发表于: 2018-06-01 23:04:06
1 534
今天完成的事情
对咋天做的任务三的代码重新修改一遍,一开始我自己想到用定位来做,然后师兄建议不要使用定位来布局,用浮动和盒子模型。
把盒子模型再看了一遍,浮动又看了一遍。display又看了一遍,把笔记重新整理了一遍。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="viewport" content="width=device-width; initial-scale=1.0;minimum-scale=1.0;
maximum-scale=1.0; user-scalable=no;">
<title>葡萄藤</title>
<style pyte="txet/css">
* {
background-color: mediumturquoise;
margin: 0px;
}
boby {
width: 100%;
padding-bottom: 100%;
}
.task1 {
folat: left;
padding-top: 15px;
padding-left: 20px;
}
.task2 {
padding-bottom: 15px;
text-align: center;
margin: 5% 50%
}
.font {
color: linen;
text-align: center;
padding-bottom: 15%;
}
.task3 {
float: left;
margin-left: 10%
}
.task4 {
float: right;
margin-right: 10%;
}
</style>
</head>
<body>
<div class="task1">
<img src="task1.png" width="40" height="40">
</div>
<div class="task2">
<img src="task2.png">
</div>
<div class="font">
<p>葡萄藤轻游戏专注于桌游领域,提供在线杀人游戏,捉鬼,炸狼堡等多种聚会游戏,以下线下聚会桌游道具。</p>
</div>
<div class="task3">
<img src="task3.png" width="80px" height="80px">
</div>
<div class="box-task4">
<img class="task4" src="task4.png" width="80px" height="80px">
</div>
</body>
</html>
明天的计划
任务三
查看学习资料 自适应 PX,EM,REM的概念,关于自适应,屏幕分辨率,图片尺
遇到的问题
本来想用定位的,还没搞清楚为什么不能用定位,只能使用浮动和盒子来布局。
今天看盒子模型和浮动的时候,发现好多都已经记不得,感觉自己基础都没有打好
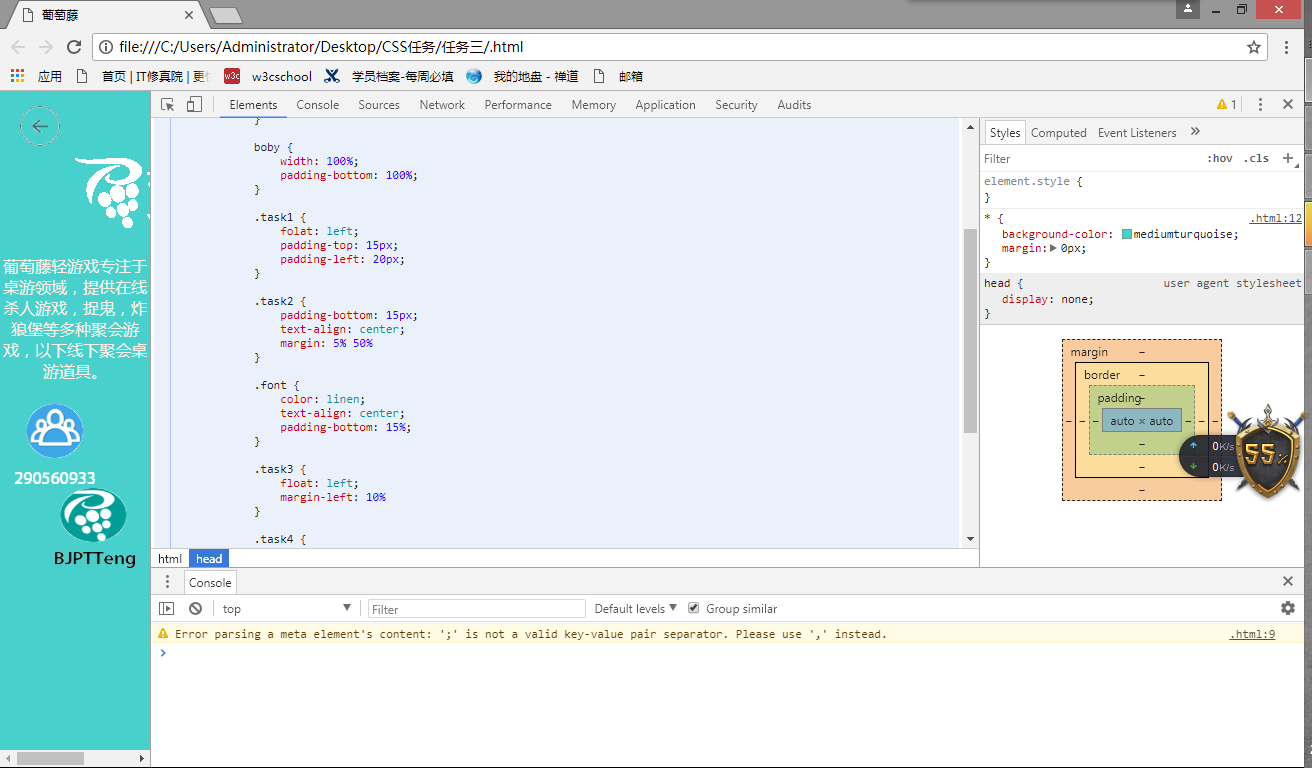
出现了横向滚动条,看不出代码有什么问题。。。。

代码贴在上面完成的事情里面
收获
对盒子模型和浮动再次了解加深记忆





评论