发表于: 2018-06-02 22:57:15
1 522
今天完成的事情:
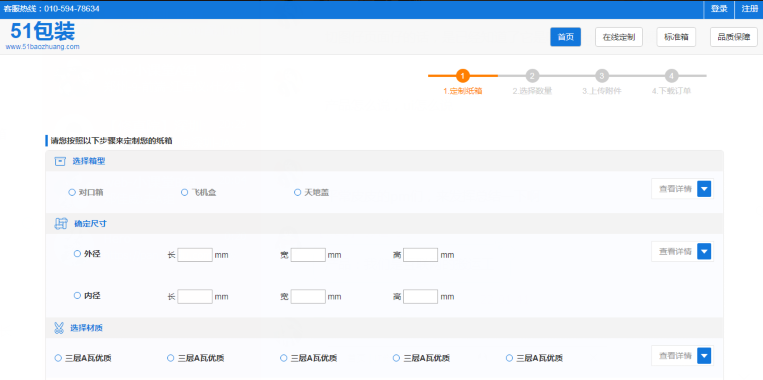
把任务10布局完成

明天计划的事情:
任务11布局完成
遇到的问题:

页面在缩小到768px以下时,发现宽度被固定了,不会再随着分辨率的减小而自适应。
原因大概是自己的布局出现错误吧。
我之前是吧<select>放入-col-中,然后对<select>进行布局。给<select>设置绝对定位,在给包裹着他的<row>一个relative属性。也不知道原因就出现了这个宽度被固定,无法自适应的情况了。
然后调整思路,给-col-一个position:relative;然后给在-col-中的<select>一个靠右的属性。
然后调整-col-的位置就行了。就可以达到自适应了。
收获:
一、form元素
form元素定义 HTML 表单,HTML 表单是一个包含表单元素的区域。
表单元素是允许用户在表单中输入内容,比如:文本输入、下拉列表、单选按钮、复选框等等。多数情况下被用到的表单标签是输入标签input。
二、radio
先介绍一下input元素,input元素是最重要的表单元素。
input元素在 form元素中使用,用来声明允许用户输入数据的 input 控件。
输入类型是由类型属性(type)定义的,输入类型至少包含23种,大多数经常被用到的输入类型如下:
text(文本输入)、password(密码输入)、submit(提交按钮)、button(按钮)、image(图像作为提交按钮)以及checkbox(复选框)和今天的重点radio(单选按钮)。
三、label
label 标签为 input 元素定义标注(标记)。label 元素不会向用户呈现任何特殊效果。
"for" 属性可把 label 绑定到另外一个元素。只需把 "for" 属性的值设置为相关元素的 id 属性的值。
四、select
select标签用来创建下拉列表。select标签中的 option 标签定义了列表中的可用选项。
如何改变默认radio和select的样式。
修改radio默认样式
需要用到的工具如下:
label标签;
:checked 选择器,匹配每个已被选中的 input 元素(只用于单选按钮和复选框)。
兄弟选择器:
1、+ 选择器(相邻兄弟选择器),可选择紧接在另一元素后的元素,且二者有相同父元素。
2、~ 选择器,作用是查找某一个指定元素的后面的所有兄弟结点。
修改select默认样式
appearance 属性,可以让元素看上去像标准的用户界面元素。
所有主流浏览器都不支持 appearance 属性。
Firefox 支持替代的 -moz-appearance 属性。
Safari 和 Chrome 支持替代的 -webkit-appearance 属性。
input[type="radio"] {}
<label>
<input type="radio" name="type"><i></i><span>对口箱</span>
</label>
自适应小屏幕设备时,该如何布局?
首先不要使用绝对宽度,使用相对宽度。
在代码中加入:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
并且可以在布局时,加入一点响应式。
进度:task10
任务开始时间:2018.6.1
预计结束时间:2018.6.2
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论