发表于: 2018-05-31 21:42:50
2 453
今天完成的事情
环境配置:
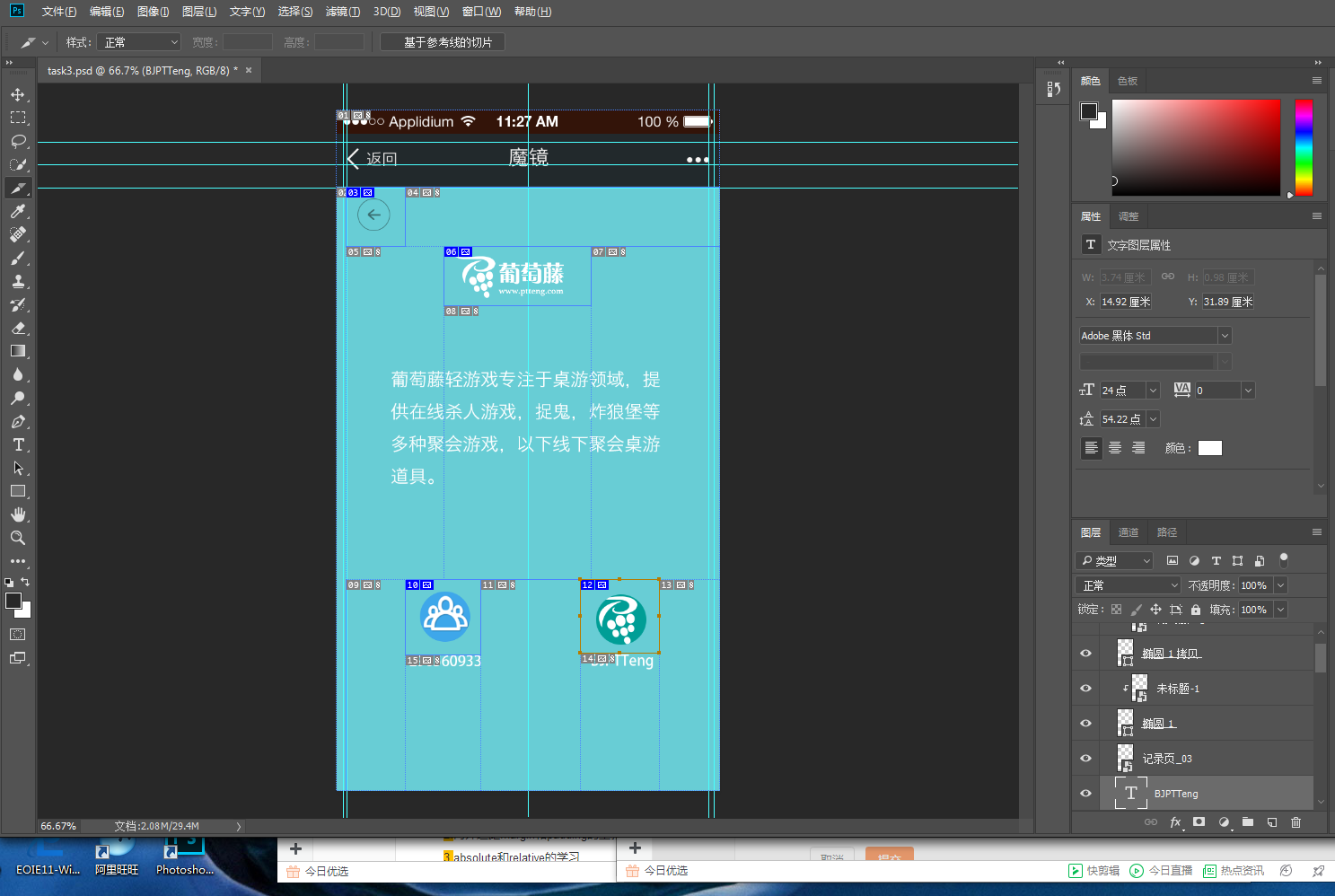
下载并用PS切片工具切图,导出需要的素材储存

2.margin的巩固学习(padding)
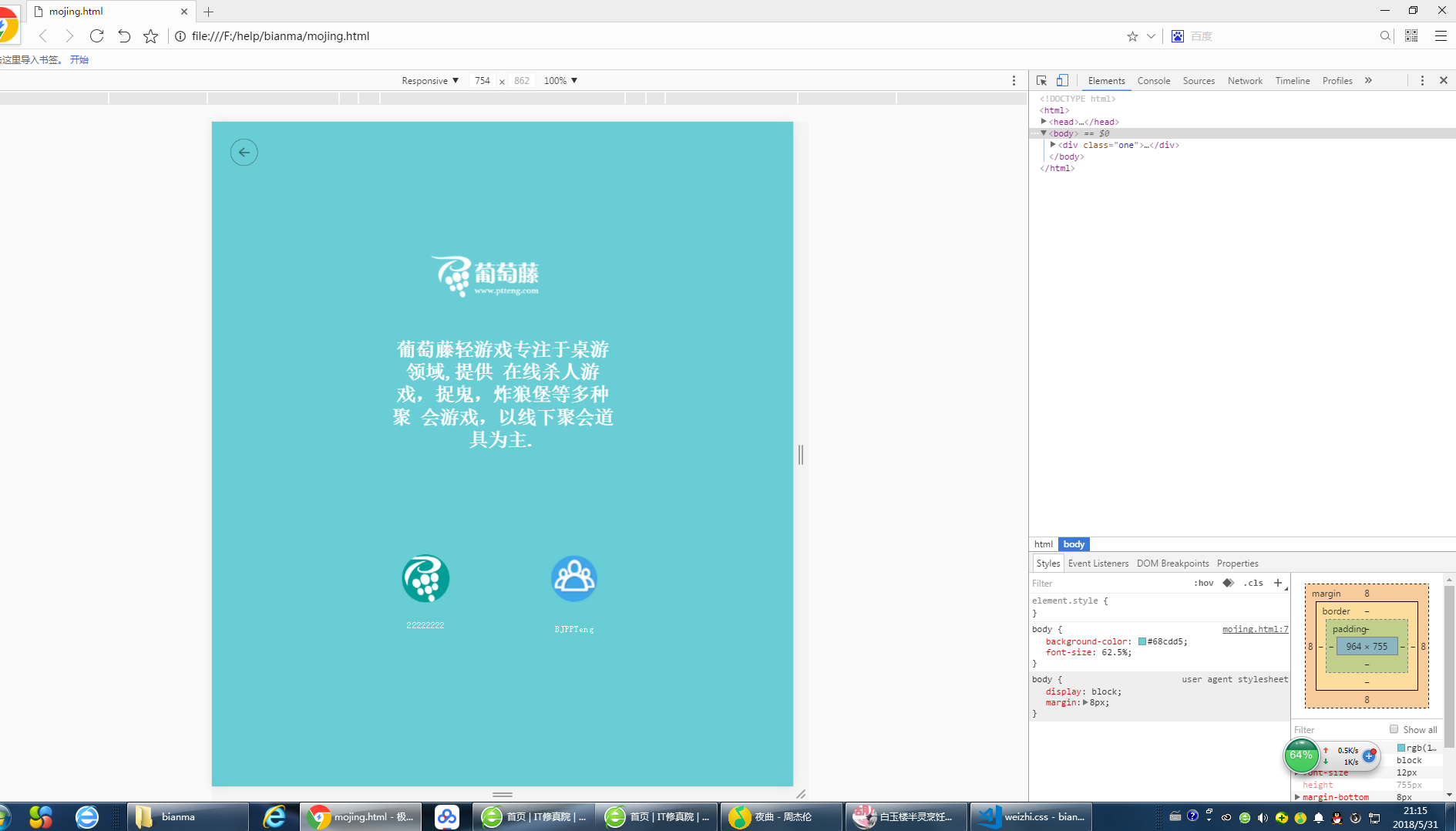
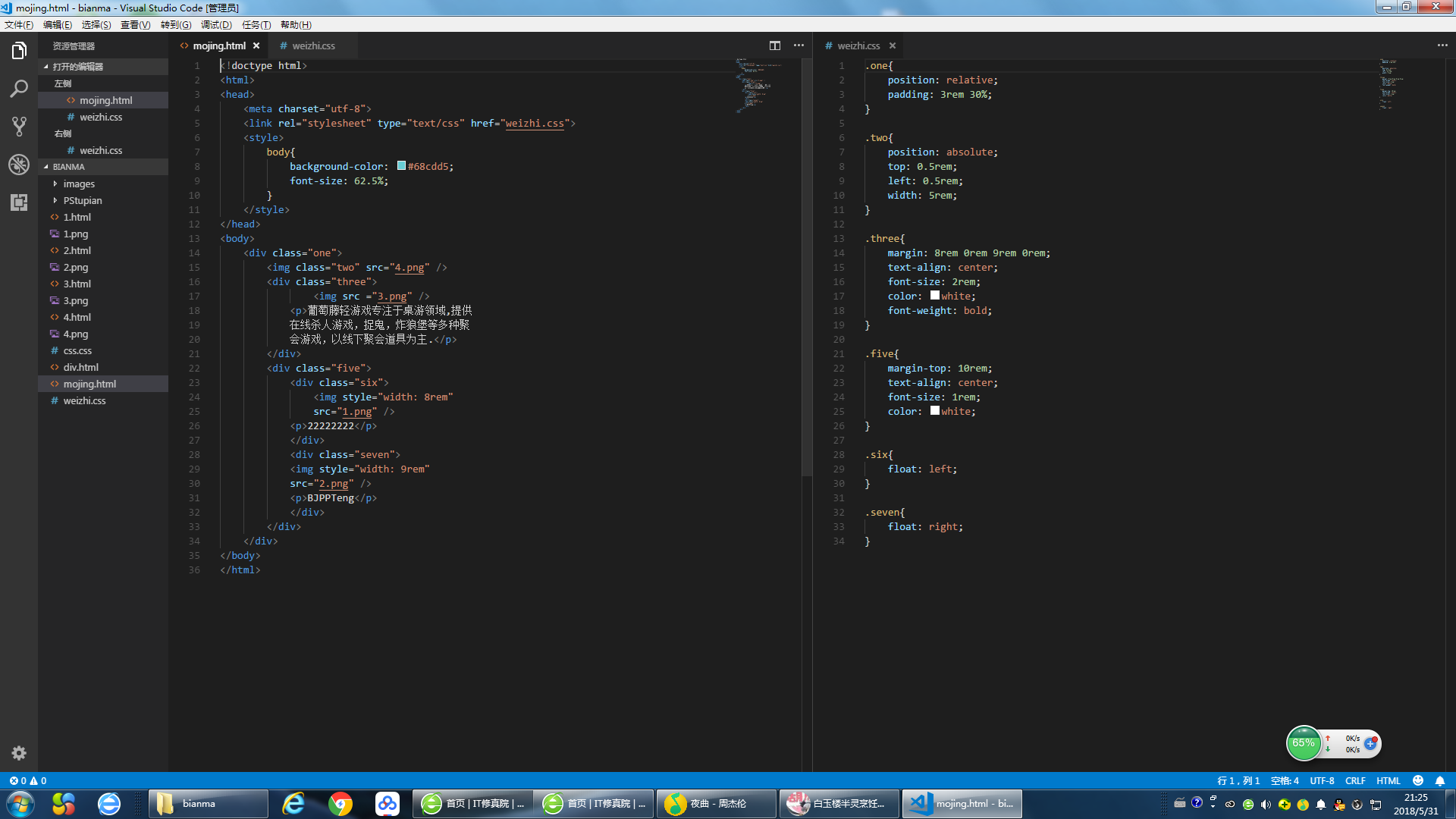
3.在编码器上用DIV设置出一个一样的魔镜图,并检查自己代码中的语法错误和格式(格式规范;代码更换,代码简化)

 明天计划
明天计划
巩固学习今天任务中学习到的知识
完成任务12-16的任务步骤
深度思考,经验总结
遇到的问题
1.PS切片工具不太会使用,按文字步骤来也没用,最后看了视频后才发现是因为版本的问题,从视频中学会新版本切片用法。
2.写完的代码太长,而且很多可以简化。于是达到任务效果后,开始利用Chrome开发工具和Code编码器一行一行进行测试简化。成功省去多余的6/1内容。
3.<img src=“”>标签的理解不深和使用不熟练,开始导入的图片路径是绝对路径,而且难看。后来学习相对路径和绝对路径,更改了导入方式。
4.<div>块还需继续加强学习
收获
格式规范:
(1) 关键字之后要留空格。像const、virtual、inline、case 等关键字之后至少要留一个空格,否则无法辨析 关键字。像if、else if、for、while、switch 等关键字之后应留一个空格再跟左括号“(”,以突出关键字;
(2) 函数名之后不要留空格,无论是在原型、定义还是在调用中;
(3)“(”、“[”向后紧跟,“]”、“,”、“;”、“)”向前紧跟,紧跟处不留空格;“,”之后要留空格,如 f(x, y, z);如果“;”不是一行的结束符,则后面也要留空格,如 for(initialization; condition; update);
(4) 预编译指令中#和保留字之间不要留空格;文件包含伪指令中文件名与两端的“<”,“>”或“"”、“"”之间不留空格;
(5) 二元运算符如“=”、“+=”、“>=”、<=”、“+”、“*”、“%”、“&&”、“||”、“<<”、“^”等的前后应加空格;
(6) 一元运算符如“!”、“~”、“++”、“--”、“-”、“&”(取地址运算符)、“*”(解引用运算符)等与所有操作数之间不加空格;
(7) “.”、“->”、“.*”、“->*”、“::”这类运算符前后不加空格;“?”、“:”前后要加空格。
px; em ;rem的初步理解(明天继续深入学习)
margin标记可以带一个、二个、三个、四个参数,各有不同的含义,在css中使用margin可以将margin-top,margin-right,margin-bottom,margin-left,缩写为一个标记,顺序为上右下左(顺时针)。若参数小于4个则按照left复制right,bottom复制top,right复制top的规则进行自动补全。
同理:padding也一样
初步使用块的嵌套还有absolute绝对定位、relative相对定位





评论