发表于: 2018-06-01 23:16:00
1 534
今天完成的事情:
1、在不使用bootstrap的情况用sass重构任务五六的页面。
明天的计划:
1、做任务十三,在不使用bootstrap的情况下用sass重构任务7的页面样式。
遇到的问题:
1、代码规范化的问题
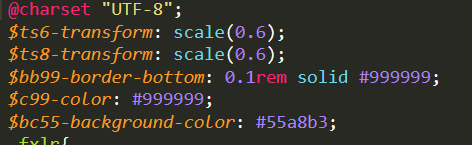
变量的命名:我是用单词名的首字母+样式特性来命名样式的。
比如transform:scale(0.6) 缩写ts6 这样比较容易读懂,团队其他人好直接拿来用。

继承的命名:
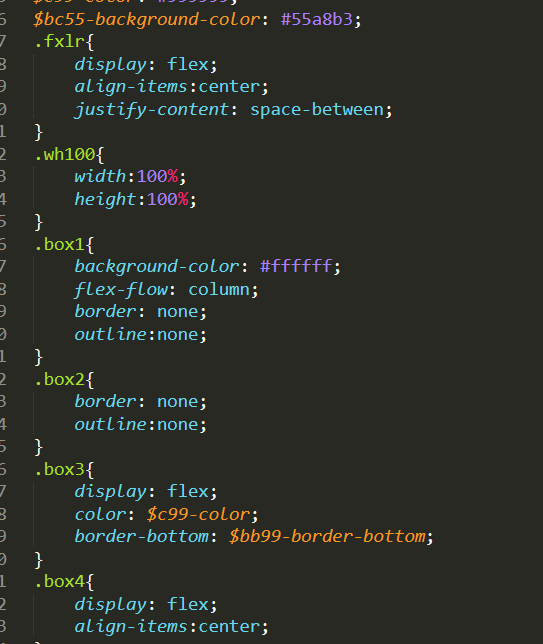
比如高宽各百分百的样式可以直接命名 wh100
因为代码量比较小,没办法形成规模的模块化组建,我将header、main、footer的公共部分命名为box1、box2·····
如果是大量构建页面时这样肯定不好的,如果大量构建页面时应该按照头身尾、按钮、导航栏等等的模块化结构来组建代码库,这样代码的利用率会高很多。

嵌套:
这个最好不要超过三层嵌套,超过三层最好将第三层代码挪出来重新构建新的一个嵌套。因为你在 Sass 中的嵌套并不是是无节制的,因为你嵌套的层级越深,编译出来的 CSS 代码的选择器层级将越深,这往往是大家不愿意看到的一点。这个特性现在正被众多开发者滥用。
因为之前任务6用css写过一版,这里只是用sass重构一下代码,然后将代码尽可能的检查是否有遗漏可以提炼使用预处理器语言特性的地方。其它的没什么好说的。
收获:
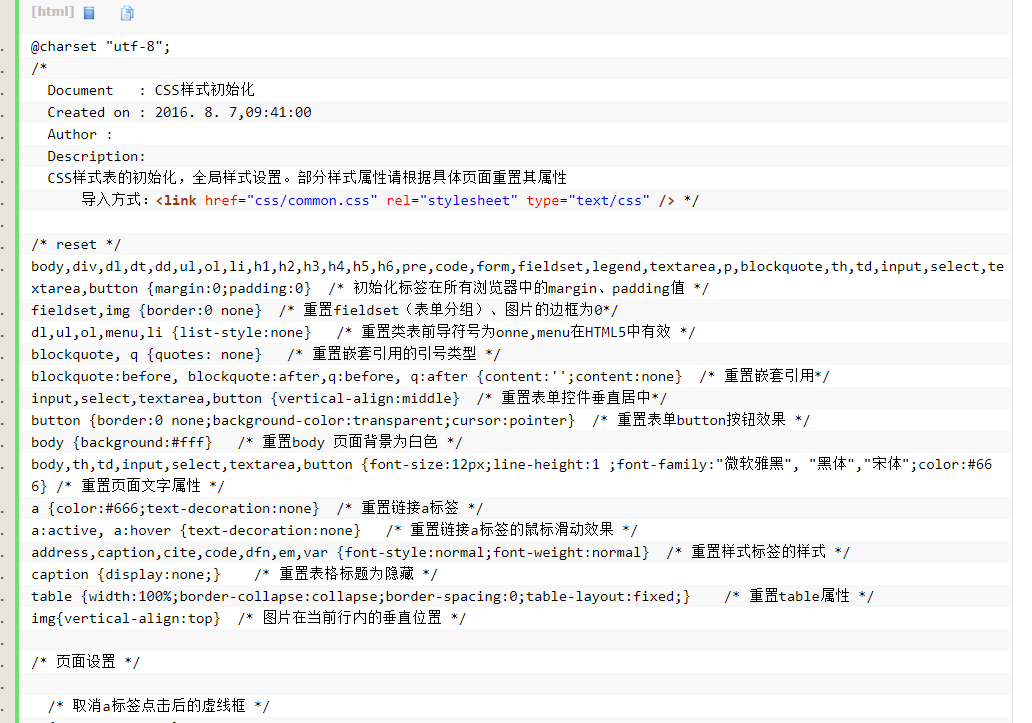
1、css 重置样式表
CSS Reset简单来讲就是根据我们自己编写页面的需求重新设置css属性。
css reset主要是因为html标签在浏览器中都有各自的默认样式,比如: p 标签有上下边距,strong标签有字体加粗样式,em标签有字体倾斜样式。不同浏览器的默认样式之间也会有差别。
最简 单的办法就是把浏览器提供的默认样式覆盖掉!这就是CSS reset。
比如这样的一份齐全的重置样式表

2、css样式的分离
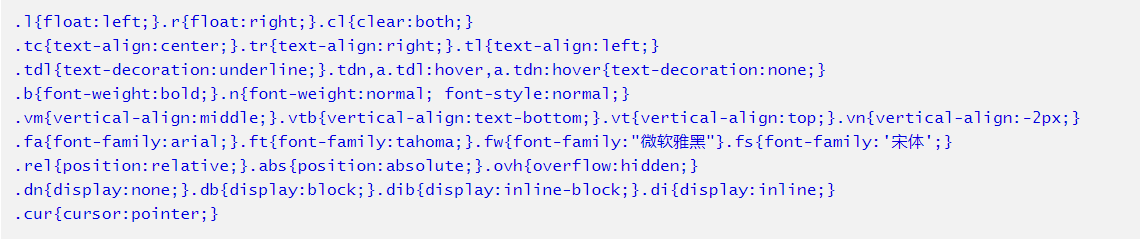
际上,CSS有几十种不同的属性,撇开一些不定参数(例如宽度,高度,颜色值)的样式,CSS的基础构成也是非常有限的,例如下面截取的的一小段CSS库样式(命名仅供参考):

所以,理论上讲,几乎一半的样式效果,只需要上面这点CSS代码就可以了,例如,我们需要设置一个字体为“微软雅黑”,粗体,inline-block水平,相对定位的样式,则代码如下:

样式的独立拆分,使得各种效果可以自由组合,这是有别于一个class类覆盖多个CSS属性的做法的。样式的独立拆分,精简的CSS文件,每个样式的重用性可谓发挥到的最大,同时,页面的后期维护变得异常轻松,样式冲突的可能性也是非常低的。实际上的CSS独立样式库不仅仅是上面展示的,还包括常见颜色,常见margin于padding值,清除浮动属性等。
CSS样式越是分离,其样式的利用率和覆盖率就越高,CSS代码就越精简!但是CSS的精简会导致部分HTML代码的开销增大,这点需要有经验的前端工程师按项目的实际情况去权衡了。
进度:task11
任务开始时间:2018.5.31
预计结束时间:2018.5.31
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-713.html





评论