发表于: 2018-05-31 22:30:51
1 514
#今天完成的事:
任务七的代码

#明天计划的事
学习任务八的相关知识,着手写任务八
#遇到的问题
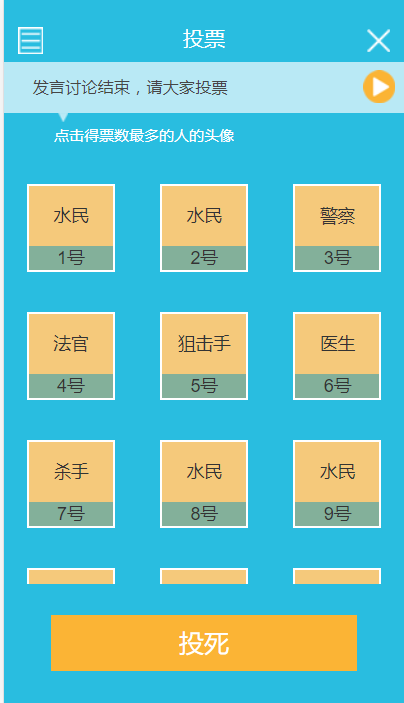
head部分用的双飞翼布局


通过设置负margin让图片位于两端,然后通过调节padding或margin值来调整位置
我的疑问就是有时觉得位置难以精确。
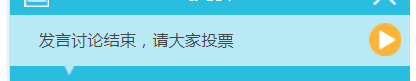
 图中的小三角是切图切出来的
图中的小三角是切图切出来的

一开始不知道如何让图中的播放图片成为播放按钮,后来想到的是把audio播放键的位置调整到播放图片的位置,设置隐藏属性opacity达到了目的

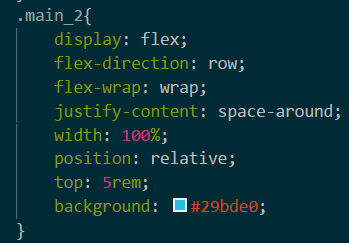
中间部分用的是flex布局,出现的问题是,屏幕一放大,身份小格子div就不是一行三格的布局,后来师兄告知不能使用具体的数值,要使用百分比或者vw。自己试了一下,要达到等比例缩放的目的,必须是flex不居中所有的单位都不使用具体的数值,用百分比或者vw。
小方格下方的图片位置的问题 ,我的思路是图片文字都包含在一个div里,然后设置文字的高度把方框占满,这样图片就被挤出来了,然后设置图片的margin达到了目的,这四张小图我是切成一张图片的,另外图片的宽高也要设置成vw或百分比才会等比例缩放。
,我的思路是图片文字都包含在一个div里,然后设置文字的高度把方框占满,这样图片就被挤出来了,然后设置图片的margin达到了目的,这四张小图我是切成一张图片的,另外图片的宽高也要设置成vw或百分比才会等比例缩放。
图片代码 盒子代码
盒子代码 
鼠标浮在小方格上出现图片,用伪类hover实现,代码如下


#收获
flex布局基本的使用方法,这里我用到的是

display:flex代表使用flex布局
flex-direction:row代表项目向左横向排列
flex-wrap:wrap代表项目超出宽度时向下换行
justify-content:space-around代表项目各行之前之后之间都留有空白
伪类的使用
hover代表鼠标悬浮在元素上出现何种效果
audio属性
还有一个问题:关于各种东西的命名,有点命不过来。。。。很混杂





评论