发表于: 2018-06-02 21:32:50
1 629
今天完成的事情:
因为急着结束css任务加快进度,临时发现今天有小课堂要讲...
明天计划的事情:
下午请假半天,上午继续任务14/15
遇到的问题:
收获:
整理下小课堂的知识点--如何使用bootstrap栅格布局?
一、背景介绍
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JavaScript 的,它简洁灵活,使得 Web 开发更加快捷。
今天主要分享的4个知识点:
*栅格系统实现原理
*container/row/col之间的关系
*自定义列
*用媒体查询实现响应式布局
二、知识剖析
(一)栅格布局实现原理
“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
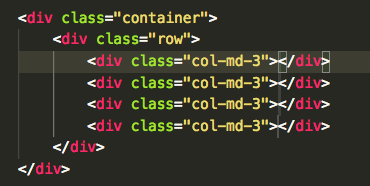
最简单的栅格布局:

(二)container/row/col之间的关系
.container类用于固定宽度并支持响应式布局的容器;
.row和.col类配合用于为其赋予合适的排列和内补;
container有左右padding15px;

row有左右-15px margin

col有左右15px

(三)自定义奇数列
举个5列的例子:
<style>
.col-zdy-1{
}
</style>
<body>
<div class="container">
</div>
</body>
(四)媒体查询

6.扩展思考
为什么要设置container/row/col的padding和margin值?
答:为了确保嵌套时的col可以有15px的padding。






评论