发表于: 2018-06-01 10:53:32
1 580
今天完成的事:
1、重构任务12的第二个页面;嗯...不用bootstrap,被自己卡住了 ...尴尬
...尴尬
明天的计划:
1、完成任务12;
2、开始任务13;
遇到的困难:
1、额...重构的时候。改着改着,发现自己写的很乱。
后面自己干脆重新写,重构真的很费时间 。
。
2、遇到一个奇怪的现象:
footer1、footer3同样的背景图,我把它们抽出来写一起:
.footer1,
.footer3
{
border: none;
background-image: url("image/button.png");
background-repeat: no-repeat;
background-size: cover;
}
.footer1
{
background: transparent 98% 0 ;
width: 2.5rem;
height: 2.5rem;
}
.footer3 {
background: transparent 48% 0;
width: 2.5rem;
height: 2.5rem;
}
这样写的,在中css样式没有生效,比如footer3:
不知道为何,footer3的公共部分被覆写了。它是被下面的footer1和footer3覆写的,为什么?不是应该共有属性吗?之前还遇到了一个问题,
如果现在是flex三件套,
{
display:flex;
justify-content:center;
align-items:center;
}
我把它其中两个条件用sass写成占位符,
%flex {
display:flex;
align-items:center;
}
然后用@exdent调用它
@exdent %flex....发现它失效???在编译的CSS文件里面找不到,
但是你如果把它写成混合宏形式,用@include调用,它是有效的!!???
@mixin flex {
display:flex;
align-items:center;
}
ap{
@include flex;
juestify-content:center;
}
收获:
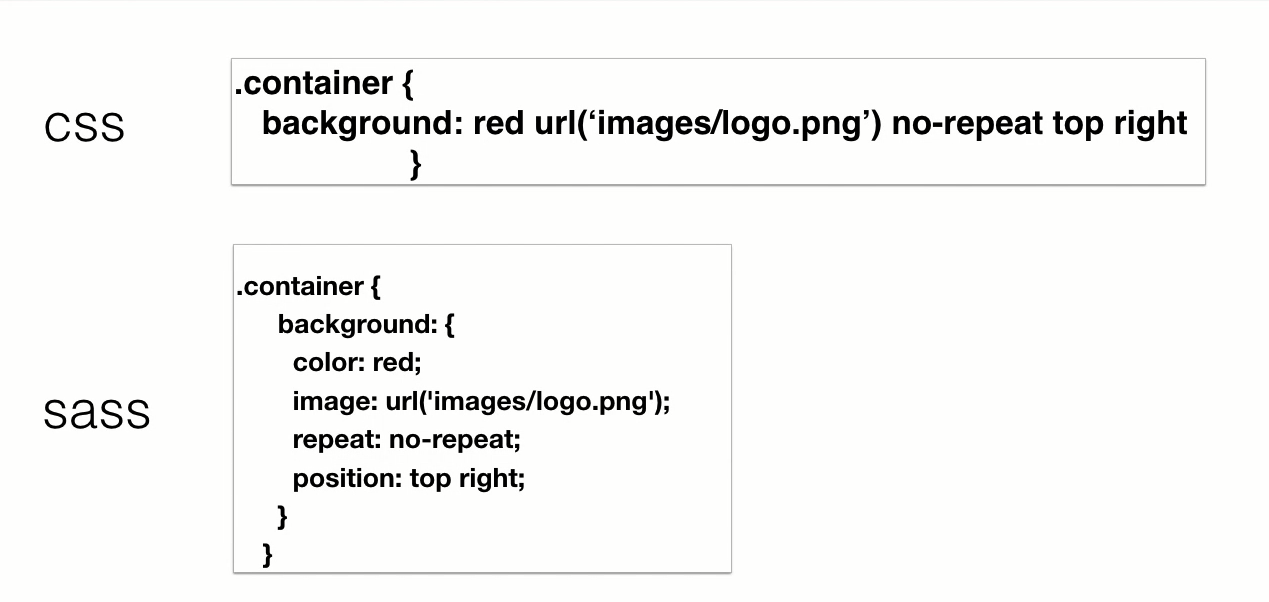
1.这两天都是重构的sass,对它的用法有了一个更为系统的认知。占位符继承和混合宏的选择这里就不重提了,今天了解了它的一个特别的嵌套写法,属性嵌套:比如这样:
这样写显得比较好,舒服多了。SASS的模块化,这个思想真的,很赞。
进度:CSS-任务12
开始时间:2018.05.31
结束时间:2018.06.2
有无延期风险: 无。
禅道:http://task.jnshu.com/zentao/my-task.html
补上任务10和11的总结:
任务名称:CSS=TASK10
成果链接:https://kattemchen.github.io/Task/mytask10/html/mytask10.html
任务耗时:2018.5.22~5.28(6天)
技能脑图:
官网脑图:

自己脑图:

任务总结:(个人总结,不对欢迎请指正)
任务10主要是复习了form表单的知识。
学习了伪类相关的知识,伪类其实并不是真正的类,他可以理解为类的某种特殊状态。运用的规则大体上是:类:+状态伪类 +触发的效果,目前接触到的除了lvha四大形态,现在又多了focus、checked等;
任务9的轮播图给我映像十分深刻,可以使用:checked+lable纯CSS3写一个轮播图,我没写过,只是粗略写了一个幻灯片,但是看看后面闲暇时间可以试试,这个demo应该挺有趣。
还发现一个关于栅格布局的知识:col-md-offset/push/pull:
首先看这3个英文单词的中文含义解释:offset 补偿(课本上或相关教程上一般都把这个叫做“偏移”),其实就是在左侧补列(1~11列);push 推;
pull 拉;偏移、推、拉,都有一个参照物,即相对的位置,那就是左侧, 相对于左侧偏移、推、拉 ;
写法比如:
col-md-offset-3(在左侧补充3列)
col-md-push-8(从左侧往右侧推8列)
col-md-pull-2(往左侧拉2列)
从效果上看offset和push效果一样,其实采取的方法是不同的,offset是直接在左侧补列达到偏移的效果,push是通过位置移动达到移动的效果;之前没有注意这个,它的原理是position:relative来实现(F12看了一下bootstrap的源码)。之前以为栅格挺简单的,就没仔细看,忽略了一些东西。
还有一个,附上:
伪类的使用方法
语法:
selector:pseudo-class {property:value;}
CSS类也可以使用伪类:
selector.class:pseudo-class {property:value;}
(3)伪类的注意事项
伪类就像真正的类一样,可以叠加使用,没有数量上限,只要不是互斥的,比如这样:
em:first-child:hover {color: red;}
(4)可以同时使用多个伪类,而只能同时使用一个伪元素;
伪类与伪元素有什么区别?
(1)伪类本质上是为了弥补常规CSS选择器的不足,以便获取到更多信息;
(2)伪元素本质上是创建了一个有内容的虚拟容器;
(3)CSS3中伪类和伪元素的语法不同:
伪元素的由两个冒号::开头,然后是伪元素的名称。
使用两个冒号::是为了区别伪类和伪元素(CSS2中并没有区别)。
当然,考虑到兼容性,CSS2中已存的伪元素仍然可以使用一个冒号:的语法,但是CSS3中新增的伪元素必须使用两个冒号::
一个选择器只能使用一个伪元素,并且伪元素必须处于选择器语句的最后。
最后最最最最最重要的一点:先看清楚任务要求再动手写!!!
任务名称:CSS=TASK11
成果链接:https://kattemchen.github.io/Task/mytask11/mytask11.html
任务耗时:20185.29~5.30(1天)
技能脑图:
官网脑图:

自己脑图:
任务总结:(下面摘自我自己的笔记)
任务11主要是学习sass(为何不去学less呢?):这个可以看下知乎什么的?觉得学一下顺带ruby也挺好。
sass和scss其实是一个东西,统称为sass;两者只是书写格式的不同,前者没有大括号好分号,后者有,所以好看很多,对于CSS的传统写法学习者容易接受
用 Sass 新的语法规则,而文件扩展名依旧使用的是“.sass”,这也就造成血案了,编译时说编译不出来。在此特别提醒:“.sass”只能使用 Sass 老语法规则(缩进规则),“.scss”使用的是 Sass 的新语法规则,也就是 SCSS 语法规则(类似 CSS 语法格式)。
sass语法:
定义变量的语法:
在有些编程语言中(如,JavaScript)声明变量都是使用关键词“var”开头,但是在 Sass 不使用这个关键词,而是使用大家都喜欢的美元符号“$”开头。我想用一张图来解释,我一直坚信,一图胜千言万语:
上图非常清楚告诉了大家,Sass 的变量包括三个部分:
1、声明变量的符号“$”
2、变量名称
3、赋予变量的值
实际上,在sass的大 多数地方,中划线命名的内容和下划线命名的内容是互通的,比如bg-color和bg_color是一样,除了变量,也包括对混合器和Sass函数的命名。
局部变量和全局变量
当在局部范围(选择器内、函数内、混合宏内...)声明一个已经存在于全局范围内的变量时,局部变量就成为了全局变量的影子。基本上,局部变量只会在局部范围内覆盖全局变量。
什么时候声明变量?
我的建议,创建变量只适用于感觉确有必要的情况下。不要为了某些骇客行为而声明新变量,这丝毫没有作用。只有满足所有下述标准时方可创建新变量:
该值至少重复出现了两次;
该值至少可能会被更新一次;
该值所有的表现都与变量有关(非巧合)。
基本上,没有理由声明一个永远不需要更新或者只在单一地方使用变量。
css里的&符号是代表什么意思呢?(就是代词的意思,中文中的代词,多用来代替父类在伪类中的用法)
比如:
.el-row { margin-bottom: 20px; &:last-child { margin-bottom: 0; } }
实际上相当于:(&和中文的代词差不多)
sass语法,等同于 .el-row { margin-bottom: 20px; } .el-row:last-child { margin-bottom: 0; }
在 Sass 中也具有继承一说,也是继承类中的样式代码块。
在 Sass 中是通过关键词 “@extend”来继承已存在的类样式块,从而实现代码的继承。
eg.//SCSS
.btn {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
@extend .btn;
}
.btn-second {
background-color: orange;
color: #fff;
@extend .btn;
}
编译出来之后:
//CSS
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
.btn-primary {
background-color: #f36;
color: #fff;
}
.btn-second {
background-clor: orange;
color: #fff;
}
从示例代码可以看出,在 Sass 中的继承,可以继承类样式块中所有样式代码,而且编译出来的 CSS 会将选择器合并在一起,形成组合选择器:
.btn, .btn-primary, .btn-second {
border: 1px solid #ccc;
padding: 6px 10px;
font-size: 14px;
}
[Sass]嵌套-伪类嵌套
其实伪类嵌套和属性嵌套非常类似,只不过他需要借助`&`符号一起配合使用。
在 Sass 中通过 @mixin 关键词声明了一个混合宏,那么在实际调用中,其匹配了一个关键词“@include”来调用声明好的混合宏。例如在你的样式中定义了一个圆角的混合宏“border-radius”:
@mixin border-radius{
-webkit-border-radius: 3px;
border-radius: 3px;
}
在一个按钮中要调用定义好的混合宏“border-radius”,可以这样使用:
button {
@include border-radius;
}
这个时候编译出来的 CSS:
button {
-webkit-border-radius: 3px;
border-radius: 3px;
}
[Sass]混合宏的参数--混合宏的不足
混合宏在实际编码中给我们带来很多方便之处,特别是对于复用重复代码块。但其最大的不足之处是会生成冗余的代码块。Sass 在调用相同的混合宏时,并不能智能的将相同的样式代码块合并在一起。这也是 Sass 的混合宏最不足之处。
[Sass]占位符 %placeholder
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能,这也是我非常喜欢的功能。他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。来看一个演示:
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
这段代码没有被 @extend 调用,他并没有产生任何代码块,只是静静的躺在你的某个 SCSS 文件中。只有通过 @extend 调用才会产生代码:
//SCSS
%mt5 {
margin-top: 5px;
}
%pt5{
padding-top: 5px;
}
.btn {
@extend %mt5;
@extend %pt5;
}
.block {
@extend %mt5;
span {
@extend %pt5;
}
}
编译出来的CSS
//CSS
.btn, .block {
margin-top: 5px;
}
.btn, .block span {
padding-top: 5px;
}
从编译出来的 CSS 代码可以看出,通过 @extend 调用的占位符,编译出来的代码会将相同的代码合并在一起。这也是我们希望看到的效果,也让你的代码变得更为干净。
总结:(个人理解,不对之处欢迎告知)
1、变量传递的是数值;
2、混合宏相当于多变量参数的的函数,
声明方式:@mixin name($+参数:变量);
调用方式:name(参数变量值)
3、继承相当于定值参数函数,
声明方式(和class类似):.name{ } ;
调用方式:@exdent .name
4、占位符也有点相当于定值参数函数,
声明方式:%name{ },调用方式:@exdent %name;
继承和占位符的用法很像,都是用@exdent,都是多来传递定量的属性为主,但是!!!
编译出来的 CSS 代码和使用继承基本上是相同,只是不会在代码中生成占位符 mt 的选择器。那么占位符和继承的主要区别的,“占位符是独立定义,不调用的时候是不会在 CSS 中产生任何代码;继承是首先有一个基类存在,不管调用与不调用,基类的样式都将会出现在编译出来的 CSS 代码中。”





评论