发表于: 2018-05-31 22:34:12
1 507
今天完成的事情
- # 使用语义化标签完成任务5的HTML文档的重构;
- # 使用sass完成任务5的css文档的重构;
- # 下载编辑器Visual Studio Code,熟悉了基本的界面,安装了常用的插件;
明天计划的事情
- # 使用同样的思路,在不使用bootstrap的情况下,继续优化任务6
遇到的问题
- # VS code功能强大但习惯了sublime一时还很不适应;
- # 现在回过头来看自己之前写的代码,深感无力,主要集中在一下几点:
- ~语义化程度不够,滥用div;
- ~ 随之而来的就是class名称泛滥,而且大多没什么语义;
- ~ 规则集位置随心所欲,同一个父元素内各种子元素的规则集没有集中码放在一起;
- ~ 一个元素内的属性值层叠次序没有先后没有逻辑;
收获
# 嵌套CSS 规则
背景:css中重复写选择器是非常恼人的。如果要写一大串指向页面中同一块的样式时,往往需要 一遍又一遍地写同一个ID;
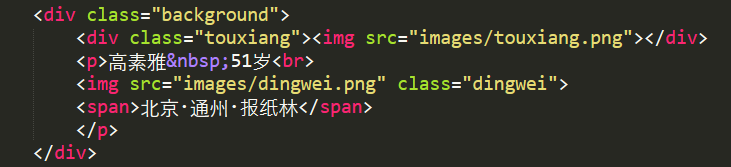
HTML:

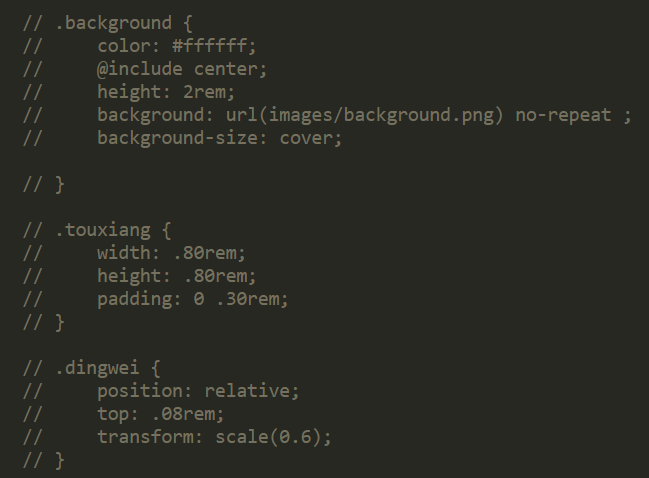
CSS:

用法: 像这种情况,sass可以让你只写一遍,且使样式可读性更高。在Sass中,你可以像俄罗斯套娃那样在规则块中嵌套规则块。sass在输出css时会帮你把这些嵌套规则处理好,避免你的重复书写。
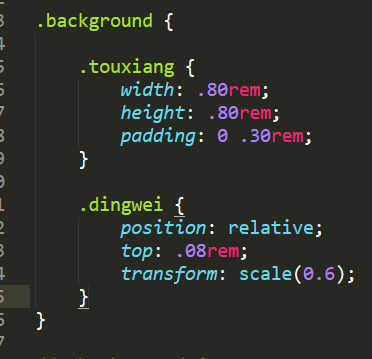
SCSS:
优化: 使用嵌套之后,页面结构更加清晰,对此,我们可以优化HTML文档,减少对class的依赖;
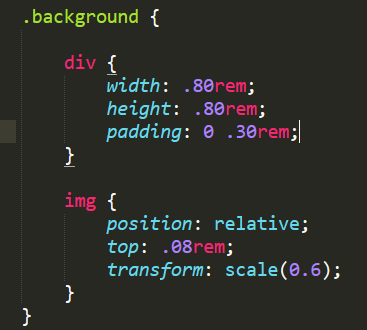
优化之后的CSS:
优化之后的HTML:





评论