发表于: 2018-06-01 23:02:38
1 531
今天完成的事情:
重新学习了下<input>的用法,都快忘了。
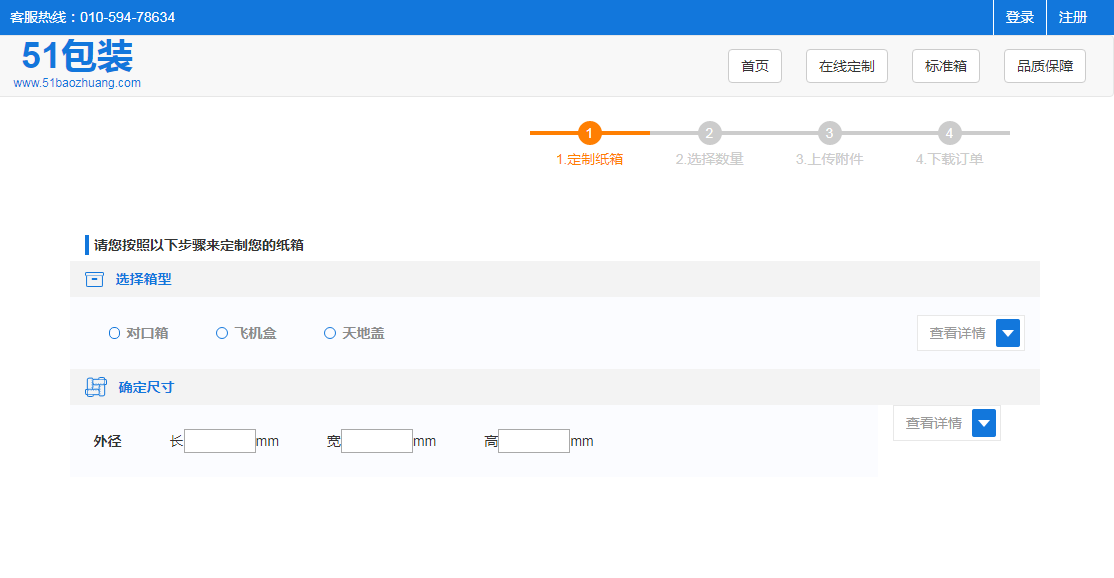
<input class="box-btn-tow" type="text" >学习使用:checked 选中只读状态的元素。
:checked对于表单样式的修改很重要。
input[type="radio"] {
display: none;
}
input[type="radio"]:checked + i{
border: 0.4rem solid #1277DC;
padding: 0.1rem;
}<label class="box-btn">
<input type="radio" name="type"><i></i><span>对口箱</span>
</label>以上是具体的用法。<i>标签是用来对表单状态栏 进行设计的。
进行设计的。
了解了一个新概念:
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
将默认的select框的样式删除。
select::-ms-expand { display: none; }以上用于IE默认select的样式的清除。
明天计划的事情:
把任务10做完。
并且做完任务11部分
遇到的问题:

在对任务10布局前,没思考清楚需求是怎样,对页面的布局要求没思考清楚。所以导致在后面布局时,出现问题。排版出现错误,并且没做到响应式。
明天重新对页面进行排版,做到响应式。

webstorm中一直对appearance:none;显示高亮书写应该是没问题的,不知道错在哪。
收获:
重新熟悉了下<input>的用法。
表单选择器:
:enabled 选中可用表单元素
:disabled 选中不可用表单元素
:read-only 选中只读状态元素 value="不可更改"
:checked 选中"选中"状态的checkbox或radio。
其中:checked 是比较重要的,以后用的会比较多。因为浏览器默认的样式不能满足需求,所以就需要自己动手设计。
把select右边的小箭头去掉。
appearance:none;
需要用到上面这个属性。
进度:task10
任务开始时间:2018.6.1
预计结束时间:2018.6.2
是否有延期风险:无
禅道:http://task.jnshu.com/zentao/project-task-687.html





评论