发表于: 2018-06-01 21:08:50
1 557
今天完成的事情:
完成css搭建的栅格布局框架
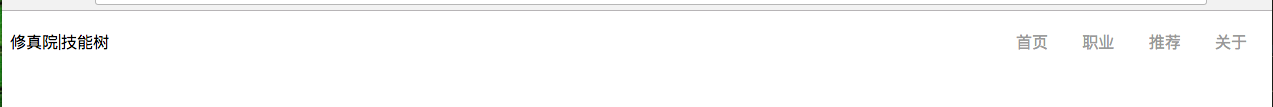
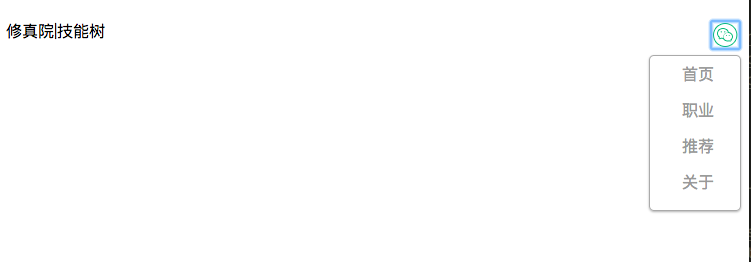
完成css搭建的折叠导航栏,还有样式细节没有修改
明天计划的事情:
用sass编译栅格布局框架
页面的模块化
遇到的问题:
如何改变checkbox默认样式?
收获:
改变checkbox默认样式
https://www.cnblogs.com/qqfontofweb/p/7017229.html
虽然按照网上搜索的教程使用input标签的checkbox属性、css3 :checked选择器 完成了折叠导航栏,但时间所限感觉对于input标签的属性还是没有理解透,只学了自己任务需要的部分。


折叠导航的css以及html代码:
<style>
/* nav */
ul,li{
list-style: none;
}
.xiuzhenyuan{
display: inline-block;
}
.nav {
position: relative;
margin: 20px 0;
}
.menu{
display: inline-block;
position: absolute;
right: 0px;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
display: inline-block;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
}
input{
display: none;
}
input[type="checkbox"] {
-webkit-appearance: none; /*清除复选框默认样式*/
background: #fff url(./header-1-1.png);
height: 24px;
vertical-align: middle;
width: 25px;
}
input[type="checkbox"]:checked {
background-position: -50px 0;
}
@media screen and (max-width: 768px) {
.nav {
position: relative;
min-height: 40px;
}
input{
display: block;
position: absolute;
top: 0;
right: 0;
}
.nav ul {
width: 90px;
padding: 5px 0;
position: absolute;
top: 35px;
right: 0;
border: solid 1px #aaa;
border-radius: 5px;
box-shadow: 0 1px 2px rgba(0,0,0,.3);
}
.nav a {
display: block;
padding: 5px 5px 5px 32px;
}
input:checked + ul{
display: none;
}
}
</style>
</head>
<body>
<nav class="nav">
<div class="xiuzhenyuan">修真院|技能树</div>
<input type="checkbox" checked="checked"/>
<ul class="menu">
<li><a href="#">首页</a></li>
<li><a href="#">职业</a></li>
<li><a href="#">推荐</a></li>
<li><a href="#">关于</a></li>
</ul>
</nav>
</body>
</html>





评论