发表于: 2018-05-30 23:16:20
1 525
今天完成的事情:
1.进一步做了任务五
2.对flex有更多的了解
明天计划的事情:
1.彻底完成任务五_(:3」∠)_
遇到的问题:
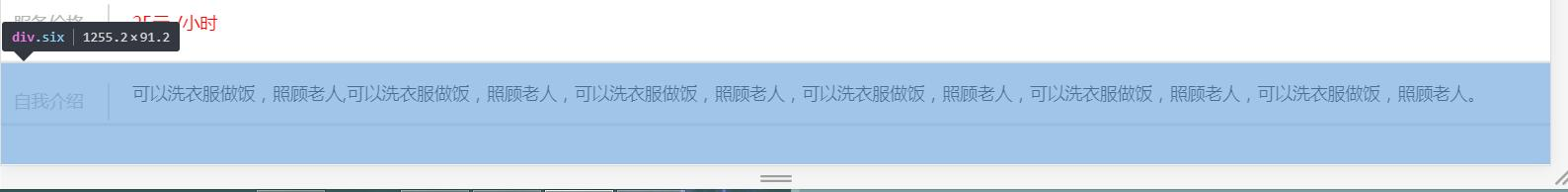
1.在做最后一行的时候,没有设置高度但是盒子(six)的高度远高于内容的高度



后来问了师兄才知道,six的display没有设定,所以默认情况下,三个块级元素会占三行,后来设置为flex就变为同一行了
(但是这三个设置的display是inline-block,也会占三行吗?)
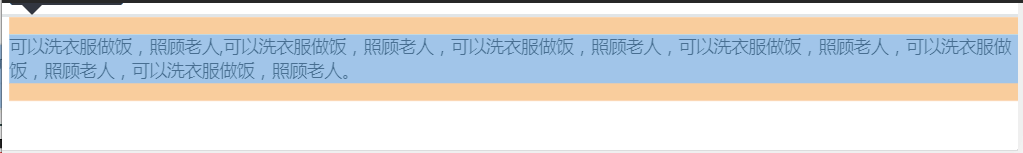
2.经过上次之后,将三个内容设置在了同一行,但是将浏览器的宽度缩小到一定程度时,会出现内容溢出的情况

一开始将position:relative和margin值同时去除之后,这种情况就彻底消失了,误以为是position的问题
后来将position加上,发现并没有出现上面的问题,再将原先的margin值加回去又出现了原来的情况,在chrom下调试之后看到

内容大于原本content的大小,而且margin占用了一大部分的空间,所以内容溢出,其实去除了margin之后,在将浏览器宽度缩的更小的情况下,还是会内容溢出,所以margin只是占用了大部分空间,使溢出发生的更早,但是margin还不是根本原因。在去除了margin之后,将浏览器宽度缩的更小的情况下应该是超出了最外围父元素容器的高度
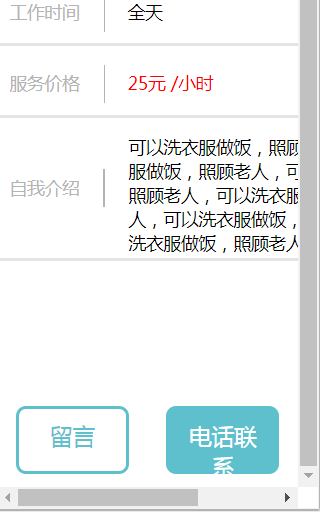
3.将底部用position:fixed定位后,将浏览器宽度缩小,最下面的内容往下走,会出现在foot之下,出现以下情况

出现的原因是底部的foot的position是fixed,fixed定位是脱离文档流的,而上面的内容是在文档流之内的,所以两者并不会相碰,尝试解决的方法:
(1)在foot下面加一个div,但是不用会脱离文档流的定位,想做出一个foot覆盖在div效果,但是上面的内容的定位有一些是脱离文档流的,想加入的div不能很好地在foot之下,所以这个方法行不通
(2)在网上看到了说预留空间,所以在body上预留了margin-bottom还有padding-bottom,但是出现了下面的情况


很不理解,为什么会出现在了上面,height不是设置为100%了吗_(¦3」∠)_
然后我就想,那就在下面的方框后预留空间
 就是在这个之后
就是在这个之后
但是也是实现不了

 收获:
收获:
1. 在将最后一行设置为flex之后,内部的内容会随着浏览器宽度变化而变化,后来在网上看到了,可以在内部的一个div中设置flex:none,这样这div可以不为flex,就可以固定位置不会因为浏览器宽度变而变化
2.垂直居中的设置可以用之前的方法将margin-top设置为负数,再把top设置为50%,明天计划了解其他垂直居中的方式





评论