官方脑图:
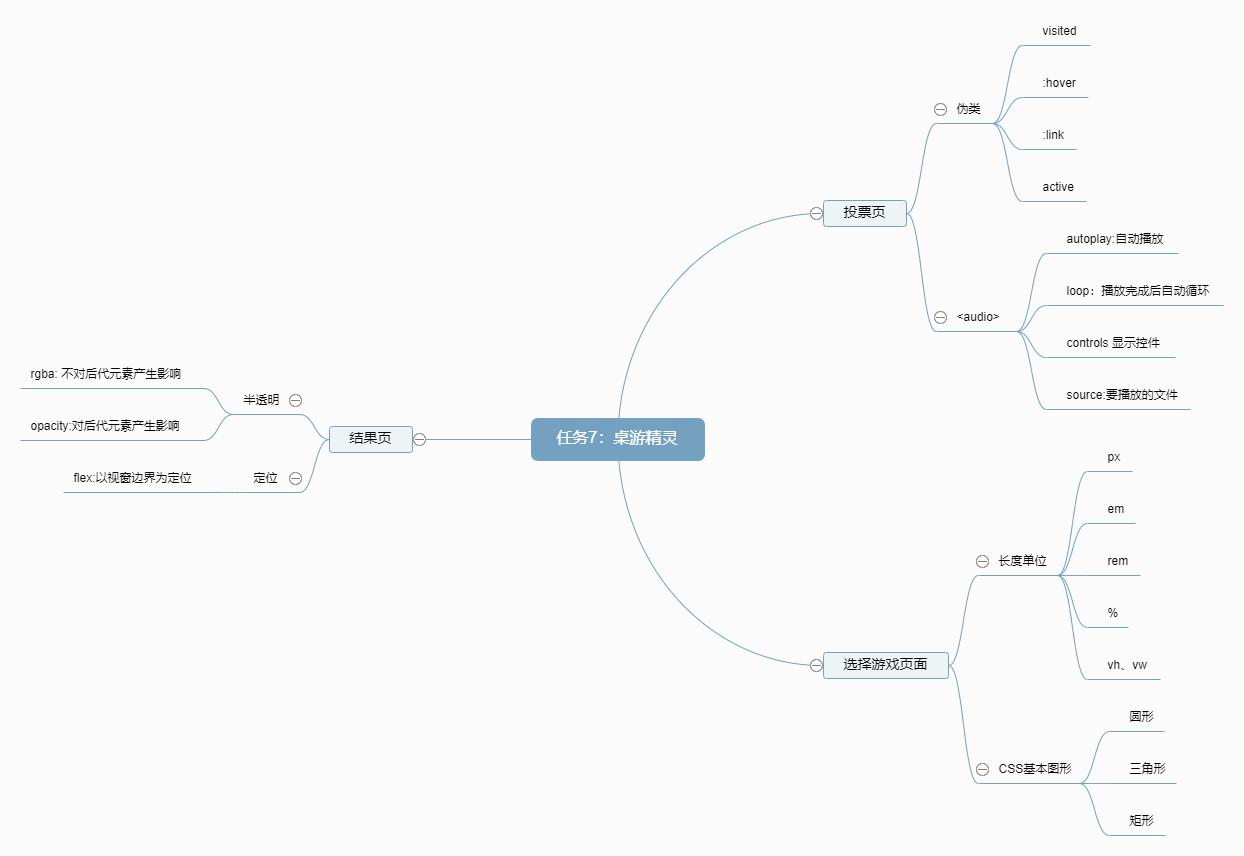
个人脑图:
任务耗时:2天
任务链接:https://swpuhu.github.io/Start-a-project/Task7_GameSprite/task7-3.html
任务总结:
学习了CSS中常用的单位以及适用场景,学习绘画记本的CSS图形(圆形、三角形、矩形),学习了伪类(类似于鼠标键盘事件),学习了新的HTML5标签<audio>,以及半透明效果的两种写法以及他们的区别,实现了三个页面之间的互相跳转。

发表于: 2018-06-02 17:29:47
1 615
官方脑图:

个人脑图:

任务耗时:2天
任务链接:https://swpuhu.github.io/Start-a-project/Task7_GameSprite/task7-3.html
任务总结:
学习了CSS中常用的单位以及适用场景,学习绘画记本的CSS图形(圆形、三角形、矩形),学习了伪类(类似于鼠标键盘事件),学习了新的HTML5标签<audio>,以及半透明效果的两种写法以及他们的区别,实现了三个页面之间的互相跳转。
完成任务8的第三个页面,学有余力的情况下学习less
一个页面中添加两个轮播图,只有一个轮播图起作用
修改轮播图中的id,使其互不相同即可。
hover的操作只能对该元素本身和它的子类或者是同级元素进行操作 例:
<body>
<div class="hover-1">
<div class="son"></div>
</div>
<div class="hover-2"></div></body>}对子元素操作可以在要操作的hover元素后面跟上空格写
.hover-1:hover .son{ background-color: bisque;
}对同级元素需要使用相邻兄弟选择器
.hover-1:hover >+.hover-2{ background-color: bisque;
}这样才能对其同级元素其作用
##Bootstrap轮播图: 基本框架如下:
<div id="myCarousela" class="carousel slide">
<!-- 轮播(Carousel)指标 -- 下面的几个圆点>
<ol class="carousel-indicators">
<li data-target="#myCarousela" data-slide-to="0" class="active"></li>
<li data-target="#myCarousela" data-slide-to="1"></li>
<li data-target="#myCarousela" data-slide-to="2"></li>
</ol>
<!-- 轮播(Carousel)项目 -->
<div class="carousel-inner">
<div class="item active">
<!--这里面放要轮播的项目-->
<img src="./task8-1-assets/backimg.png" alt="First slide">
</div>
<div class="item">
<img src="./task8-1-assets/backimg.png" alt="Second slide">
</div>
<div class="item">
<img src="./task8-1-assets/backimg.png" alt="Third slide">
</div>
</div>
<!-- 轮播(Carousel)导航 左右的两个箭头-->
<a class="left carousel-control" href="#myCarousela" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#myCarousela" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
如果一副页面中存在两个及其以上的轮播图,要注意他们父元素的ID不能一样,其父元素对应的子元素的ID也要于父元素保持一致。
一列定宽,一列自适应,可以采用overflow属性,使其其中一列自适应(BFC) 例:
<div class="left"></div>
<div class="right"></div> .left{ width:100px; float:left;
} .right{ overflow:hidden;
}高度塌陷问题
在通常情况下父元素的高度会被子元素撑开,而在这里因为其子元素为浮动元素所以父元素发生了高度坍塌,上下边界重合。这时就可以用bfc来清除浮动了。
div浮动,起兄弟被遮盖问题
由于左侧块级元素发生了浮动,所以和右侧未发生浮动的块级元素不在同一层内,所以会发生div遮挡问题。可以给蓝色块加 overflow: hidden,触发bfc来解决遮挡问题。
在标准文档流中,块级标签之间竖直方向的margin会以大的为准,这就是margin的塌陷现象。可以用overflow:hidden产生bfc来解决。


评论