发表于: 2018-05-30 23:34:02
1 523
今天完成的事情:
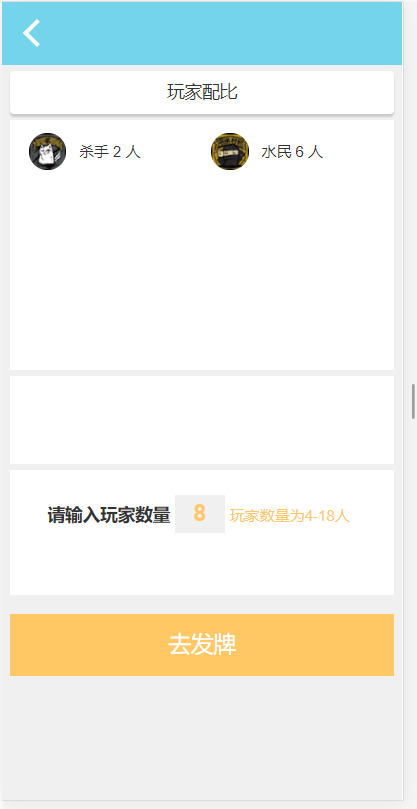
完成任务2动态分配,
制作任务3html页面
看红宝书,学习了解math对象随机数,学习了解作用域,switch语句,数组的检测,转换,重排序,迭代,等等,函数
明天计划的事情:继续js3.看红宝书
遇到的问题:动态分配人数,找到规律,利用向下,向上取整,使用了switch语句。
收获:
学习了解了math对象随机数,学习了解作用域,switch语句,数组的检测,转换,重排序,迭代,等等,函数
math。ceil()向上舍入,floor()向下舍入,round()四舍五入,random()0-1随机数(大于等于0 小于1)
如var num=math。floor(math。random()*10+1)为取1-10之间整数,可以据此取多种 区间的数集合。
switch语句,和if关系最密切,从根本上讲是避免写太多了if else
数组重排序,reverse 倒序, sort升序,调用tostring,可以比较函数来排序,
contact 连接数组,
slice()返回对应项 如slice(1,3)数组1-4包括1但是不包括4,或slice(3)数组3以及后面所有
splice 最强的数组方法,可以删除,插入,替换,
位置方法。indexof lastindexof 返回位置 ,没找到返回-1
迭代:every 每一项运行给定函数,若每一个都返回true,则返回true,
filter,每一项运行给定函数,返回 true组成的数组
foreach,每一项运行给定函数 无返回值
map,每一项运行给定函数,返回每次函数调用的结果组成的数组
some,每一项运行给定函数,任一项返回true 则返回true







评论