发表于: 2018-06-01 23:15:55
1 673
2018.6.1
今天完成的事情:
1.完成了任务一的深度思考
2.开始了任务三,做了demo出来
明天计划的事情:
1.完成任务二的深度思考
2.完成任务三
3.如果任务三能完成,开始任务四
遇到的问题:
1.使用display:inline-block属性时,两个元素之间会有空格
所以在设定百分比时会产生问题,导致一行只有两个格子
其实产生空白间距的原因是我们编码的习惯照成的,我们习惯在标签结束处敲一个回车,然而回车会产生回车符,相当于空白符。当多个空白符连续使用时,会合并成一个空白符。正是这个习惯照成了空白间隔。在父元素使用font-size: 0;解决问题
收获:
任务一的深度思考如下:
1.HTML文件里开头的Doctype有什么作用
DOCTYPE就是document type(文档类型)的缩写,用来指定XHTML 或者HTML的版本.即想要设备(包括浏览器)能正确的解释HTML文档里的内容就必须设置DOCTYPE,否则设备无法正确解释相关的html文档。
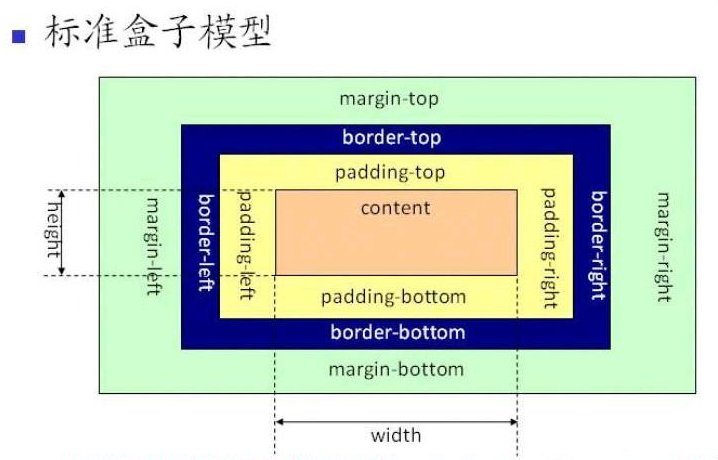
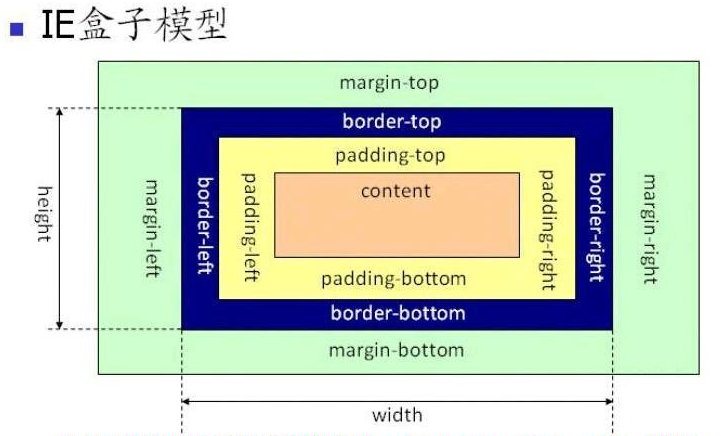
2.如何理解盒模型及其content、padding、border、margin?


width和height:内容的宽度、高度(不是盒子的宽度、高度)。
padding:内边距。
border:边框。
margin:外边距。


标准盒子模型和IE盒子模型的区别在于前者的width和height是内容的宽度和高度,而后者的width和height的则是包括border,padding加上内容的宽度和高度
3.常见的inline元素、block元素、inline-block元素有哪些?它们之间有什么区别
inline元素:span,a,b,i,u,em.
block元素:p,div,h系列,li,dt,dd.
inline-block元素:img
inline的话就是让元素设置为内联样式(对其设置的宽高都不产生效果,有颜色效果),前后是没有换行符的;
block就是让其形成块级元素,而且其前后都会有换行符;
inline-block恰好是两者的综合,即行内块,其属于块级元素,而且没有换行符,在行内形成.
4.如何使用浏览器的F12调试页面?
在chrome中打开html文件,按F12进入调试页面
Elements标签页的左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性。
其次主要是点击Toggle Device Mode切换设备模式,可以模拟该页面在各种移动端设备的显示情况。
目前暂时就使用过这些
5.九宫格的布局你还能想到哪些办法实现?它们各自的优势劣势是什么?
使用display属性
代码如下

浮动和inline-block,浮动会导致父级元素高度的塌陷,而inline-block的话会导致元素之间产生空格
6.IDE是什么?它和文本编辑器相比有什么优缺点?
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。
正常web开发使用的IDE如vscode,Sublime,webstorm
区别在于文本编辑器重点是编辑,IDE更适合开发
7.加和不加meta的viewport有什么区别?
(1).如果在不设置viewport的情况下,就按照各个厂商默认的width来了
正常的手机默认width设定的是980
(2).如果设定了viewport的情况下,如果width="device-width",width与手机的横向像素点数有关系,也就是屏幕分辨率中的横向分辨率来了
首先要按照像素密度(ppi)
如果ppi在160附近,device-width=横向分辨率,
如果ppi在320附近,device-width=横向分辨率/2,
如果ppi在480附近,device-width=横向分辨率/3
这个值决定能显示的网页大小
其实设不设定viewport就是决定了把屏幕分成多少px,不设就是980px,设了就与横向分辨率以及像素密度来确定多少px





评论