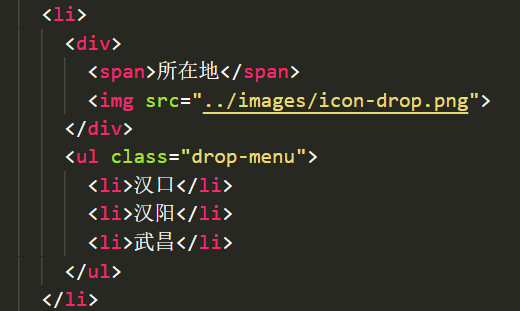
- ##使用ul>li制作下拉列表:
- 处于无奈,只好选择这种方式,而且这种方式有一个局限:下拉列表无法通过点击鼠标来呼出,因为checked选择器只能对input元素起作用;
- 再退而求其次,只好选择hover选择器来呼出下拉列表,使用方法如图:


# CSS中一个选择器的声明是单行写完还是多行写完?
##在nec的css规范中明确规定了选择器定义要单行写完,原因说明如下:

咋一看觉得很有道理,便于选择器寻找和阅读,没什么毛病,可是多行分别写出来也是很方便寻找和阅读啊,这样单行写完的唯一优势就是使代码紧凑减少换行了,再仔细想想减少换行真的方便我们编辑和修改吗?或许和我之前一直习惯多行写有关吧.
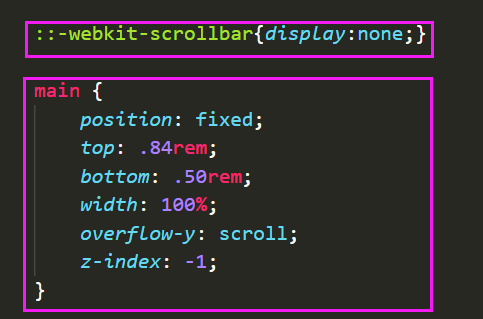
再者说,在学习使用sass预编译语言后,输出编译格式为compressed,采取这样的方法之后css文件就不存在多行了(因为在compressed格式中css文件只有一行)
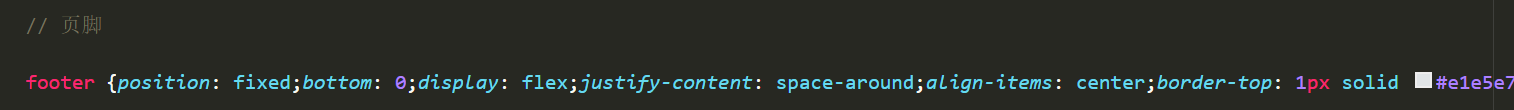
于是我尝试在SCSS中使用单行声明,如下:

我的第一感受就是:太长不看! 是的,这样的写法在声明较多时就是这样的状况;(当时第一反应就是,我的声明太多恰好说明了我的编码水平太差......)
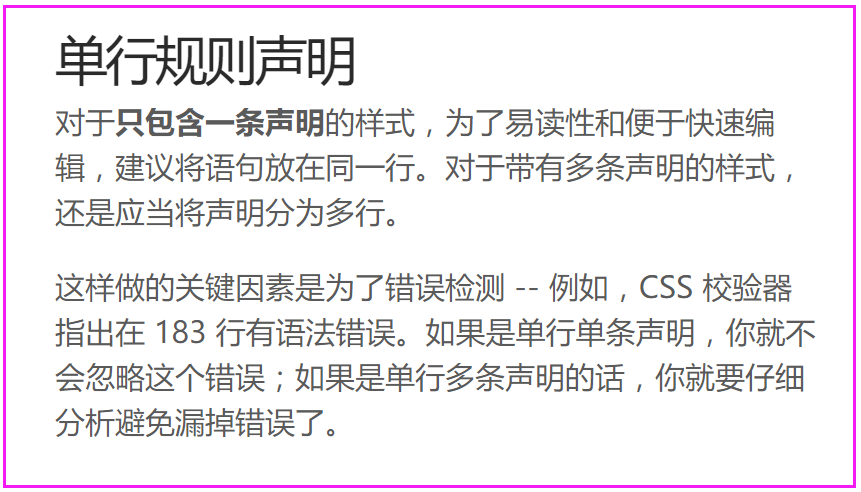
抱着这个疑问继续查阅相关资料,发现很多其他资料几乎都是和nec规范如出一辙,甚至描述都是一模一样,给人感觉十分不靠谱.终于在bootstrap编码规范(http://codeguide.bootcss.com/)中我找到了令人信服的答案:

其中关于错误检测,无疑是多行声明天生具备的优势.
##结论:声明为一条或较少时使用单行声明,反之则使用多行声明;

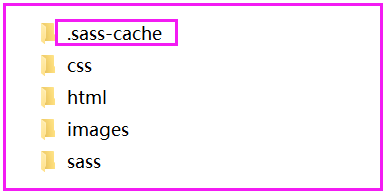
- # sass编译后自动生成的-sass-cache有什么作用?可以删除吗?

- ##直接回答:无作用,可手动直接删除,但每次编译后会自动生成;
- ##官方文档描述:
默认情况下,Sass 会自动缓存编译后的模板(template)与 partials,这样做能够显著提升重新编译的速度,在处理 Sass 模板被切割为多个文件并通过
@import导入,形成一个大文件时效果尤其显著。如果在不使用框架的情况下,Sass 将会把缓存的模板放入
.sass-cache目录。 在 Rails 和 Merb 中,缓存的模板将被放到tmp/sass-cache目录。 此目录可以通过:cache_location选项进行自定义。 如果你不希望 Sass 启用缓存功能, 可以将:cache选项设置为false。##结论:不必过分纠结,在任务完成后删除即可;
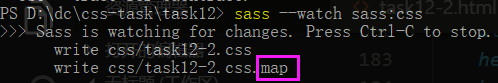
# scss文件编译后生成css文件时,总会跟着一个.css.map文件,有什么作用??

##作用:便于开发者调试文件;
sass文件相当于源文件,css相当于编译后的文件,当检查到页面问题的时候,你看到的是css,但是需要修改的是sass文件,这个map就是两个文件的对应关系表。
##结论:如果没有特别要求,勿删;
收获
# 如上
# css重置样式表:清除原css默认样式,再次基础上进行自定义;
css默认样式表:对原css默认样式进行优化;
# scss嵌套的原则:嵌套层级适当,超过四层就不是很好了.
总结
# task12
- 成果链接: http://www.yanzehao.top/css-task/task12/html/task12-1.html
- http://www.yanzehao.top/css-task/task12/html/task12-2.html
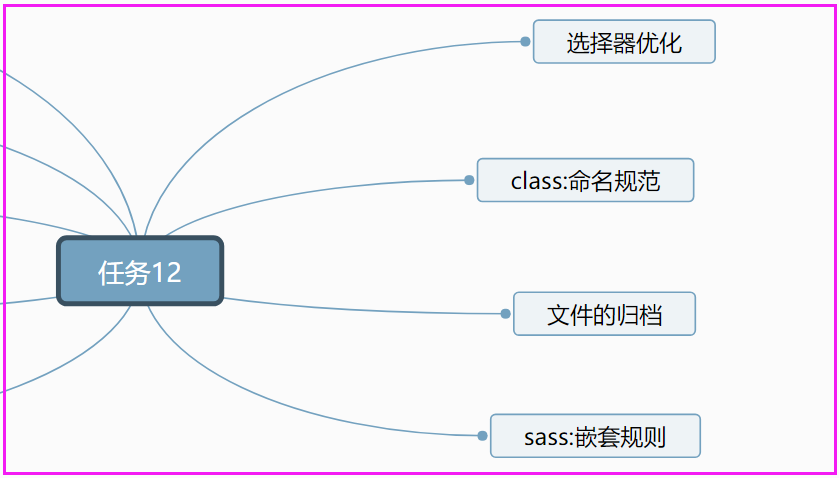
# 任务脑图:

# 任务耗时:3 days
本次任务最大的认识就是,代码规范的重要性,这里的代码规范不仅仅是规范文档中命名规则和代码格式,更重要的是规范背后的关于协同开发/性能/可复用性/可拓展性等深层次原理.
代码规范要严格遵守,其实背后也要求我们养成良好的工作习惯:严谨求实/多为他人考虑/多为以后考虑





评论