发表于: 2018-06-02 19:40:25
1 579
九宫格
- Flex布局
- 自适应长度 Vw VH Vmin(vm)
- 盒子模型
display: inline-blockbox-sizing: border-box
flex 布局
用于容器box的flex属性
display: flex;display: -webkit-flex; /* 兼容性 Safari */设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
# flex contianerflex-direction 主轴的方向flex-wrap 换行flex-flow 方向+换行justify-content 主轴对齐方式align-items 交叉轴对齐方式align-content /*多轴线对齐*/# flex itemorder 项目的排列顺序 0->∞flex-grow 项目的放大比例,默认为0,/*即如果存在剩余空间,也不放大。*/flex-shrink 项目的缩小比例,默认为1flex-basis 固定项目空间align-self 高优先级对齐自适应长度
- vw 相对于视窗的宽度:视窗宽度是100vw [window.innerWidth]
- vh 相对于视窗的高度:视窗高度是100vh [window.innerHeight]
- vm 相对于视窗的宽度或高度,取决于哪个更小
考虑到自适应的问题,在选择的过程中,还是选择了弹性布局,制作九宫格的基本结构,自适应选择相对高度去实现,避免了使用Viewport。
盒子模型

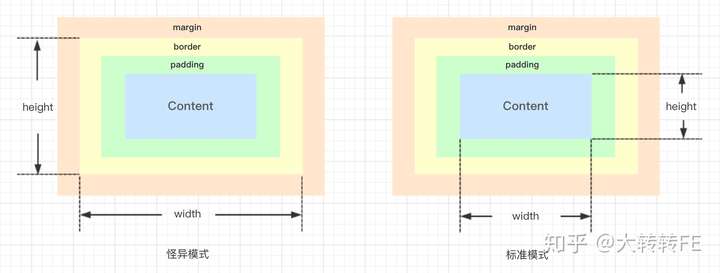
通常浏览器里, 盒模型的分为两种模式, 两种模式(怪异模式和标准模式)下width和height的值不同, 怪异模式的width和height包含border、padding和content, 而标准模式下的width和height只包含content,
选择了box-sizing解决盒模型的问题
为'border-box'时, width = border + padding + content; 为'content-box'时, width = content。
当选择块状化标签的时候,遇到了inline-block元素间间距问题。在这里找到了答案
- 在编译器中去除标签段之间的空格
- 使用margin值进行调解[需要考虑margin的折叠问题]
- 使用多标签单闭合进行处理
- 在父级容器使用
font-size:0- 使用letter-spacing标签压缩处理[minpx=1px]
- 使用word-spacing负值压缩
额外的学习
学习了Viewport和meta的响应式基础,但是没有在本次项目中使用。
下次的demo中深入了解下viewport以及物理像素和逻辑像素的转化





评论