发表于: 2018-06-02 07:26:06
3 593
一、今天完成的事情:
完成任务七:桌游精灵—— 一个完整的webApp,以bootstrap为基础满足更多不同的需求。
1. 学习HTML5新标签:audio标签
属性值:autoplay自动播放 control出现播放控件 loop循环播放
http://www.w3school.com.cn/html5/html5_audio.asp
2.背景半透明;
第三页 父级footer半透明,子级按钮不透明,需设置父级背景色半透明: background-color: rgba(0, 0, 0, 0.5)
https://blog.csdn.net/zhanghuihuihappy/article/details/51009604
3.bootstrap开发响应式页面
1)学习bootstrap基础视频:
https://www.imooc.com/learn/826
2)仔细学习bootstrap中文文档:
https://v2.bootcss.com/index.html
3)在FreeCodeCamp做完bootstrap章节练习
4)练习用bootstrap开发新闻网站:
http://study.163.com/course/courseMain.htm?courseId=1004046001
二、明天计划的事情:
进入第三阶段:企业官网
开始任务8: 修真院—— 一个PC端的企业网站,以bootstrap为基础满足更多不同的需求
三、遇到的问题:
1. 关于bootstrap:
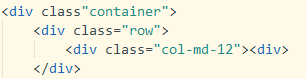
1)container是bootstrap的外围容器,栅格化布局的基础,使用在响应式布局的框架网站里.这个类中嵌套<div class="row"></div>。如:

本任务中,我把body直接作为外围容器,保证body宽度自适应.
2)将class="container"换成class="container-fluid",即流式布局,将固定宽度的栅格布局转换为 100% 宽度的布局。
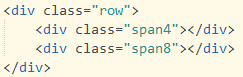
3)row是列数为12的容器,子级总列数要等于12,如:

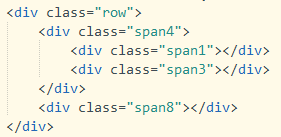
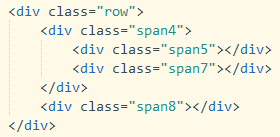
子级的子级总列数要等于子级,如:

即:同一行所有列的总和为12.
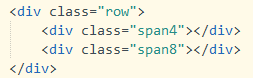
4)将 class="row" 替换为 class="row-fluid",即流式栅格.子级写法不变,如:

子级的子级总列数依然等于12,这是因为流式栅格使用百分比来设置每列的宽度。如:

.row有个负的margin,可以抵消子级左右两端的padding,让子级和上面对齐.
2. 关于显示隐藏
hover控制显示隐藏:
https://blog.csdn.net/phoooob/article/details/51565483
注意: div img{display:none;}时,其父级div要单独设置高度,占定位置
3. 关于布局
图片display: block后,可以margin:0 auto; 水平居中.
四、收获:
bootstrap响应式布局;
HTML5新标签:audio;
CSS3:背景半透明;
发现并掌握开发过程中的细节知识点





评论